排序
Uniapp Image组件加载Base64图片失败是什么原因?
Uniapp Image组件加载Base64图片失败的排查与解决 在Uniapp开发中,使用image组件加载Base64图片时,偶尔会遇到图片加载失败,显示灰色方块的问题。本文分析此问题,并提供可能的解决方法。 问...
Uniapp小程序事件对象中如何获取自定义属性?
uniapp小程序事件对象:如何访问自定义属性? 在Uniapp小程序开发中,常常需要在组件事件处理函数中获取组件的自定义属性。然而,直接从事件对象获取这些属性有时会失败。本文将解释原因并提供...
如何使用uniapp框架实现用户上传图片的自适应展示而不拉伸或裁剪?
Uniapp框架下实现用户上传图片的自适应显示 在开发类似小红书的应用时,用户上传图片的尺寸往往不统一,如何避免图片拉伸或裁剪,并实现自适应显示是一个常见挑战。本文将介绍一种基于Uniapp框...
在uniapp中如何限制picker日期选择器的年份范围以提升用户体验?
uniapp Picker日期选择器:优化年份范围显示,提升用户体验 uniapp的picker组件用于日期选择,但默认年份范围显示可能冗长,影响用户体验。 本文介绍如何限制picker日期选择器的年份范围,只显...
uniapp日期选择器如何限制显示年份范围,只显示可选年份?
Uniapp日期选择器:如何精简年份显示,只呈现可选年份? Uniapp的picker日期选择器默认显示所有年份,这在某些场景下显得冗余。本文将介绍如何只显示用户可选的年份范围,提升用户体验。 Uniapp...
UniApp中如何延迟加载z-paging插件数据?
UniApp中延迟加载z-paging插件数据的技巧 在使用UniApp开发应用时,z-paging插件常用于分页加载数据。然而,有时我们希望避免页面首次加载时立即请求数据,而是在用户下拉刷新或上拉加载更多时...
两分钟教你宝塔怎么部署uniapp h5项目
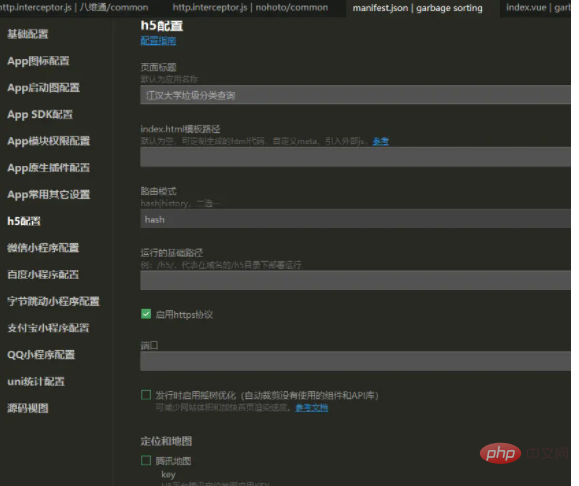
本文由宝塔面板教程栏目给大家介绍如何使用宝塔面板部署uniapp的h5项目,希望对需要的你有所帮助! 宝塔面板部署uniapp的h5项目 1.uniapp中发行h5 在manifest中配置如下 获得文件夹h5: 2.在宝塔...
在uniapp中如何自定义picker日期选择器的年份范围?
Uniapp Picker日期选择器年份范围自定义详解 Uniapp的picker组件在日期选择方面功能强大,但默认年份范围有时难以满足特定需求。例如,仅需显示特定年份范围,而并非全部年份。虽然start和end参...
如何在uniapp框架下实现用户上传图片的自适应显示而不拉伸或裁剪?
Uniapp下实现图片自适应显示,避免拉伸或裁剪 开发类似小红书的应用时,用户上传图片尺寸不一,如何在不失真情况下自适应显示是个挑战。本文提供Uniapp框架下的解决方案,确保图片完整显示,并...
如何在uniapp框架中实现不拉伸不裁剪的图片自适应显示?
Uniapp图片自适应显示:不拉伸、不裁剪 在开发类似小红书的应用时,用户上传图片尺寸难以预知,我们需要一种方法让图片自适应显示,避免拉伸或裁剪失真。本文将介绍如何在Uniapp中实现这种效果...