排序
深入解析VSCode代码高亮原理
本篇文章给大家深入解析vscode代码高亮原理。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 全文5000字,解读 vscode 背后的代码高亮实现原理,欢迎点赞关注转发。 Vscode...
怎么解决phpStorm使用vue提示"Attribute v-xxx is not allowed here"的问题
下面由phpstorm教程栏目给大家介绍解决phpstorm使用vue提示'attribute v-xxx is not allowed here'的方法,希望对需要的朋友有所帮助! 解决phpStorm使用vue提示'Attribute v-xxx is not allowe...
30个提高php开发效率的VSCode插件
本篇文章给大家分享30个提高php开发效率的VSCode插件。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 今天介绍一些我每天使用的非常有用的插件。有了它们,我们的 vsc(vsc...
webstorm搭建vue项目新手教程
本文的目的是为首次使用webstorm搭建vue项目的新手介绍具体的搭建流程。 首先我们来介绍几个名词。 Node.js: Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 立即学习“前端免...
Laravel怎么自定义webpack.mix.js
下面由laravel教程栏目给大家介绍laravel怎么自定义webpack.mix.js,希望对需要的朋友有所帮助! Laravel自定义webpack.mix.js 我们在使用laravel构建项目时,经常会把后台管理及前台放在同一个...
laravel-mix怎么自动压缩html模板文件
下面由laravel教程栏目给大家介绍laravel-mix 自动压缩html模板文件,希望对需要的朋友有所帮助! laravel-mix 自动压缩html模板文件 laravelcd /var/www/html/laravel-project npm i -D larave...
28 个提升JavaScript开发效率的 VSCode 插件
Visual Studio Code(也称为VSCode)是一种轻量级但功能强大的跨平台源代码编辑器, 借助对TypeScript 和Chrome调试器等开发工具的内置支持,越来越多的开发都都喜欢使用它。 相关推荐:《vsc...
nginx部署vue项目找不到js css文件怎么解决
很多时候 npm run build 之后, index.html 文件中webpack 自动插入的 js 文件 css 文件的相对目录总是不对,发布到服务器上之后,nginx 找不到文件。 vue-cli@3 在 vue-cli@3 中你需要为你...
Docker+Nginx怎么部署单页应用
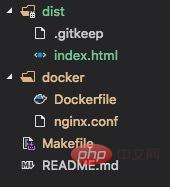
开发到部署,亲力亲为 当我们开发一个单页面应用时,执行完构建后 npm run build 会生成一个 index.html 在 dist 目录,那怎么把这个 index.html 部署到服务器上呢? 目录结构 dist/:前端构...
nginx部署vue项目找不到js css文件如何解决
很多时候 npm run build 之后, index.html 文件中webpack 自动插入的 js 文件 css 文件的相对目录总是不对,发布到服务器上之后,nginx 找不到文件。 vue-cli@3 在 vue-cli@3 中你需要为你...