排序
VSCode 如何安装 Vue 语法支持?
VSCode 如何安装 Vue 语法支持? 首先打开VSCode编辑器;然后在左侧栏中找到插件图标,并进行点击;接着在插件搜索栏中搜索“vuehelper”和“vue 2 snippets”插件;最后点击安装即可。 测试 立...
nginx部署vue项目找不到js css文件怎么解决
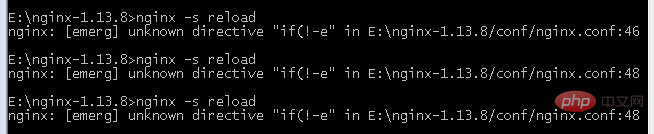
很多时候 npm run build 之后, index.html 文件中webpack 自动插入的 js 文件 css 文件的相对目录总是不对,发布到服务器上之后,nginx 找不到文件。 vue-cli@3 在 vue-cli@3 中你需要为你...
nginx部署vue项目找不到js css文件如何解决
很多时候 npm run build 之后, index.html 文件中webpack 自动插入的 js 文件 css 文件的相对目录总是不对,发布到服务器上之后,nginx 找不到文件。 vue-cli@3 在 vue-cli@3 中你需要为你...
如何使用vscode配置启动vue项目
注意:这个是1.2版本的配置。 1、vetur插件的安装 该插件是vue文件基本语法的高亮插件,在插件窗口中输入vetur点击安装插件就行,装好后点击文件->首选项->设置 打开设置界面,在设置界面...
Nginx如何解决WebApi跨域二次请求及Vue单页面的问题
一、前言 由于项目是前后端分离,api接口与web前端 部署在不同站点当中,因此在前文当中webapi ajax 跨域请求解决方法(cors实现)使用跨域处理方式处理而不用jsonp的方式。 但是在一段时间后,...
Vue 和 Yii 怎么配合?
Vue 和 Yii 怎么配合? Vue和Yii可以通过前后端分离进行配合,Yii是基于PHP开发的后端Web框架,可用来编写Api接口,而Vue是前端框架,用来编写前端,并通过调用Api接口和后端进行数据交互,权限...
Vue项目打包并部署nginx服务器的方法
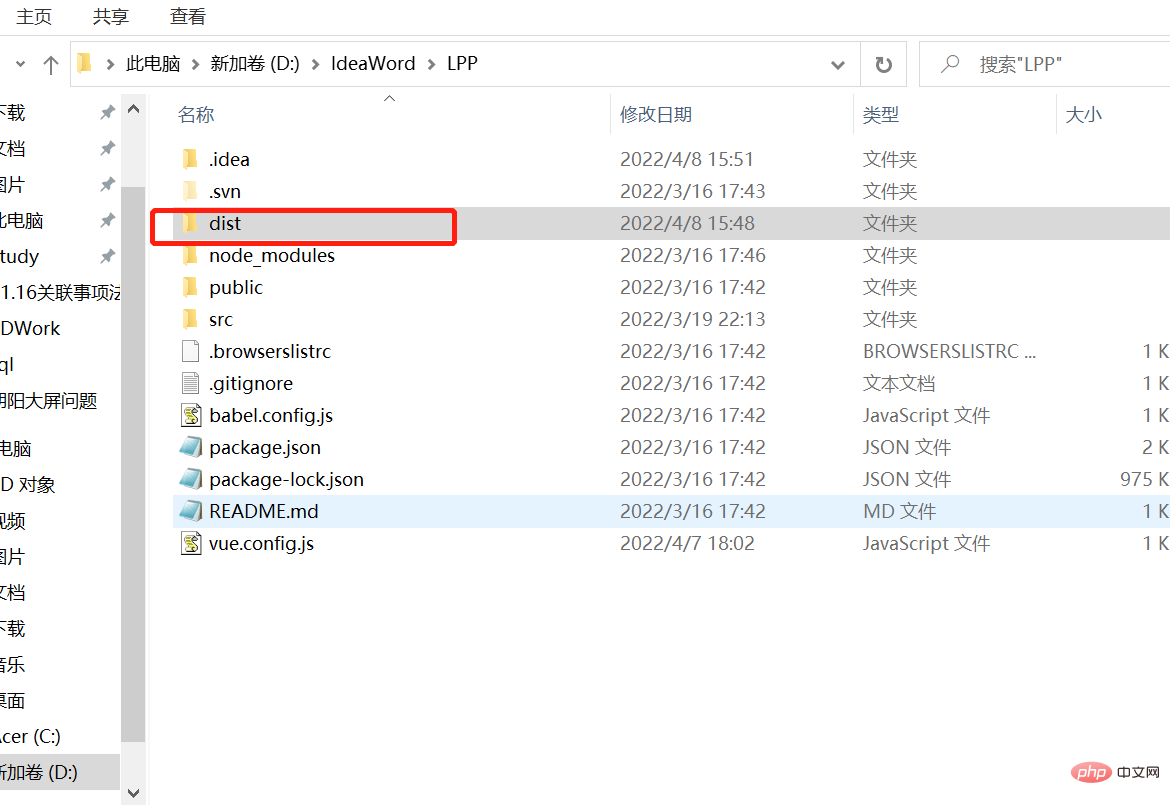
使用场景: 我们常使用前后端分离项目时,会需要将前端vue打包然后部署。 一.打包 vue项目其实可以直接通过一下语句进行打包: npm run build 默认打包情况如下: 立即学习“前端免费学习笔记(...
在vscode如何写vue项目
在vscode如何写vue项目 1、首先安装vue脚手架 npm install -g @vue/cli 2、然后创建一个vue项目 vue create hello-world 选择默认即可 立即学习“前端免费学习笔记(深入)”; 3、接着使...
vscode怎么运行vue代码
第一步:用编辑器打开项目主目录; 第二步:键盘 ctrl + ~ ,打开终端; (相关教程推荐:vscode教程) 第三步:运行命令 npm run dev,注意此时目录为当前项目的主目录; 立即学习“前端免费学...
vscode打开vue文件报错
解决方法: 1、首先检查html片段,没有语法错误的话,就是一个检查语法格式的插件'vetur'引起的。 3、解决方法是:vscode -> 首选项 -> 设置 -> 搜索 (vetur),将vetur.validation.tem...
vscode怎么设置vue模板代码
(1)安装 vetur 和 vuehelper 插件,安装完成后需要重启 vscode 在扩展插件搜索框中找到如下 Vetur 和 VueHelper 两个插件,注意看图标。 (2)为 vue 添加模板代码片段 立即学习“前端免费学...
vue代码怎么在vscode运行
1、用编辑器打开项目主目录 2、键盘 ctrl + ~ 呼出终端 3、运行命令 npm run dev,注意此时目录为当前项目的主目录 4、浏览器打开 http://127.0.0.1:8080/ 就可以了。 立即学习“前端免费学习...