排序
推荐一些VSCode中实用前端插件(总结)
本篇文章给大家总结推荐一些vscode中实用前端插件,希望对大家有所帮助! 推荐一波前端开发必备插件,绝对可以提高你的生产力,剩下来的时间来 mo鱼,岂不美哉。【推荐学习:《vscode》】 开发...
laravel视图在哪个目录
laravel视图在Resources目录中的views目录中。resource目录包含了应用视图文件和未编译的原生前端资源文件,以及本地化语言文件;该目录里的views目录就是视图目录,是视图文件存储目录(视图文...
laravel用什么ide
laravel可用的ide工具有:1、Sublime Text,一款具有代码高亮、语法提示、自动完成且反应快速的编辑器软件;2、phpstorm,一款商业的PHP集成开发工具;3、atom,一个跨平台文本编辑器;4、Visua...
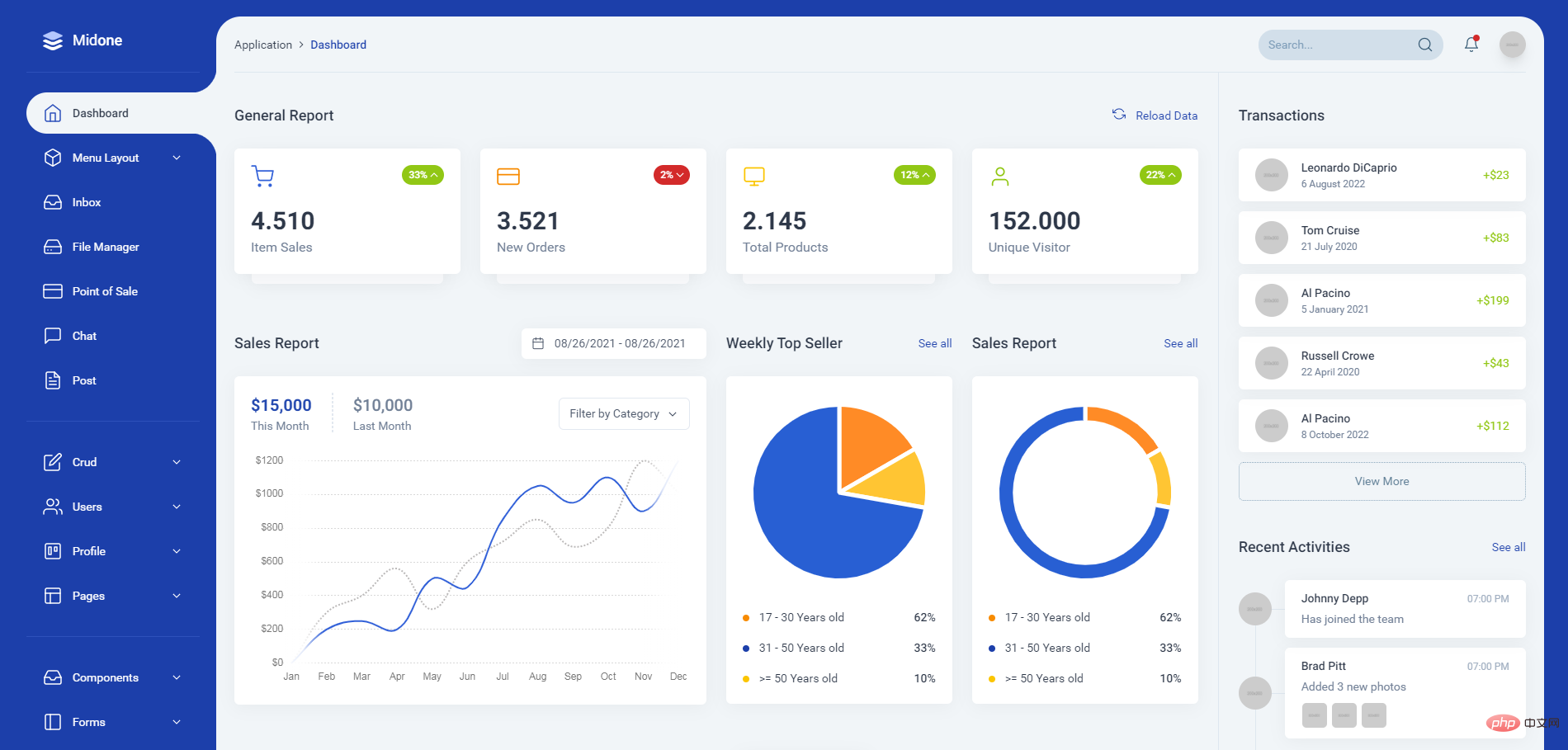
6款炫酷且实用的Laravel后台管理模板(免费下载)
一个好的网站,不能只看外表,网站后台同样很重要。本篇文章给大家分享6款炫酷且实用的laravel后台管理模板,可免费下载!如果想要获取更多网站模板,请关注php中文网网站源码栏目! 1、Laravel...
VSCode中日常开发实用插件推荐
相关推荐:《vscode教程》 Visual Studio Code是一个轻量级但功能强大的源代码编辑器,轻量级指的是下载下来的Vs Code其实就是一个简单的编辑器,强大指的是支持多种语言的环境插件拓展,也正是...
总结Homestead中使用laravel-mix问题
下面由laravel教程栏目给大家汇总homestead中使用laravel-mix问题,希望对需要的朋友有所帮助! Homestead 中使用 laravel-mix 问题汇总laravel】{ "private": true, "scripts&q...
提升开发效率的实用vscode插件(分享)
本篇文章给大家分享一些开发过程中实用的vscode插件。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 相关推荐:《vscode》 实用的 Visual Studio Code 插件 1、vscode-col...
Dreamweaver2021安装教程
当我们访问网站的时候看到的每一个页面都是前端程序员开发的,如果没有一款好的软件则会让开发效率大大降低,那么有没有一款高效的前端开发软件呢?推荐大家使用Dreamweaver2021,这是adobe旗下...
vscode注释的快捷键是什么?
vscode注释的快捷键:“Ctrl + /”和“Alt+Shift+A”。vscode中进行注释的方法:1、单行注释,使用“Ctrl + /”,或者先按“CTRL+K”,再按“CTRL+U”;2、块注释,使用“Alt+Shift+A”。 相关...
8个好用的VSCode扩展工具,让你编码嗨到翻!
拥有合适的工具可以让你的开发工作变得更加轻松。许多开发人员使用 VSCode 作为开发工具,VSCode 允许安装各种扩展工具。【推荐:vscode基础教程】 Visual Studio Marketplace 上有太多的可用扩...