排序
Laravel 环境搭建与基础配置(Windows/Mac/Linux)
在不同操作系统上搭建 laravel 环境的步骤如下:1. windows:使用 xampp 安装 php 和 composer,配置环境变量,安装 laravel。2. mac:使用 homebrew 安装 php 和 composer,安装 laravel。3. l...
问题随记 —— 【Linux】Ubuntu设置中文语言环境(WSL可用)
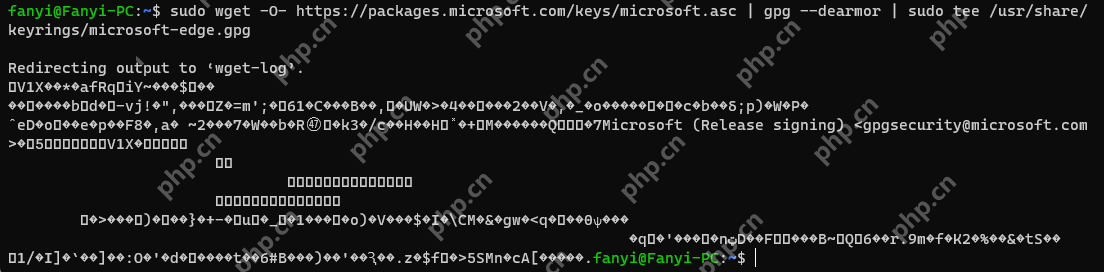
问题现象:终端、edge、vscode等软件出现乱码 解决方法: ① 安装中文语言包sudo apt-get install language-pack-zh-han*② 运行语言支持检查sudo apt install $(check-language-support)③ 修...
大型项目中使用VSCode的可行性分析
vscode在处理大型项目时是可行的。1) 通过扩展生态系统定制开发环境,2) 使用多根工作区管理多个项目,3) 配置工作区设置优化开发效率,4) 利用远程开发功能提升开发体验。 引言 在现代软件开发...
PyCharm和VSCode在Python开发中的优劣
pycharm适合大型项目和深度代码分析,vscode适合快速开发和小型项目。1. pycharm提供强大的代码补全、调试和项目管理功能。2. vscode通过插件提供轻量级且可扩展的python开发体验。3. pycharm资...
Linux最新发行版安装VSCode的详细步骤
在最新的linux发行版上安装visual studio code(vscode)可以通过以下两种方式:1. 使用snap包:输入sudo snap install --classic code。2. 使用.deb包:从官方网站下载.deb包,并使用sudo dpkg...
为什么开发者选择VSCode作为主力编辑器
vscode成为开发者首选工具的原因包括其强大功能、灵活性和提升开发效率的能力。1. 它是免费、开源且跨平台的,支持多种编程语言和框架。2. vscode提供丰富的插件生态系统,允许高度定制和扩展。...
Windows11系统下VSCode的全新安装教程
在windows 11上安装和配置vscode的步骤如下:1. 访问官网下载适合windows的安装包;2. 双击安装包并选择添加到path选项;3. 打开vscode并在settings.json中添加优化配置。这些步骤可以确保vscod...
调整VSCode字体和字号的详细设置
如何在vscode中调整字体和字号?通过编辑settings.json文件进行设置。1.基本用法:编辑settings.json文件,设置字体和字号,如{'editor.fontfamily': 'fira code', 'editor.fontsize': 16}。2....
配置VSCode快捷键以提高工作效率
配置vscode快捷键可以提高工作效率。首先,了解vscode的快捷键系统,通过编辑keybindings.json文件来自定义快捷键。其次,配置常用快捷键如:1. ctrl+shift+t 打开新终端,2. ctrl+shift+d 复制...
怎样在命令行中运行 HTML 文件预览
在命令行中预览 html 文件可以使用浏览器的命令行接口或启动本地服务器。1. 使用 firefox 或 chrome 命令行接口:firefox index.html 或 google-chrome index.html。2. 使用 python 的 http.ser...
配置VSCode多语言开发环境的方法
在vscode中配置多语言开发环境可以通过以下步骤实现:1.安装必要的语言扩展,如python和javascript扩展。2.为不同语言设置工作区配置,以实现个性化开发环境。3.通过settings.json文件进行详细...