排序
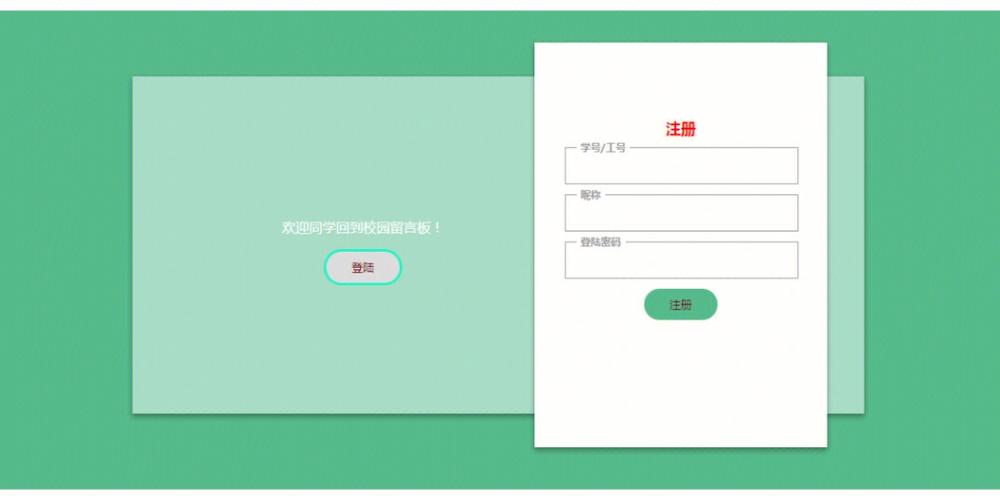
自定义 Bootstrap 下拉菜单的展开效果
如何自定义 bootstrap 下拉菜单的展开效果?通过 css 和 javascript 可以实现。1. 使用 css 过渡属性定义动画效果,如淡入淡出或滑动。2. 利用 javascript 触发动画,使其在用户点击时生效。3. ...
Vue.js 中的过渡动画效果如何实现
在 vue.js 中实现过渡动画可以通过以下步骤实现:1. 利用 vue 生命周期钩子,如 beforeenter、enter、afterenter。2. 使用 css 过渡和动画属性定义具体效果。3. 通过类名管理和 javascript 钩子...
如何在前端开发中使用CSS实现Windows 10风格的探照灯效果?如果CSS无法实现,有什么替代方案?
模拟windows 10风格的探照灯效果,提升用户体验!本文探讨如何在前端开发中使用css及javascript实现这一效果。 首先,尝试纯CSS实现。利用box-shadow和transition属性模拟探照灯效果,但此方法...
composer怎么用视图做动画
在 Jetpack Compose 中使用视图实现动画,包括以下步骤:创建动画视图(例如 AnimatedVisibility、AnimatedContent 或 AnimatedTransform)。使用过渡 API(例如 Crossfade、Slide、Scale、Fade...
如何使用react-transition-group实现紧贴转场效果并避免空白区域?
React-transition-group 实现无缝页面切换的技巧 在 React 应用中,流畅的页面过渡动画至关重要。本文将解决一个常见问题:使用 react-transition-group 实现紧密贴合的页面切换,避免出现多余...