排序
vuejs怎么和thinkphp结合
vue在服务端部署时,我们都知道通过npm run build 指令打包好的dist文件,通过http指定是可以直接浏览的,thinkphp通过域名指向index.php文件才可以浏览。要使前端正常调用后端数据。 有两种方...
nginx部署vue找不到js css文件怎么办
很多时候 npm run build 之后, index.html 文件中webpack 自动插入的 js 文件 css 文件的相对目录总是不对,发布到服务器上之后,nginx 找不到文件。 vue-cli@3 在 vue-cli@3 中你需要为你...
Laravel开发:如何使用Laravel Mix编译前端资产?
laravel是一款非常流行的php框架,其强大的功能和灵活的架构吸引了许多开发者的关注。其中,laravel mix是laravel的一个强大的前端工具,它能够帮助我们更便捷地处理前端资源。那么,如何使用la...
如何减少JS日志中的警告
减少JavaScript代码中的警告信息,提升代码质量和性能,您可以尝试以下方法: 排查并修正代码错误: 仔细检查浏览器控制台中的警告信息,找出问题根源并修复相关代码。 启用严格模式: 在JavaScri...
vscode怎么断点调试
1、开启 chrome 远程调试端口 首先我们需要在远程调试打开的状态下启动 Chrome, 这样 VS Code 才能 attach 到 Chrome 上。 Windows 右键点击 Chrome 的快捷方式图标,选择属性在目标一栏,最后...
React打包:如何避免代码压缩以方便他人修改?
React 应用打包:如何避免代码压缩? 在使用 react-app-rewired 打包 react 应用时,开发者常常希望在交付静态页面后,方便其他人进行修改而无需重新编译。 一个常见的需求是:如何避免代码压缩...
thinkphp前后端分离怎么配置
随着前后端分离技术的普及,越来越多的开发者开始尝试将自己的项目从传统的mvc架构转换为前后端分离的架构。而thinkphp作为一款开源的php框架,也积极响应这一技术潮流。本文将介绍如何配置thin...
ModStart项目中如何优雅地管理静态资源?
高效管理ModStart项目静态资源 在ModStart项目开发中,合理管理静态资源(如CSS、JS、图片)至关重要,这直接关系到开发效率和项目性能。本文将探讨ModStart框架下几种常见的静态资源管理策略。...
Laravel开发:如何使用Laravel Mix编译前端资源?
在如今的web开发中,前端资源编译已经成为了必须的一步。而laravel作为一个著名的php框架,为了方便开发者对前端资源进行编译和管理,也提供了laravel mix这一工具。本文将从以下三个方面介绍如...
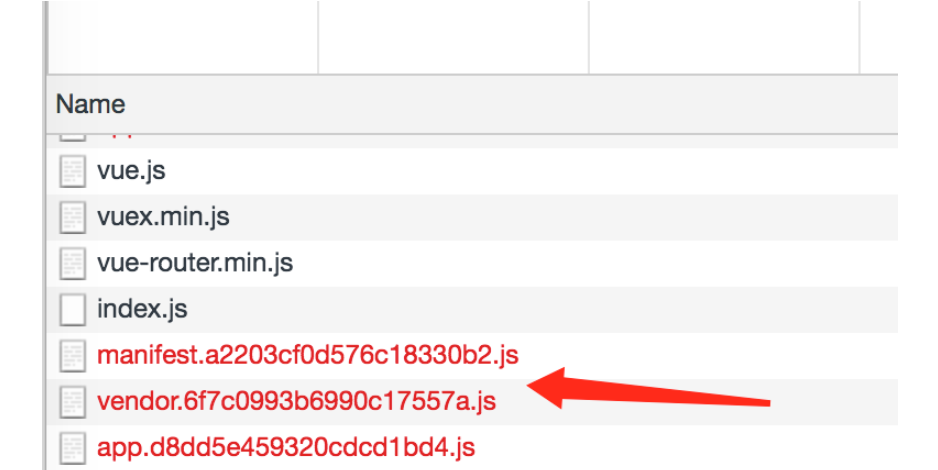
nginx部署vue项目找不到js css文件怎么解决
很多时候 npm run build 之后, index.html 文件中webpack 自动插入的 js 文件 css 文件的相对目录总是不对,发布到服务器上之后,nginx 找不到文件。 vue-cli@3 在 vue-cli@3 中你需要为你...