排序
小型团队开发选择VSCode的好处
vscode是小型团队开发的理想选择,因为它具有灵活性、扩展性、协作能力和强大的社区支持。1. 轻量级特性使其在资源有限的环境下也能流畅运行。2. 丰富的扩展生态系统可根据需求定制开发环境。3....
vscode怎么快速建立html结构
1、打开vscode软件,新建一个html文档 2、输入一个叹号,点击第一个选项 3、就快速的生成了一个HTML结构了 立即学习“前端免费学习笔记(深入)”; 4、输入叹号选择第二个选项只会生成头部标识...
如何下载安装及汉化VsCode?
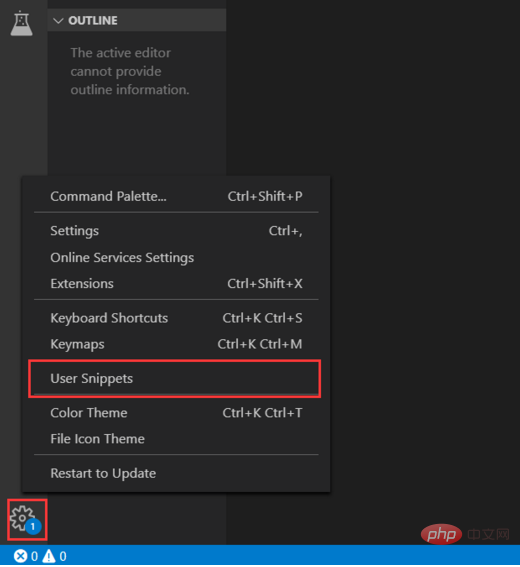
如何下载安装及汉化vscode?本篇文章将为大家介绍win10操作系统下下载安装并且汉化vscode的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 VsCode入门 Visual Studio...
怎么使用vscode写html5
怎么使用vscode写html5? 自定义html5模板 我们每次新建html模板时候,总是感觉太单调,例如我是希望每次新建都自动引入Vue并新建一个空的页面模板,这是是完全可以实现的: 推荐学习:vscode教...
vscode怎么运行c语言
要使用 Visual Studio Code (VSCode) 运行 C 语言程序,你需要:安装 C/C++ 和 Code Runner 扩展。创建 C 语言项目并编写代码。配置 C/C++ 任务以指定编译器和运行选项。通过 F5 或“Run”按钮...
vscode设置中文教程
VS Code 支持中文设置,可通过以下步骤完成:打开设置面板并搜索 'locale'。将 'locale.language' 设置为 'zh-CN'(简体中文)或 'zh-TW'(繁体中文)。保存设置并重启 VS Code。设置菜单、工具...
vscode 和 visual studio 哪个更好
根据具体需求和项目规模,选择最适合的 IDE:大型项目(尤其是 C#、C++)和复杂调试:Visual Studio,提供强大调试功能和对大型项目的完美支持。小型项目、快速原型开发、配置较低机器:VS Code...
vscode中怎么使用github
1、下载安装git并添加路径到环境变量,输入 git --version 如果显示版本号,则安装成功。 2、在github上新建一个仓库。如:myrepo 3、在本地新建一个文件夹作为VSCode代码的工作文件夹。例如:...
vscode不识别node命令
问题引出: 在VS Code中执行npm install命令时报了“'npm' 不是内部或外部命令,也不是可运行的程序或批处理文件”的错误。 解决方法: 首先检查环境变量是否配置正常: 系统变量中NODE_PATH,...
vscode PHP无法调试怎么办
vscode php无法调试怎么办?vscode调试php的方法 xdebug调试vscode 下载xdebug.dll扩展库 php.ini配置 [XDebug] xdebug.remote_enable = 1 xdebug.remote_autostart = 1 zend_exten...
vscode怎么调试python
vscode怎么调试python? 首先先写一个python文件,如下图所示 接着点击左侧的小蜘蛛,如下图所示 立即学习“Python免费学习笔记(深入)”; 然后添加一个断点,如下图所示 接着选择当前文件,如...
vscode怎么搭建本地服务器
一、安装node 二、安装express 打开终端,输入以下代码: // 全局安装 npm install express -g // 测试是否安装成功 express -h // 安装如果出现问题,则运行 npm install express-gen...