排序
如何实现前端进度条中间带圆环并显示鼠标提示信息的自定义效果?
打造个性化前端进度条:带圆环和鼠标提示 前端开发中,常常需要创建符合设计稿要求的自定义进度条。例如,一个带有中央圆环并在鼠标悬停时显示提示信息的进度条。本文将探讨如何实现这种效果。 ...
基于Docker的MySQL主从复制搭建及原理
为什么基于Docker搭建? 资源有限 虚拟机搭建对机器配置有要求,并且安装mysql步骤繁琐 一台机器上可以运行多个Docker容器 Docker容器之间相互独立,有独立ip,互不冲突 Docker使用步骤简便,启...
使用object-fit属性适配图片时,在低版本浏览器中不支持,如何替代?
在低版本浏览器中,可以使用css背景属性和html结构来替代object-fit属性。1.使用background-size和background-position模拟object-fit效果。2.通过绝对定位和变换确保图片居中,并使用min-width...
MySQL 长地址中模糊查询匹配镇区:如何从长地址字符串中精准定位并提取镇区信息?
mysql 长地址中模糊查询匹配镇区 问题: 如何从 mysql 表中模糊查询一个地址中的镇区,该地址包含一条很长的字符串?传统的 like 和 find_in_set 函数无法匹配到所需的镇区。 解答: 可以使用 l...
dede栏目页面包屑导航最后的分隔符大于号怎么去掉
dede栏目页面包屑导航最后的分隔符大于号怎么去掉? 本文为大家介绍下织梦DedeCms如何去掉栏目页面包屑导航最后的分隔符大于号,下面有个不错的示例大家可以参考下 推荐学习:织梦cms 织梦...
如何使用DD_belatedPNG让IE6支持PNG透明图片
如何使用dd_belatedpng让ie6支持png透明图片? 使用DD_belatedPNG让IE6支持PNG透明图片 推荐学习:织梦cms 众所周知IE6不支持透明的PNG图片,而PNG图片在Web设计方面表现力上,具有其它图形格式...
为什么设置 position: absolute; 后元素宽度会不一致?如何解决这个问题?
CSS绝对定位与元素宽度不一致问题详解 在使用CSS进行网页布局时,position: absolute; 属性会对元素的宽度产生意想不到的影响,尤其当结合百分比宽度使用时。本文将解释这种现象,并提供解决方...
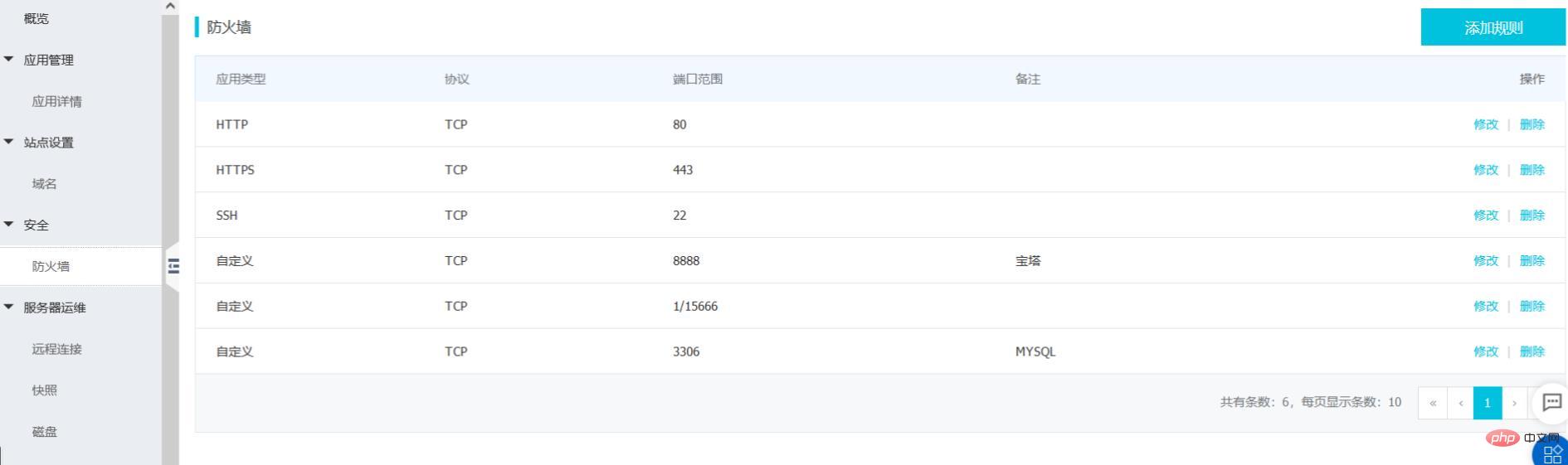
手把手教你宝塔部署node koa express项目
本文由宝塔面板教程栏目给大家介绍如何一步步在宝塔面板中部署node koa express项目,每一步都有图片哦~希望对需要的你有所帮助! .markdown-body{word-break:break-word;line-height:1.75;font...
relative定位为什么不能让元素完美居中?
为什么relative定位无法让元素完美居中? 在CSS布局中,很多开发者尝试使用position: relative;结合margin: auto;来实现元素居中,却发现仅能水平居中,垂直居中失效。本文将解释其原因。 问题...
CSS子元素居中:如何不用Flex布局实现左侧固定按钮和中间内容的完美对齐?
无需Flex布局,也能轻松实现左侧固定按钮和中间内容的完美对齐!本文将介绍一种基于position、text-align和inline-block的CSS技巧,有效解决子元素居中问题,即使在右侧添加其他元素,也能保持...