排序
手把手带你会习VSCode debug,不信你还不会!
2022年了,该学会用vscode debug了!下面本篇文章手把手带大家会习vscode debug,希望对大家有所帮助! VSCode作为目前使用人数最多的IDE,在前端开发者中也是十分受欢迎的。它免费、开源、还具...
手把手教你怎么在VSCode中配置并使用Vue
本篇文章给大家介绍一下在vscode中搭建并配置vue环境,使用vue的方法,希望对需要的朋友有所帮助! Vue.js是一个流行的 JavaScript 库,用于构建 Web 应用程序用户界面,Visual Studio Code 内...
详解怎么在Laravel中部署vue
laravel+vue之环境部署 本教程介绍在Laravel中部署vue,在Laravel包含了一些基本脚手架,以便使用Vue库更容易开始编写现代JavaScript 。Vue为使用组件构建强大的JavaScript应用程序提供了富有表...
vscode如何配置eslint+prettier来格式化Vue代码
本篇文章给大家介绍一下vscode+eslint+prettier格式化vue代码的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 项目背景 : vue-cli 先安装好这三个插件,然后根据配...
怎么解决phpStorm使用vue提示"Attribute v-xxx is not allowed here"的问题
下面由phpstorm教程栏目给大家介绍解决phpstorm使用vue提示'attribute v-xxx is not allowed here'的方法,希望对需要的朋友有所帮助! 解决phpStorm使用vue提示'Attribute v-xxx is not allowe...
webstorm搭建vue项目新手教程
本文的目的是为首次使用webstorm搭建vue项目的新手介绍具体的搭建流程。 首先我们来介绍几个名词。 Node.js: Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 立即学习“前端免...
使用VSCode如何快速搭建vue模板?方法介绍
使用vscode如何快速搭建vue模板?下面本篇文章给大家介绍一下vscode快速搭建vue模板的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 相关推荐:《vscode》 VSCode快...
如何让vscode右键项目文件夹打开
vscode右键项目文件夹打开的方法: 由于之前在安装VSCODE的时候,没注意详细阅读提示,而且第一次安装比较随意,只是带着想试一下VSCODE才安装的,所以安装的时候漏了勾选open with code这个非...
nginx跨域问题如何解决
前后端分离,使用nginx解决跨域问题 前端:vue.js+nodejs+webpack 后台:springboot 反向代理服务器:nginx 思想:将前端代码打包,让nginx指向静态资源,nginx对后台请求进行转发。 1、将前端...
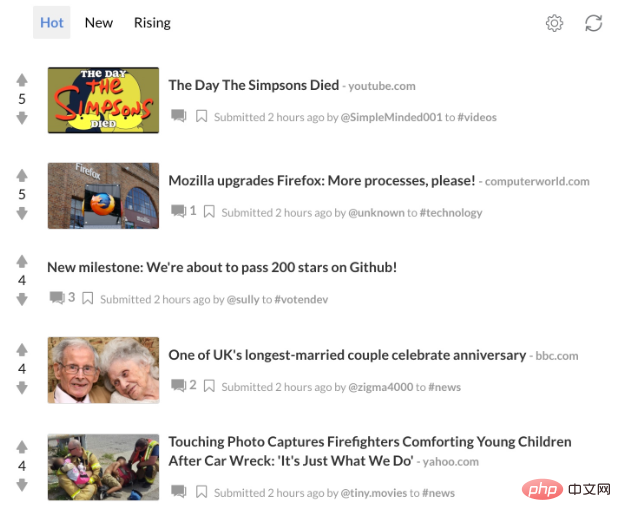
【Voten】基于Laravel实现的类似Reddit的实时社交论坛系统
关于 voten Voten 是一个现代的实时社交书签系统,基于 Laravel 5.4 + Vue.js 开发,类似于 Reddit,但是更加美观,它实时、简单并且支持自定义。 网址:https://voten.co/GitHub:https://gith...
laravel支持vue吗
开始学习使用 vue.js 之前先要将其引入我们的 laravel 项目,这里我选择最简单的方式,直接下载对应的开放版本js文件(http://vuejs.org/js/vue.js),然后将下载的vue.js文件放置到public目录...