排序
vuejs怎么和thinkphp结合
vue在服务端部署时,我们都知道通过npm run build 指令打包好的dist文件,通过http指定是可以直接浏览的,thinkphp通过域名指向index.php文件才可以浏览。要使前端正常调用后端数据。 有两种方...
怎样使用Storybook进行Vue.js组件开发和测试
storybook 可显著提升 vue.js 组件的开发和测试效率。1) 设置 storybook 环境,2) 编写故事展示和测试组件,3) 使用 storybook 功能优化开发流程,从而确保组件在各种环境下的表现。 引言 在当...
laravel-mix怎么自动压缩html模板文件
下面由laravel教程栏目给大家介绍laravel-mix 自动压缩html模板文件,希望对需要的朋友有所帮助! laravel-mix 自动压缩html模板文件 laravelcd /var/www/html/laravel-project npm i -D larave...
React静态页面打包:如何避免代码压缩以方便后期维护?
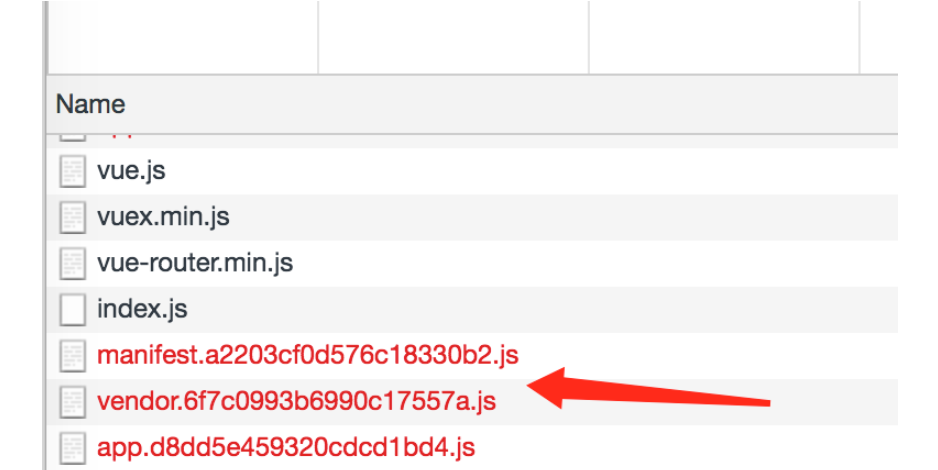
React静态页面打包:如何保留未压缩代码以简化后期维护? 在使用 react-app-rewired 打包 react 应用时,代码通常会被压缩以优化加载速度。但对于静态页面项目,开发者可能更倾向于保留未压缩的...
深入解析VSCode代码高亮原理
本篇文章给大家深入解析vscode代码高亮原理。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 全文5000字,解读 vscode 背后的代码高亮实现原理,欢迎点赞关注转发。 Vscode...
nginx部署vue项目找不到js css文件怎么解决
很多时候 npm run build 之后, index.html 文件中webpack 自动插入的 js 文件 css 文件的相对目录总是不对,发布到服务器上之后,nginx 找不到文件。 vue-cli@3 在 vue-cli@3 中你需要为你...
Laravel中CSS无法加载的解决方案
Laravel中CSS无法加载的解决方案 当我们使用Laravel来开发网站或应用程序时,有时会遇到CSS无法加载的问题。这可能是因为文件路径设置不正确或者服务器配置不当。本文将为您介绍一些常见的解决...
详解怎么在Laravel中部署vue
laravel+vue之环境部署 本教程介绍在Laravel中部署vue,在Laravel包含了一些基本脚手架,以便使用Vue库更容易开始编写现代JavaScript 。Vue为使用组件构建强大的JavaScript应用程序提供了富有表...
如何在Yii框架中实现自动热加载以提升开发效率?
Yii框架自动热加载:告别手动刷新 Yii框架开发中,频繁的代码修改和页面刷新令人沮丧。本文介绍两种方法,助您实现Yii框架的自动热加载,显著提升开发效率。 Yii框架本身不具备自动热加载功能,...
Gitee Pages 静态网站部署失败:为什么我的文件明明存在却显示404?
gitee pages 静态网站部署失败:404 not found 问题详解及解决方案 使用Gitee Pages部署静态网站时,经常会遇到令人头疼的404错误。本文将针对一个实际案例——由于文件缺失导致的404错误——进...
webstorm和idea有啥区别
WebStorm 和 IntelliJ IDEA 由 JetBrains 开发,区别如下:语言支持:WebStorm 专注于 Web 技术,而 IntelliJ IDEA 支持多种编程语言。功能:WebStorm 针对 Web 开发优化,IntelliJ IDEA 功能更...
hono 如何打包成 d.ts 和 js 文件?
关于使用 hono 进行打包的说明 最近有用户咨询如何将 hono 打包成 .d.ts 和 .js 文件。 需要明确的是,hono 本身是一个轻量级的服务器端框架,并非前端库或工具,因此无需进行类似前端项目那样...