排序
详解Composer+Git怎么创建 “服务类库”
本文由composer教程栏目给大家介绍Composer 怎么结合 Git 来创建 “服务类库”,希望对需要的朋友有所帮助!.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size...
不同背景颜色元素宽度不一致如何解决?
网页布局中,不同背景颜色元素宽度不一致是常见问题。例如,红色和蓝色背景的元素宽度差异明显。下图展示了这个问题: (此处应插入图片,图片展示一个红色元素和一个蓝色元素宽度不一致的情况...
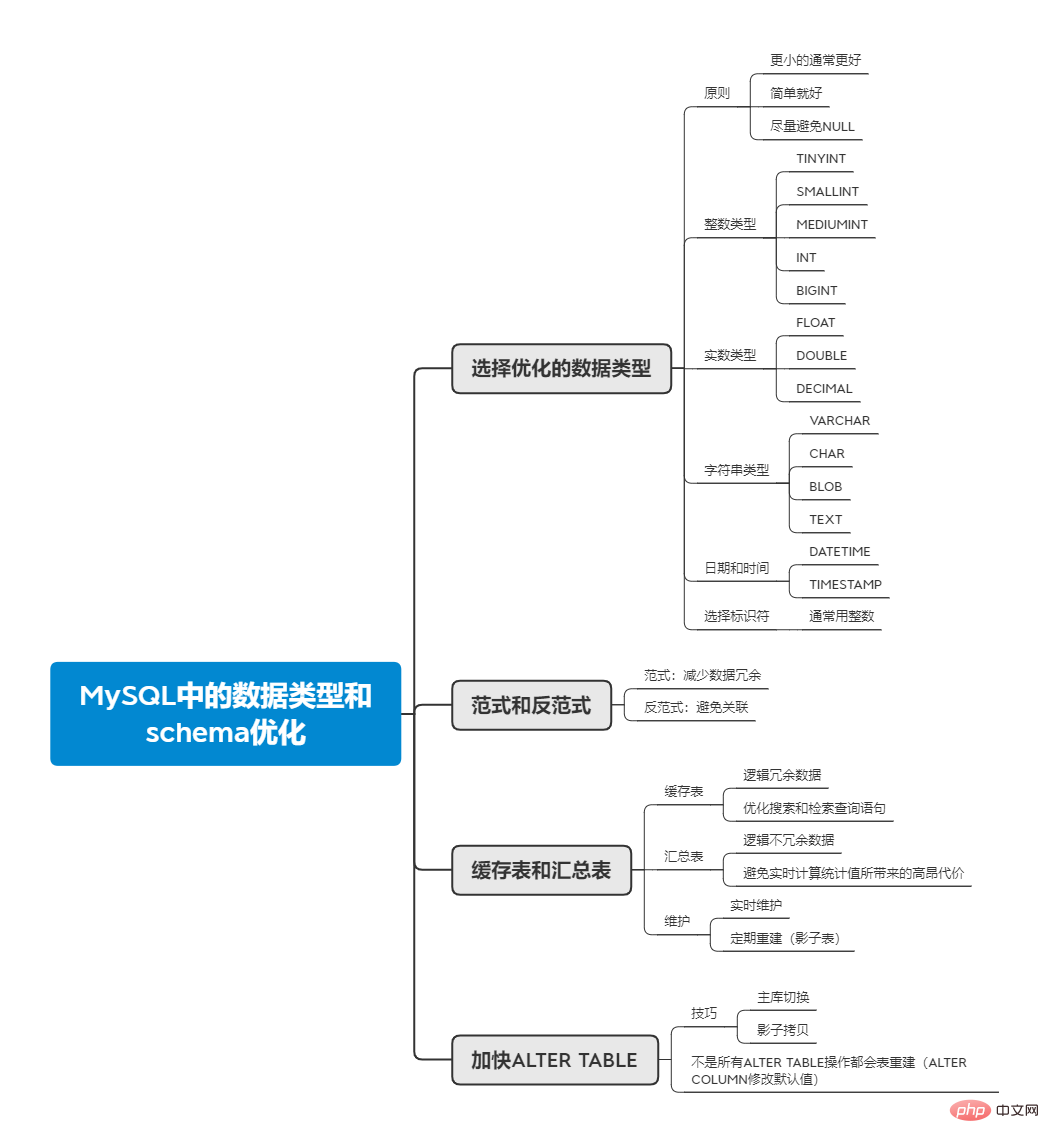
MySQL中的数据类型和schema优化
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-bo...
Vant Popup组件内三个div出现缝隙是什么原因?
vant popup组件内出现缝隙的排查与解决 在使用Vant框架的Popup组件时,三个div(例如:cp-coupon-dialog_header、cp-coupon-dialog_list、cp-coupon-dialog_footer)即使设置了相同的宽度(578p...
负边距在某些情况下为何未生效?如何解决这个问题?
CSS负边距失效原因及解决方案 在网页布局中,负边距(negative margin)常用于实现元素重叠等特殊效果。然而,它有时会失效,本文将分析其原因并提供解决方案。 案例分析 假设一个包含主容器(main...
如何让输入框高度增加的同时文字保持在底部?
让输入框文字始终保持底部对齐的技巧 在网页开发中,动态调整输入框高度并保持文本底部对齐是一个常见问题。单纯使用padding虽然可以实现,但在高度变化时效果不佳。本文介绍一种更可靠的方法,...
如何实现input元素高度很高但文字位于底部的效果?
巧妙实现高input元素文字底部对齐 在网页开发中,常常需要设计高度较高的输入框,但同时又希望输入文字位于底部,而不是默认的垂直居中。本文将介绍一种比单纯使用padding更灵活、更强大的方法...
分享一个重要的Git技巧,能保护核心代码!
.markdown-body{color:#595959;font-size:15px;font-family:-apple-system,system-ui,BlinkMacSystemFont,Helvetica Neue,PingFang SC,Hiragino Sans GB,Microsoft YaHei,Arial,sans-serif;back...
CSS 怎样设置盒子的内边距渐变效果
通过css设置盒子内边距渐变效果的方法是使用background-clip: content-box和linear-gradient。1.设置padding和background属性,使用linear-gradient定义渐变。2.使用background-clip: content-b...
dreamweaver怎么空格
在 Dreamweaver 中添加空格可以使用以下方法:使用制表符(Tab)键。使用空格键。使用插入空字符工具。使用 HTML 实体 ( )。使用 CSS 样式(margin 或 padding)。 如何在 Dreamweaver 中添加...
Element-UI水平菜单el-menu在PC端和移动端如何适配及调整标签大小?
element-ui水平菜单el-menu:pc端与移动端适配及标签大小调整 Element-UI的el-menu组件功能强大,但在PC端和移动端的适配上,开发者常常需要额外处理。本文将探讨mode='horizontal'模式下,如何...