排序
JS控制台输出空白且样式修改无效是什么原因?如何解决?
JavaScript控制台输出空白及样式修改失效的排查与解决 在JavaScript代码中,如果尝试修改元素的top属性值时,控制台输出为空白且修改无效,通常是因为访问和修改元素样式的方式错误。问题可能出...
Mac OS 中文件管理与备份策略
Mac OS 文件管理与备份:高效与安全的艺术 你是否曾被 Mac 上散落的文件搞得焦头烂额?又或者,硬盘突发故障,让你痛失珍贵数据?别担心,本文将深入探讨 Mac OS 文件管理和备份策略,助你建立...
WordPress函数wp_nav_menu()怎么用
wordpress函数wp_nav_menu()怎么用? 1、wp_nav_menu()函数介绍: worpdress发展到3.0以后增加了一个自定义菜单函数wp_nav_menu(),使得wordpress能够轻松的制作自己的导航菜单。 2、如何调用导...
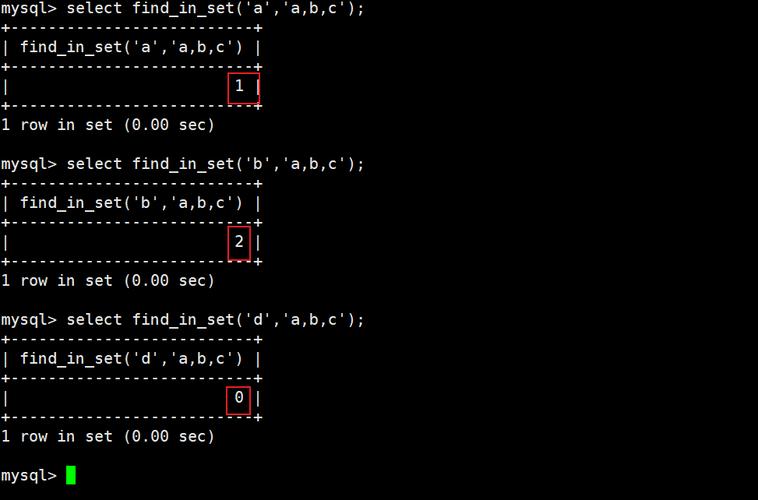
mysql安装后怎样进行数据库表的设计与创建
本文介绍了mysql数据库表的设计与创建。1.理解关系型数据库、表、字段等关键概念,并遵循范式设计;2.使用sql语句创建表,例如create table语句,并设置主键、唯一键等约束;3.添加索引提高查询...
运维人员岗位安全职责是什么
运维人员岗位安全职责核心在于确保系统和数据安全。具体包括:1. 严格控制系统和数据访问权限,采用角色权限、ACL和多因素认证等措施;2. 定期备份重要数据并验证其有效性,制定完善的备份策略...
jquery怎样排除第一个元素
在jquery中,可以利用not()方法和“:first”选择器来排除第一个元素,not()方法用于返回不符合一定条件的元素,“:first”选择器用于选取第一个元素,语法为“元素对象.not(':first')”。 本教...
thinkphp如何做分页
一、控制器中的代码实现 在控制器方法中,我们可以通过TP框架内置的分页类thinkpaginatordriverBootstrap来完成数据分页功能的实现。我们可以先查询出要进行分页的数据,然后将查询结果传递给分...
mysql安装错误解决方法
mysql安装失败常见原因及解决方法:1. 用户名或密码错误,或mysql服务未启动,需检查用户名密码并启动服务;2. 端口冲突,需更改mysql监听端口或关闭占用3306端口的程序;3. 依赖库缺失,需使用...
Mac OS 开发环境搭建:PHP、Python 等
mac os上搭建php和python开发环境需考虑以下几点:1. 使用homebrew管理依赖,并结合valet简化php本地开发环境搭建;2. python使用venv创建虚拟环境隔离项目依赖,避免版本冲突;3. php使用xdebu...
webstorm内存溢出怎么办
WebStorm内存溢出的根本原因是其高内存消耗,解决方法包括:增加JVM的内存分配:通过修改启动参数-Xms和-Xmx。找出并解决内存消耗的“罪魁祸首”,例如庞大的项目、过多的插件、不必要的索引或...
Win11 24H2 更新后系统蓝屏的解决策略
win11 24h2蓝屏原因多样,解决方法需逐一排查。1. 更新或回滚驱动程序,尤其显卡、网卡和声卡驱动;2. 检查硬件,如内存和硬盘,使用自带工具检测;3. 使用sfc和dism修复系统文件;4. 卸载近期...
如何用CSS3高效实现Webpack Logo的三维立体效果?
巧用css3实现webpack logo的三维立体效果 本文将探讨如何使用CSS3技术,创建出类似Webpack Logo的三维立体效果。提问者尝试使用多个 元素构建内外两个盒子,但在旋转时遇到遮盖问题和颜色丢失等...