排序
JavaScript 要点:释放 CodePen.io 的力量
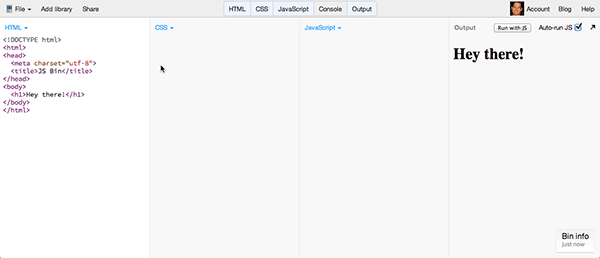
当我不久前写过有关 jsbin 的文章时,它确实激起了很多关于哪种在线代码片段编辑器最好的讨论和争论。一些替代方案被抛弃,尤其是 codepen。 由于有如此多的读者感到如此热情并致力于他们的具体...
sublime test怎么运行css文件
在 Sublime Text 中运行 CSS 文件的方法有:使用 WebKit Inspector 插件,通过 Command + Option + I (Mac) 或 Ctrl + Alt + I (Windows/Linux) 打开 Elements 选项卡查看 HTML 和 CSS。使用 Li...
vscode插件分享: 6个Vue3开发必备插件
本篇文章给大家整理分享 6 个 vue3 开发必备的 vue 插件,可以直接用过 vscode 的插件中心直接安装使用,希望对大家有所帮助! vue、vue、vue】 而随着 Vue3 正式版发布,Vue 团队官方推荐 vue ...
thinkphp用什么编辑器
thinkphp可用的编辑器有:1、PHPStorm;2、Visual Studio Code;3、Eclipse;4、Zend Studio;5、Sublime Text;6、PHP Designer;7、NetBeans等。 本教程操作环境:Windows7系统、thinkphp v5....
thinkphp的开发工具有哪些
thinkphp的开发工具有:1、PHPStorm,一款功能强劲的PHP IDE;2、Eclipse,跨平台开源集成开发环境;3、Zend Studio;4、Sublime Text 3;5、PHP Designer;6、VSCode等等。 本教程操作环境:Wi...
atom怎么安装插件?常用插件分享
atom怎么安装插件?下面本篇文章给大家介绍一下atom中安装插件的方式,以及分享一些常用插件,希望对大家有所帮助! 安装方式 1、在C盘用户文件夹下,找到 .atom/packages 文件夹。 2、在该文件...
VSCode中日常开发实用插件推荐
相关推荐:《vscode教程》 Visual Studio Code是一个轻量级但功能强大的源代码编辑器,轻量级指的是下载下来的Vs Code其实就是一个简单的编辑器,强大指的是支持多种语言的环境插件拓展,也正是...
开发vue项的一些vscode必备插件
相关推荐:《vscode教程》 开发vue项目的一些vscode必备插件 Eslint 检查代码是否符合规范 GitLens Git提示 立即学习“前端免费学习笔记(深入)”; language-stylus stylus语法支持 Pat...