排序
解决VSCode中Git提交冲突的有效方法
在vscode中处理git提交冲突可以通过以下步骤高效解决:1. 识别冲突文件,vscode会用红色高亮显示。2. 手动编辑冲突标记间的代码,决定保留、删除或合并。3. 保持分支小而专注,减少冲突发生。4....
VSCode插件市场的使用技巧与推荐
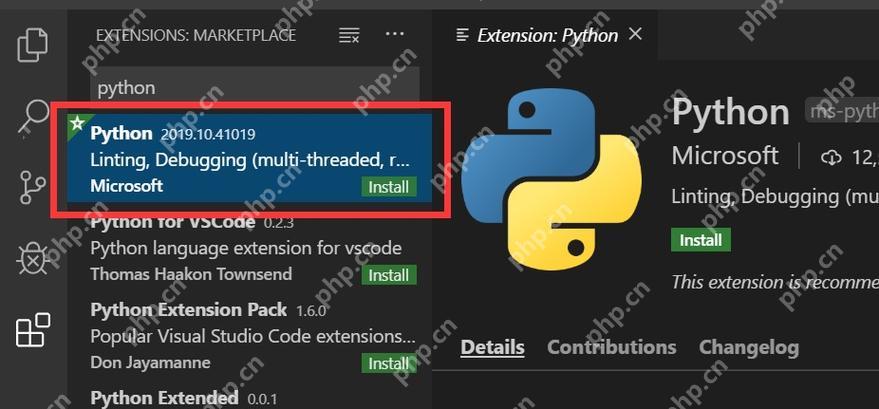
要更好地利用vscode插件市场,首先使用高级搜索功能筛选插件,其次安装和卸载插件,最后充分利用插件功能并定期维护。1.使用关键词和高级搜索功能(评分、下载量、发布日期)筛选插件。2.点击“...
如何在 VSCode 中配置 HTML 代码格式化规则
在 vscode 中配置 html 代码格式化的步骤如下:1. 在 settings.json 中添加配置,如 {'html.format.wrapattributes': 'force-aligned', 'html.format.wraplinelength': 80}。2. 选择合适的格式...
在VSCode中如何解决Python包导入失败的问题?
在vscode中遇到python包导入失败的问题并不少见,即使路径设置正确也可能出现这种情况。让我们通过几个步骤来诊断并解决这个问题。 首先,根据你提供的截图和描述,你尝试使用相对路径导入包但...
利用VSCode进行代码的版本回退操作
在vscode中可以使用git进行代码版本回退。1.使用git reset --hard head~1回退到上一个版本。2.使用git reset --hard <commit-hash>回退到特定提交。3.使用git revert 安全回退而不改变历...
VSCode中Python包导入失败的原因是什么?如何解决?
在vscode中使用python进行编程时,经常会遇到包导入失败的问题,即使路径设置似乎正确。本文将深入探讨这些问题的可能原因,并提供相应的解决方法。 问题描述 开发者在尝试导入Python包时遇到困...
使用VSCode编写JavaScript代码的最佳实践
在 vscode 中编写 javascript 代码的最佳实践包括:1) 安装 prettier、eslint 和 javascript (es6) code snippets 扩展,2) 配置 launch.json 文件进行调试,3) 使用现代 javascript 特性和优化...
使用JupyterKeymap提升VSCode中的Notebook体验
如果你习惯使用Jupyter Notebook进行数据分析和编程,那么在Visual Studio Code(简称VS Code)中使用Jupyter Keymap扩展将是一个非常棒的选择。这个扩展可以让VS Code中的Notebook体验更加接近...
VSCode适合初学者的原因及优势
vscode适合初学者,因为它用户友好、扩展生态丰富且调试功能强大。1.界面简洁,易于上手;2.扩展市场提供多种功能增强;3.调试工具帮助快速定位和解决问题。 引言 Visual Studio Code(简称VSCo...
macOSSonoma系统安装VSCode的注意事项
在macossonoma上安装vscode可以通过官方网站下载安装包或使用homebrew。1.确保系统更新到最新版本。2.下载适合macossonoma的vscode版本。3.安装时注意权限和存储空间。 引言 在macOSSonoma上安...
安装VSCode时磁盘空间不足的应对办法
安装vscode时,磁盘空间不足可以通过以下方法解决:1. 使用windows自带的磁盘清理工具cleanmgr清理系统文件和临时文件;2. 使用第三方工具如ccleaner进行更深入的清理和优化;3. 选择将vscode安...