排序
30个提高php开发效率的VSCode插件
本篇文章给大家分享30个提高php开发效率的VSCode插件。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 今天介绍一些我每天使用的非常有用的插件。有了它们,我们的 vsc(vsc...
webstorm搭建vue项目新手教程
本文的目的是为首次使用webstorm搭建vue项目的新手介绍具体的搭建流程。 首先我们来介绍几个名词。 Node.js: Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 立即学习“前端免...
Laravel怎么自定义webpack.mix.js
下面由laravel教程栏目给大家介绍laravel怎么自定义webpack.mix.js,希望对需要的朋友有所帮助! Laravel自定义webpack.mix.js 我们在使用laravel构建项目时,经常会把后台管理及前台放在同一个...
laravel-mix怎么自动压缩html模板文件
下面由laravel教程栏目给大家介绍laravel-mix 自动压缩html模板文件,希望对需要的朋友有所帮助! laravel-mix 自动压缩html模板文件 laravelcd /var/www/html/laravel-project npm i -D larave...
28 个提升JavaScript开发效率的 VSCode 插件
Visual Studio Code(也称为VSCode)是一种轻量级但功能强大的跨平台源代码编辑器, 借助对TypeScript 和Chrome调试器等开发工具的内置支持,越来越多的开发都都喜欢使用它。 相关推荐:《vsc...
nginx部署vue项目找不到js css文件怎么解决
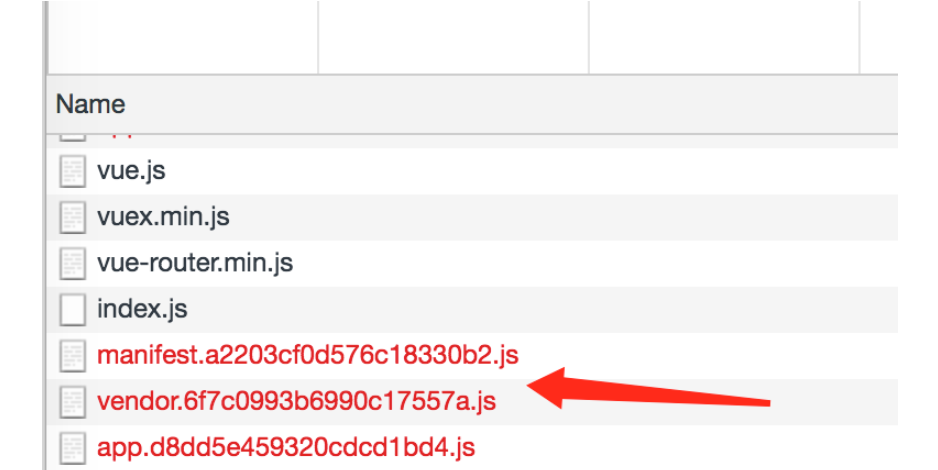
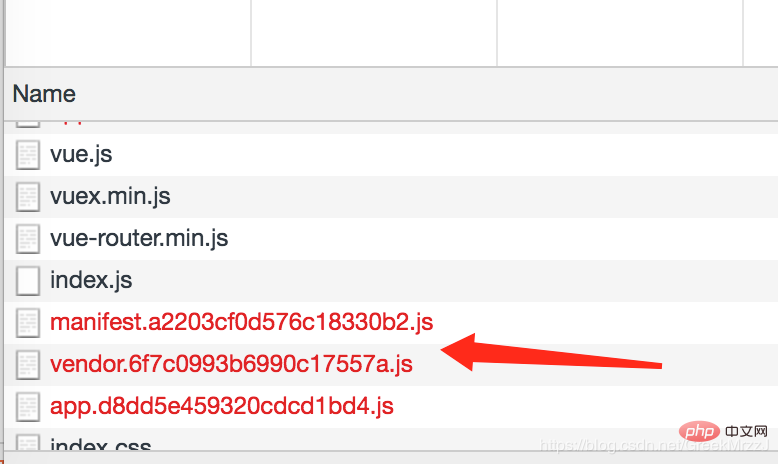
很多时候 npm run build 之后, index.html 文件中webpack 自动插入的 js 文件 css 文件的相对目录总是不对,发布到服务器上之后,nginx 找不到文件。 vue-cli@3 在 vue-cli@3 中你需要为你...
Docker+Nginx怎么部署单页应用
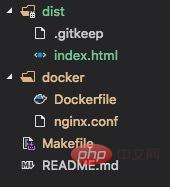
开发到部署,亲力亲为 当我们开发一个单页面应用时,执行完构建后 npm run build 会生成一个 index.html 在 dist 目录,那怎么把这个 index.html 部署到服务器上呢? 目录结构 dist/:前端构...
nginx部署vue项目找不到js css文件如何解决
很多时候 npm run build 之后, index.html 文件中webpack 自动插入的 js 文件 css 文件的相对目录总是不对,发布到服务器上之后,nginx 找不到文件。 vue-cli@3 在 vue-cli@3 中你需要为你...
在 Laravel 中使用 Tailwind CSS
Tailwind Tailwind 是新的 CSS 实用程序框架,它很快成为我最喜欢的构建界面的方法。通常,尝试一个新的框架、包或语言的最困难的部分是建立起来。 建造 Tailwind 的人做了一项令人难以置信的工...
nginx跨域问题如何解决
前后端分离,使用nginx解决跨域问题 前端:vue.js+nodejs+webpack 后台:springboot 反向代理服务器:nginx 思想:将前端代码打包,让nginx指向静态资源,nginx对后台请求进行转发。 1、将前端...
vscode打包出错
问题: win10系统使用VSCode打包项目进行build编译的时候,报错:Module build failed: Error: “extract-text-webpack-plugin” loader ······? 解决方法: 首先:Win + X; 然后:单击...
vscode怎么断点调试
1、开启 chrome 远程调试端口 首先我们需要在远程调试打开的状态下启动 Chrome, 这样 VS Code 才能 attach 到 Chrome 上。 Windows 右键点击 Chrome 的快捷方式图标,选择属性在目标一栏,最后...