排序
CSS 怎样设置滚动条的轨道和滑块的样式
使用 css 定制滚动条的轨道和滑块样式可以通过 ::-webkit-scrollbar 及其子元素实现。1) 设置滚动条整体宽度,如 width: 12px。2) 定制轨道样式,如 background-color: #f1f1f1。3) 调整滑块样...
CSS 怎样让滚动条只在内容溢出时显示
使用 css 让滚动条只在内容溢出时显示的方法是:1) 使用 overflow: auto;,2) 结合 ::-webkit-scrollbar 伪元素定制样式。通过 overflow: auto;,滚动条会在内容溢出时自动显示,否则不显示;定...
504 gateway timeout什么意思
504 gateway time-out(504网关超时错误)是http状态代码,这意味着一个服务器在尝试加载网页或填写浏览器的另一个请求时未从其访问的另一台服务器收到及时响应。 换句话说,504错误通常表明不...
如何在网页上正确显示苹果的实况照片(Live Photo)?
网页上正确展示苹果实况照片(Live Photo)的完整指南 许多用户在尝试将苹果实况照片(Live Photo)嵌入网页时遇到困难,即使使用了苹果官方的Live Photos Kit JS库。本文将提供详细步骤,帮助...
用什么插件可以看github
在本文中,我们将探讨一些工具和插件,以帮助您更好地浏览和使用github。 1. Octotree 要想更方便地浏览Github上的项目,Octotree可能是最好的选择之一。这个强大的浏览器插件可以在您的浏览器...
nginx304错误怎么解决
问题的答案:304 Not Modified 错误表示浏览器已缓存客户端请求的最新资源版本。解决方案:1. 清除浏览器缓存;2. 禁用浏览器缓存;3. 配置 Nginx 允许客户端缓存;4. 检查文件权限;5. 检查文...
Safari浏览器下white-space: pre失效导致代码高亮显示错乱,如何解决?
Safari浏览器代码高亮显示兼容性问题及解决方案 在网页开发中,为了保持代码片段的原始格式(包括缩进和空格),我们通常会使用white-space: pre CSS属性。然而,Safari浏览器在某些情况下会对...
为什么我在Safari中使用自定义样式表时,自己的网页可以应用,而百度页面却无法生效?
Safari自定义样式表应用差异分析 在Safari浏览器中使用自定义样式表时,发现本地网页可以正常应用样式,而访问外部网站(例如百度)时却失效,本文将对此问题进行分析。 测试代码如下: body { ...
父元素overflow:hidden导致子元素滚动失效?Safari浏览器为何如此?
父元素overflow: hidden与子元素滚动失效的探究 本文将探讨一个CSS布局问题:父元素设置overflow: hidden后,子元素即使设置overflow: scroll也无法滚动,但添加position: absolute后却可以滚动...
Safari和Chrome浏览器中“标签点击事件差异:如何解决JavaScript事件监听失效问题?
跨浏览器javascript事件监听:safari与chrome的差异及解决方案 开发网页时,JavaScript代码的跨浏览器兼容性至关重要。本文探讨一个在Chrome浏览器中正常运行,但在Safari浏览器中失效的标签点...
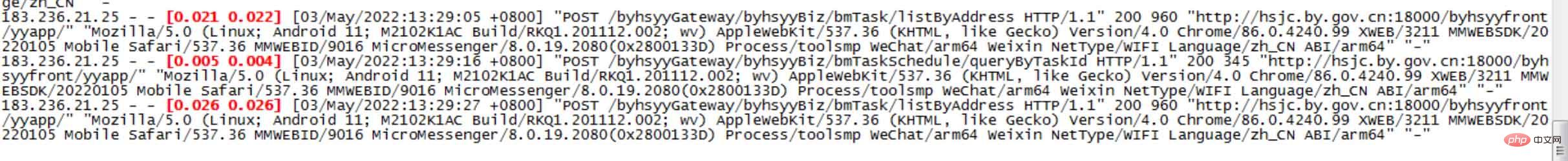
Nginx日志格式如何配置
上线了一个小的预约程序,配置通过nginx进行访问入口,默认的日志是没有请求时间的,因此需要配置一下,将每一次的请求的访问响应时间记录出来,备查与优化使用. 一、默认的日志格式 默认的日志...
为什么在Safari中自定义样式表能在本地网页生效,但在百度页面上却无法生效?
Safari自定义样式表:本地生效,远程失效? 本文分析Safari浏览器自定义样式表的一个常见问题:为何在本地网页生效的自定义CSS,在访问例如百度等远程网站时却失效? 一个前端开发者在Safari偏...