排序
Windows系统下如何使用nginx部署vue2项目
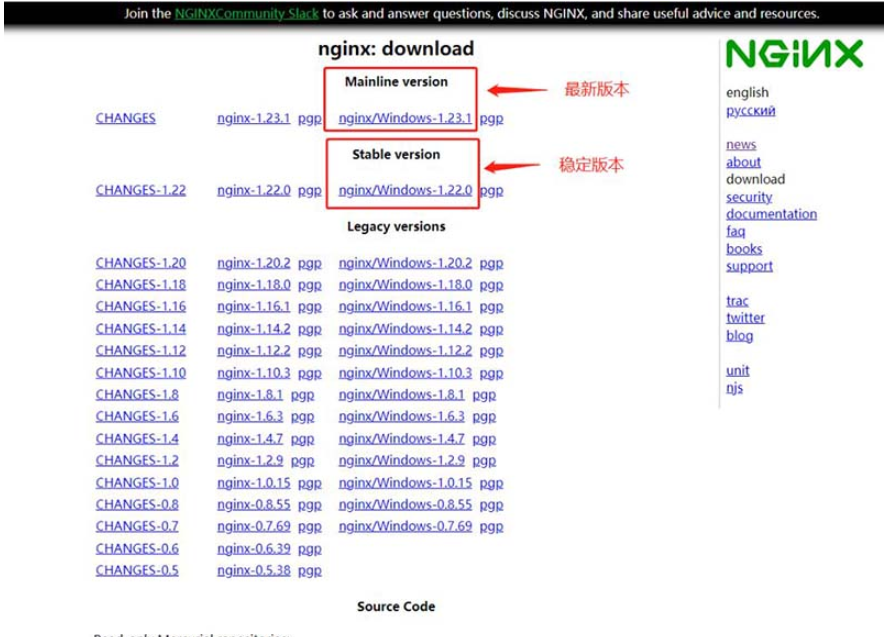
第一步:下载安装nginx 1、首先我们要去nginx的官网下载windows版本的nginx 2、点击下载链接后会下载得到如下一个nginx的压缩包: 3、解压nginx压缩包,这里需要注意了哈,nginx的解压路径不能...
浅谈vscode中怎么配置并使用.vue代码模板
vscode中怎么使用.vue代码模板?下面本篇文章给大家介绍一下vscode中配置并使用.vue代码模板的方法,希望对大家有所帮助! vscode里使用.vue代码模板 1.设置.vue模板 打开编辑器,点击文件 ——...
webstorm怎么创建vue
在 WebStorm 中创建 Vue 项目只需以下步骤:打开 WebStorm,选择“JavaScript”和“Vue”框架创建新项目。选择默认 Vue 项目模板并配置项目设置。安装 npm 依赖项。运行 npm run serve 以启动开...
Vue2项目中iframe线上白屏了,如何排查和解决?
vue2项目中iframe线上白屏问题排查与解决 在Vue2项目中使用iframe嵌入网页内容时,线上环境下经常出现白屏问题。本文将分析可能原因并提供解决方法。 首先,务必验证src属性指向的URL地址是否正...
如何解决Vue项目中难以追踪的报错问题?
Vue项目中难以追踪的错误:案例分析与解决方案 在Vue项目开发中,时常会遇到难以追踪的错误,严重影响开发效率。本文将通过一个实际案例,讲解如何有效排查这类问题。 案例: Uncaught (in prom...
如何配置ESLint以仅检测Vue文件中使用TypeScript的内容?
精准配置ESLint,仅检查Vue组件中的TypeScript代码 在逐步将老项目迁移到TypeScript的过程中,如何配置ESLint只检查.vue文件中使用TypeScript ( lang='ts' ) 的部分,而忽略JavaScript代码,是...
如何在Vue.js应用中实现PDF到HTML的转换?
在 vue.js 应用中显示 pdf 内容 许多开发者希望在 Vue.js 应用中直接展示 PDF 文件内容,但 Vue.js 本身不具备 PDF 到 HTML 的转换功能。本文将介绍如何实现这一目标。 挑战:如何在 Vue.js 应...
前端Vue如何根据后端数据动态展示组织架构等级图?
前端vue动态组织架构图实现方案 本文探讨如何在Vue.js框架中,利用后端数据动态生成组织架构图,类似下图所示: (此处应替换为实际图片) 这在企业应用中至关重要,需要高效、美观地呈现复杂的层...
Vue.js动态样式:为什么我的内联样式不起作用,如何正确使用CSS选择器?
Vue.js动态样式与CSS选择器:解决内联样式失效问题 在Vue.js开发中,动态调整元素样式是常见需求。本文分析一个动态样式应用案例,解释其失效原因并提供正确解决方案。 问题: 开发者尝试使用Vu...
TypeScript 中如何正确进行类型转换?
深入探讨 TypeScript 类型转换 本文将详细分析 TypeScript 类型转换,特别是 as 关键字的用法及其局限性,并提供最佳实践。 场景分析:Vue 组件与类型断言 假设一个 Vue 组件的 props 定义了 gr...
uni-app中数据的排序和筛选功能开发
在uni-app中,数据排序和筛选可以通过vue.js的计算属性或方法实现。1.排序:使用计算属性或方法对数据进行排序,如按价格排序。2.筛选:通过计算属性或方法筛选数据,如筛选价格低于100的商品。...
Vue.js 怎么实现懒加载功能
在 vue.js 中实现懒加载可以通过组件懒加载和路由懒加载两种方式实现。1. 组件懒加载使用 v-if 指令和滚动事件监听,当组件进入视口时加载。2. 路由懒加载使用动态导入和 webpack 代码分割,当...