排序
聊聊在VSCode中怎么点击DOM 自动定位到相应代码行?
如何在 vue 项目中,通过点击 dom 自动定位vscode中的代码行?下面本篇文章就来给大家分享一个插件,并聊聊实现原理,快来收藏吧! 现在大型的 Vue项目基本上都是多人协作开发,并且随着版本的...
手把手带你会习VSCode debug,不信你还不会!
2022年了,该学会用vscode debug了!下面本篇文章手把手带大家会习vscode debug,希望对大家有所帮助! VSCode作为目前使用人数最多的IDE,在前端开发者中也是十分受欢迎的。它免费、开源、还具...
怎么配置VSCode,苏爽的调试Vue、React 代码!
如何让 vue、react 代码的调试变得更爽?下面本篇文章介绍一下配置vscode,苏爽的调试vue、react 代码的方法,希望对大家有所帮助! 作为前端开发,基本每天都要调试 Vue/React 代码,不知道大...
nginx部署vue找不到js css文件怎么办
很多时候 npm run build 之后, index.html 文件中webpack 自动插入的 js 文件 css 文件的相对目录总是不对,发布到服务器上之后,nginx 找不到文件。 vue-cli@3 在 vue-cli@3 中你需要为你...
详解怎么在Laravel中部署vue
laravel+vue之环境部署 本教程介绍在Laravel中部署vue,在Laravel包含了一些基本脚手架,以便使用Vue库更容易开始编写现代JavaScript 。Vue为使用组件构建强大的JavaScript应用程序提供了富有表...
怎么使用 VSCode 调试浏览器上的的 JS 代码
怎么使用 vscode 调试浏览器上的的 js 代码?下面本篇文章给大家介绍一下用 vscode 调试网页的 js 代码的方法,希望对大家有所帮助! 相比纯看代码来说,我更推荐结合 debugger 来看,它可以让...
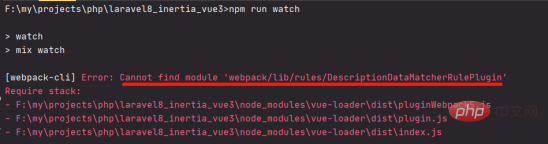
分享一个Laravel Mix编译Vue踩坑记录
下面由laravel教程栏目给大家分享一个laravel mix 编译 vue 踩坑记录,希望对需要的朋友有所帮助! Laravel Mix 编译 Vue 踩坑记录 环境: // package "laravel-mix": "^6.0.6...
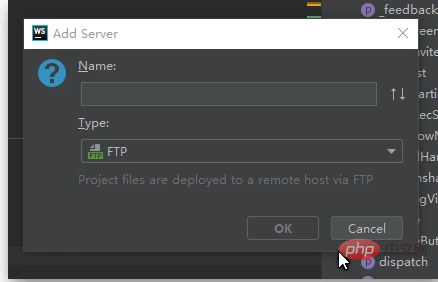
怎么使用web/phpstorm将本地代码实时自动同步到远程服务器
下面由phpstorm教程栏目给大家介绍怎么使用web/phpstorm将本地代码实时自动同步到远程服务器,希望对需要的朋友有所帮助! 使用web/phpstorm将本地代码实时自动同步到远程服务器场景 如果开发和...
深入解析VSCode代码高亮原理
本篇文章给大家深入解析vscode代码高亮原理。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 全文5000字,解读 vscode 背后的代码高亮实现原理,欢迎点赞关注转发。 Vscode...