排序
如何让输入框高度增加的同时文字保持在底部?
让输入框文字始终保持底部对齐的技巧 在网页开发中,动态调整输入框高度并保持文本底部对齐是一个常见问题。单纯使用padding虽然可以实现,但在高度变化时效果不佳。本文介绍一种更可靠的方法,...
我所理解的MySQL之四:事务、隔离级别及MVCC
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-bo...
如何让不同背景色的元素保持一致宽度?
如何让不同背景色的元素宽度一致? 很多前端开发者都遇到过这个问题:页面上两个元素,分别带有红色和蓝色背景,但宽度不一。如何让它们宽度一致?尤其当元素宽度非固定值时,问题更棘手。下图...
手把手教你宝塔部署node koa express项目
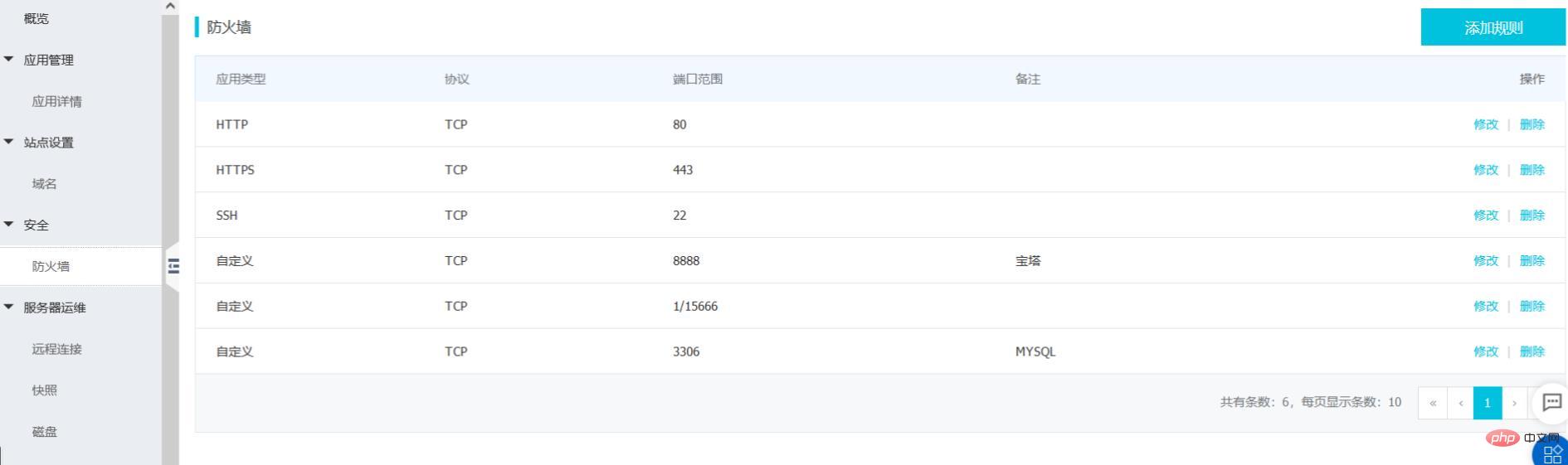
本文由宝塔面板教程栏目给大家介绍如何一步步在宝塔面板中部署node koa express项目,每一步都有图片哦~希望对需要的你有所帮助! .markdown-body{word-break:break-word;line-height:1.75;font...
如何让input的高度增加同时保持文字在底部?
让文本在高 input 框中底部对齐的技巧 网页开发中,常常需要创建高度较大的输入框 (input),并让其中的文本位于底部,而非默认的垂直居中。本文介绍几种实现此效果的方法。 问题:文本垂直居中 ...
如何将简写的 CSS 属性转换为详细的 CSS 属性?
轻松将CSS简写属性转换为详细属性 为了提高代码效率和可读性,CSS简写属性在网页开发中被广泛使用。但有时我们需要将简写形式(例如border: 1px solid red)转换为详细形式(例如border-width: ...
Element-UI水平菜单el-menu在PC端和移动端如何适配及调整标签大小?
element-ui水平菜单el-menu:pc端与移动端适配及标签大小调整 Element-UI的el-menu组件功能强大,但在PC端和移动端的适配上,开发者常常需要额外处理。本文将探讨mode='horizontal'模式下,如何...
了解InnoDB的Checkpoint技术
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-bo...
如何实现横向U型步骤条组件?
自定义横向U型步骤条组件的构建 在网页开发中,常常需要创建不同形状的步骤条来满足特定需求,例如本文讨论的横向u型步骤条。本文将探讨如何构建这样的组件。 挑战 许多开发者寻求现成的组件或C...
在Node.js中如何解决第三方接口返回403的问题?
Node.js 攻克第三方API 403 难题 在使用 Node.js 调用第三方 API 时,经常会遭遇令人头疼的 403 Forbidden 错误。尤其是在浏览器可以正常访问的情况下,Node.js 环境却返回 403,这该如何解决呢...
Vue.js动态样式:为什么我的内联样式不起作用,如何正确使用CSS选择器?
Vue.js动态样式与CSS选择器:解决内联样式失效问题 在Vue.js开发中,动态调整元素样式是常见需求。本文分析一个动态样式应用案例,解释其失效原因并提供正确解决方案。 问题: 开发者尝试使用Vu...
在CSS Flex布局中,padding-right不起作用的原因是什么?如何解决?
Flex 布局下 padding-right 失效的解析与修复 在 CSS Flex 布局中,有时会遇到 padding-right 等属性失效的情况。本文将分析此问题,并提供有效的解决方案。 问题描述 假设一个父元素采用 Flex ...