排序
Vue.js 怎么实现懒加载功能
在 vue.js 中实现懒加载可以通过组件懒加载和路由懒加载两种方式实现。1. 组件懒加载使用 v-if 指令和滚动事件监听,当组件进入视口时加载。2. 路由懒加载使用动态导入和 webpack 代码分割,当...
vscode怎么断点调试
1、开启 chrome 远程调试端口 首先我们需要在远程调试打开的状态下启动 Chrome, 这样 VS Code 才能 attach 到 Chrome 上。 Windows 右键点击 Chrome 的快捷方式图标,选择属性在目标一栏,最后...
Gitee Pages 静态网站部署失败:为什么我的文件明明存在却显示404?
gitee pages 静态网站部署失败:404 not found 问题详解及解决方案 使用Gitee Pages部署静态网站时,经常会遇到令人头疼的404错误。本文将针对一个实际案例——由于文件缺失导致的404错误——进...
聊聊在VSCode中怎么点击DOM 自动定位到相应代码行?
如何在 vue 项目中,通过点击 dom 自动定位vscode中的代码行?下面本篇文章就来给大家分享一个插件,并聊聊实现原理,快来收藏吧! 现在大型的 Vue项目基本上都是多人协作开发,并且随着版本的...
Laravel开发:如何使用Laravel Mix编译前端资产?
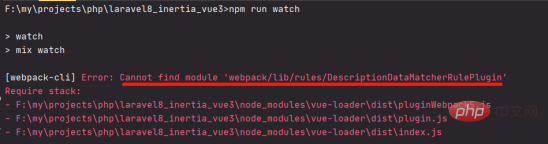
laravel是一款非常流行的php框架,其强大的功能和灵活的架构吸引了许多开发者的关注。其中,laravel mix是laravel的一个强大的前端工具,它能够帮助我们更便捷地处理前端资源。那么,如何使用la...
script标签引入的JS文件没有做异步处理会怎样?如何解决这一问题?
深入探讨script标签同步加载JS文件的影响及解决方案 在网页开发中,使用<script>标签引入JavaScript文件是常见操作。然而,默认情况下,<script>标签会同步加载并执行JS文件,这可...
vue cli重构多页面脚手架实例分享
官方提供的项目生成工具vue-cli没有对多页面webapp的支持,但是在实际的项目中,我们需要这样的脚手架,参考了很多大牛的方法,本文提供了一种我的单页面脚手架转换为多页面脚手架的方案,供大...
如何利用 Composer 简化 CMS 开发:Lebenlabs/SimpleCMS 库的实践应用
可以通过一下地址学习composer:学习地址 在开始使用lebenlabs/simplecms之前,我遇到了以下几个挑战: 安装和配置复杂:许多CMS需要繁琐的安装步骤和配置,这对我来说是一个大问题。 依赖管理...
ModStart开发中如何优雅地处理静态资源?
ModStart框架静态资源高效管理策略 在ModStart开发中,合理处理静态资源(CSS、JS、图片等)对开发效率和应用性能至关重要。本文将探讨ModStart静态资源的最佳实践,助您构建高效、易维护的应用...
适合开发响应式 H5 页面的工具有哪些
适合开发响应式 h5 页面的工具包括:1. bootstrap,2. tailwind css,3. webpack 和 parcel,4. vue.js 和 react。bootstrap 提供了丰富的预定义样式和组件,tailwind css 采用“实用优先”设计...
vscode打包出错
问题: win10系统使用VSCode打包项目进行build编译的时候,报错:Module build failed: Error: “extract-text-webpack-plugin” loader ······? 解决方法: 首先:Win + X; 然后:单击...