排序
vscode插件分享: 6个Vue3开发必备插件
本篇文章给大家整理分享 6 个 vue3 开发必备的 vue 插件,可以直接用过 vscode 的插件中心直接安装使用,希望对大家有所帮助! vue、vue、vue】 而随着 Vue3 正式版发布,Vue 团队官方推荐 vue ...
【整理分享】6 个 Vue3 开发必备的 VSCode 插件
本篇文章给大家整理分享 6 个 vue3 开发必备的 vue3 插件,可以直接用过 vscode 的插件中心直接安装使用,希望对大家有所帮助! 1. Volar 下载数 153 万+ 相信使用 VSCode 开发 Vue2 的同学一定...
VSCode插件分享:一个实时预览Vue/React组件的插件
在vscode中开发vue/react组件时,怎么实时预览组件?本篇文章就给大家分享一个vscode 中实时预览vue/react组件的插件,希望对大家有所帮助! 最近年纪大了喜欢胡思乱想,前段时间突然想到能不能...
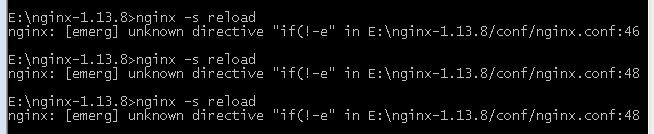
nginx部署vue找不到js css文件怎么办
很多时候 npm run build 之后, index.html 文件中webpack 自动插入的 js 文件 css 文件的相对目录总是不对,发布到服务器上之后,nginx 找不到文件。 vue-cli@3 在 vue-cli@3 中你需要为你...
浅谈vscode中怎么创建并运行vue项目
vscode中怎么创建并运行vue项目?本篇文章给大家介绍一下vscode中创建并运行vue项目的方法,希望对需要的朋友有所帮助! 安装前先配置vue的原型环境node.js 下载安装就可以了 ,默认安装就没问...
手把手教你怎么在VSCode中配置并使用Vue
本篇文章给大家介绍一下在vscode中搭建并配置vue环境,使用vue的方法,希望对需要的朋友有所帮助! Vue.js是一个流行的 JavaScript 库,用于构建 Web 应用程序用户界面,Visual Studio Code 内...
详解怎么在Laravel中部署vue
laravel+vue之环境部署 本教程介绍在Laravel中部署vue,在Laravel包含了一些基本脚手架,以便使用Vue库更容易开始编写现代JavaScript 。Vue为使用组件构建强大的JavaScript应用程序提供了富有表...
浅谈vscode中怎么配置并使用.vue代码模板
vscode中怎么使用.vue代码模板?下面本篇文章给大家介绍一下vscode中配置并使用.vue代码模板的方法,希望对大家有所帮助! vscode里使用.vue代码模板 1.设置.vue模板 打开编辑器,点击文件 ——...
VSCode中怎么配置vue,使用Vetur语言识别引擎!
vscode中怎么配置vue?针对vue语法做识别?下面本篇文章给大家介绍一下将vetur作为语言识别引擎的方法,让我们来打造vuers最好用的vscode吧! 从官网下载vscode后,安装打开,提示要安装中文语...
详解vscode中如何格式化vue文件
本篇文章给大家介绍一下vscode中格式化vue文件的方法,附自定义快捷键的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 vscode中使用beautify插件格式化vue文件 1. ...
Nginx怎么解决WebApi跨域二次请求及Vue单页面的问题
一、前言 由于项目是前后端分离,api接口与web前端 部署在不同站点当中,因此在前文当中webapi ajax 跨域请求解决方法(cors实现)使用跨域处理方式处理而不用jsonp的方式。 但是在一段时间后,...
webstorm搭建vue项目新手教程
本文的目的是为首次使用webstorm搭建vue项目的新手介绍具体的搭建流程。 首先我们来介绍几个名词。 Node.js: Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 立即学习“前端免...