排序
Mac OS 性能优化技巧,让电脑运行更流畅
mac变慢并非硬件问题,而是软件及设置问题。优化方法如下:1. 卸载无用应用及清理磁盘空间,删除临时文件和旧备份;2. 管理启动项,禁用不必要的自动运行程序;3. 禁用不必要的视觉效果;4. 升...
Chrome浏览器及其他浏览器中DOM元素高度究竟有多少限制?
chrome浏览器及其他浏览器dom元素高度限制深度解析 网页开发中,DOM元素尺寸调整至关重要。然而,Chrome浏览器等浏览器对DOM元素高度存在限制,超过一定像素后会被截断。此限制并非Chrome独有,...
怎样提升Debian系统JS运行效率
本文探讨如何在Debian系统上提升JavaScript的执行效率。 优化策略涵盖代码层面、引擎选择、性能分析工具以及服务器端优化等多个方面。 一、代码优化: 局部变量优先: 减少全局变量的使用,改用...
Safari中JavaScript的定时器精度与其他浏览器不同,如何应对?
safari的定时器精度问题是由于其安全性和隐私保护策略导致的,可以通过以下方法应对:1.使用requestanimationframe处理动画和高频更新;2.实现时间补偿机制调整定时器设置;3.使用web workers在...
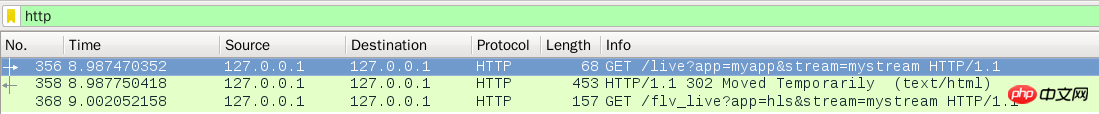
如何理解基于nginx-rtmp-module模块实现的HTTP-FLV直播模块nginx-http-flv-module
本篇文章给大家带来的内容是关于如何理解基于nginx-rtmp-module模块实现的HTTP-FLV直播模块nginx-http-flv-module,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 目前已经...
macos系统的开发者介绍
MacOS 开发者由以下团队组成:核心团队(负责架构和核心功能)、GUI 团队(设计用户界面)、应用程序开发团队(预装应用程序开发)、硬件集成团队(优化硬件协作)、生态系统扩展团队(与第三方...
Safari中某个元素的阴影效果与其他浏览器不同,如何调整?
可以通过使用webkit前缀的css属性和javascript动态调整来解决safari中阴影效果与其他浏览器不一致的问题。1.使用-webkit-box-shadow属性覆盖safari默认行为。2.通过javascript动态调整阴影参数...
CSS 怎样设置滚动条的悬停效果
使用css设置滚动条悬停效果可以通过::-webkit-scrollbar和:hover伪类实现。1.设置基本滚动条样式,如宽度和颜色。2.定义悬停时的样式变化,如颜色和阴影。3.使用css变量和过渡效果优化用户体验...
如何通过CSS自定义调整大小符号以匹配背景色?
CSS自定义调整大小控件颜色:挑战与解决方案 网页设计中,细节决定成败。一致的视觉风格至关重要,包括调整大小控件。本文探讨如何通过CSS自定义调整大小控件颜色,使其与页面背景色协调一致。 ...
微信扫码登录后出现空白小窗口及主窗口未刷新,该如何解决?
微信扫码登录后小窗口空白且主窗口未刷新问题的排查与解决 在使用微信扫码登录时,有时会遇到扫码成功后,弹出的小窗口变为空白,主窗口也不刷新的情况。本文将分析此问题,并提供相应的解决方...
如何在网页上正确显示苹果的实况照片(livephoto)?
网页上显示苹果实况照片(Live Photos)的完整指南 在网页上展示苹果实况照片(Live Photos)并非易事。虽然苹果曾推出Live Photos Kit JS工具,但实际应用中常常遇到播放失败的问题。本文将提...
滚动scroll如何理解
滚动宽高 scrollheight scrollHeight表示元素的总高度,包括由于溢出而无法展示在网页的不可见部分 scrollWidth scrollWidth表示元素的总宽度,包括由于溢出而无法展示在网页的不可见部分 [注意...