排序
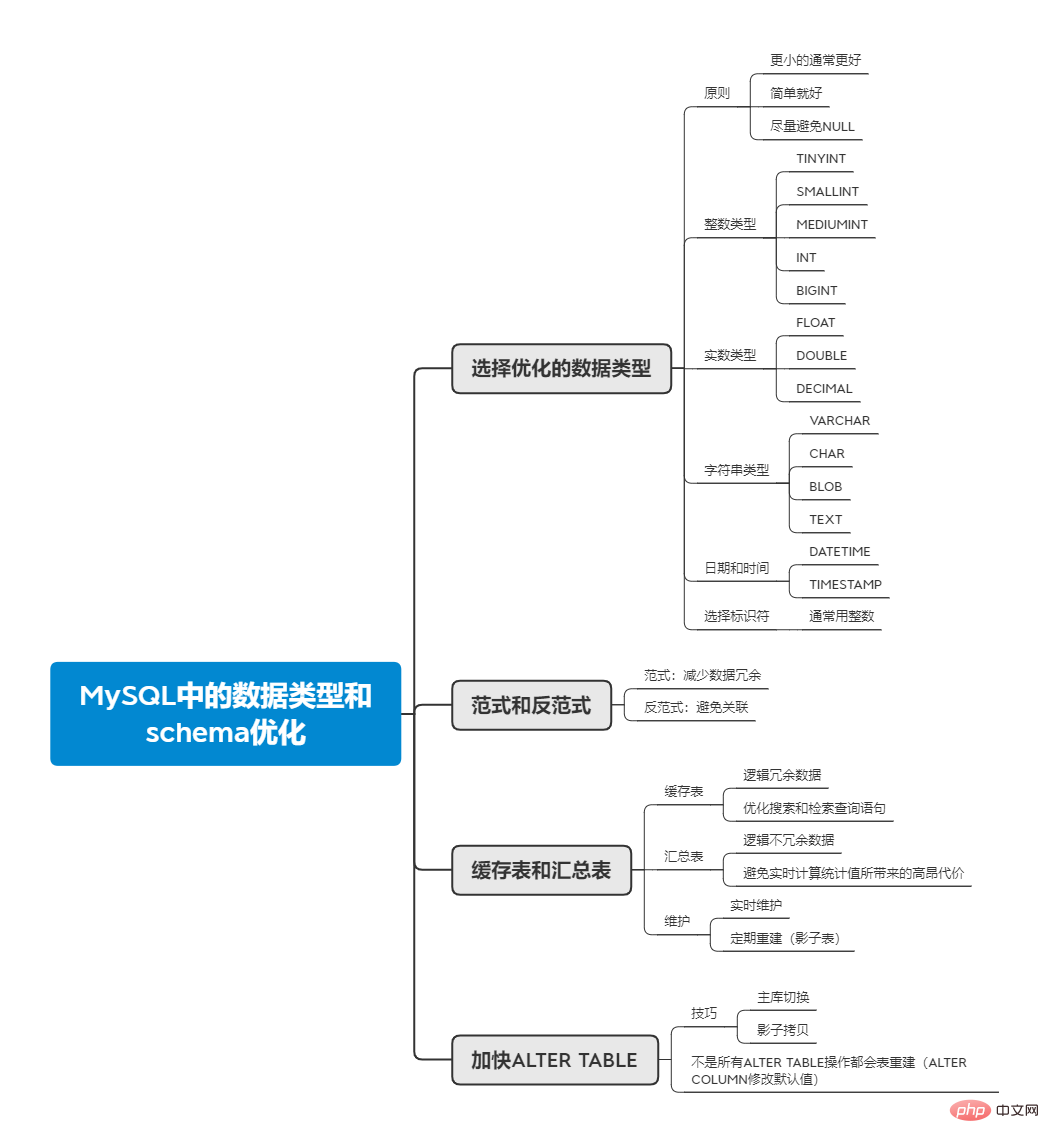
MySQL中的数据类型和schema优化
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-bo...
在Node.js中如何解决第三方接口返回403的问题?
Node.js 攻克第三方API 403 难题 在使用 Node.js 调用第三方 API 时,经常会遭遇令人头疼的 403 Forbidden 错误。尤其是在浏览器可以正常访问的情况下,Node.js 环境却返回 403,这该如何解决呢...
HTML元素布局:父元素、子元素及自身如何相互影响?
html元素布局:父元素、子元素及自身如何相互作用 网页布局是前端开发的基石,理解HTML元素及其CSS样式的协同作用至关重要。本文将深入探讨HTML元素布局,阐明父元素、子元素以及元素自身属性之...
如何让input元素的高度增加同时保持文字在底部对齐?
让input元素增高并底部对齐文字的技巧 在网页开发中,常常需要调整input元素的高度,尤其是在设计需要较高输入框的表单时。然而,默认情况下input文字垂直居中,若需文字底部对齐,该如何实现呢...
如何在Node.js环境中解决第三方接口返回403的问题?
Node.js环境下攻克第三方API 403错误 在使用Node.js调用外部API时,经常会遇到令人头疼的403错误(禁止访问)。这通常是因为服务器对请求来源进行了限制。本文将提供几种解决方法,帮助您顺利获...
H5页面文字和按钮在不同设备上位置偏移:如何解决?
H5页面元素适配难题:文字和按钮位置偏移 在H5开发中,跨设备的元素位置一致性是一个常见挑战。本文将分析一个实际案例:页面文字和按钮在安卓手机上显示正常,但在iPad上却出现位置偏移。 该页...
负边距在某些情况下为何未生效?如何解决这个问题?
CSS负边距失效原因及解决方案 在网页布局中,负边距(negative margin)常用于实现元素重叠等特殊效果。然而,它有时会失效,本文将分析其原因并提供解决方案。 案例分析 假设一个包含主容器(main...
1980*1020设计图网页还原:如何避免登录页高度溢出且保持无滚动条?
*19801020设计图网页还原:巧妙避免登录页高度溢出** 许多开发者在将1980*1020像素的设计图还原成网页时,常常面临一个挑战:网页内容超出浏览器窗口,导致出现滚动条。尤其对于登录页这种需要...
CSS垂直外边距合并:如何理解及避免其带来的布局问题?
css垂直外边距:合并机制及解决方案 CSS中,垂直外边距的合并行为常常让开发者头疼。它并非简单的叠加,而是会发生合并,最终结果小于各个元素外边距之和。本文将深入探讨垂直外边距合并的机制...
Apache软件基金会宣布ShenYu正式毕业了!
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:16px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-bo...
Vant Popup组件内三个div出现缝隙:是什么CSS样式导致的?
Vant Popup组件内三个div出现缝隙的排查指南 在使用Vant框架的Popup组件时,经常会遇到一个问题:Popup组件内包含的三个结构和样式相同的div之间出现意外的缝隙。本文将分析此问题,并提供排查...
如何将简写CSS属性转换为详细CSS属性?
从简写CSS属性到详细CSS属性的转换方法 为了提高CSS代码的可读性和可维护性,有时需要将简写属性(例如border: 1px solid red;)转换为其对应的详细属性(例如border-width: 1px; border-style:...