排序
如何分析TCP及IP的网络层相关封包与数据
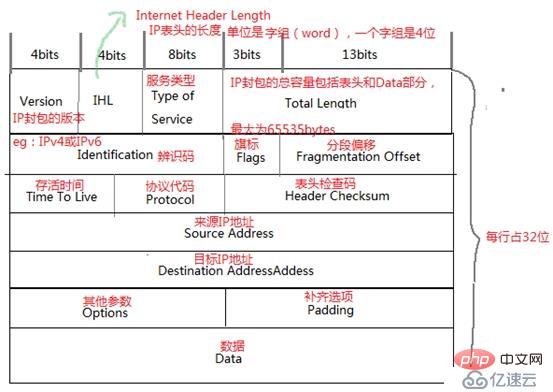
tcp/ip的网络层相关封包与数据 1) IP封包的封装:IPv4有32位,IPv6有128位。IP封包最大可以为65535bytes。其结构如下图: 需要额外说明的有: 服务类型:主...
HTML 输入框的边框和背景颜色怎么改变
通过css可以改变html输入框的边框和背景颜色。1) 使用border属性设置边框的宽度、样式和颜色。2) 使用background-color属性设置背景颜色。3) 通过:focus伪类可以实现动态样式变化,提升用户体验...
Apache软件基金会宣布ShenYu正式毕业了!
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:16px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-bo...
Element-UI的el-menu组件:如何在PC端和移动端调整样式并控制菜单展开方式?
element-ui的el-menu组件:响应式设计与菜单交互 本文探讨如何优化Element-UI中el-menu组件的样式,使其在PC端和移动端都能呈现最佳效果,并灵活控制菜单的展开方式。 Element-UI的el-menu组件...
如何修改wordpress主题框架排版
通过修改 Cascading Style Sheets (CSS) 文件,可以有效修改 WordPress 主题框架的排版。步骤包括:识别需要更改的元素及其相应的 CSS 类或 ID。打开 theme 的 CSS 文件并编辑相关 CSS 属性(如...
如何使用CSS实现移动端固定头部和页脚的布局?
移动端固定头部和页脚布局的CSS实现 移动端页面设计中,实现固定头部和页脚,同时保证中间内容区域可滚动的布局,是常见且重要的需求。本文将探讨几种常用的CSS布局方法,帮助您轻松解决这个问...
父元素有padding,如何让绝对定位子元素宽度等于父元素内容区域宽度?
当父元素设置了padding属性,而子元素采用绝对定位(position: absolute)时,如何使子元素宽度精确匹配父元素内容区域(排除padding)的宽度? 这个问题的核心在于:绝对定位元素的width: 100%;...
CSS 如何让元素的宽度和高度按比例缩放
如何让元素的宽度和高度按比例缩放?使用css的padding-bottom或aspect-ratio属性。1.传统方法:设置padding-bottom为特定百分比,如56.25%实现16:9比例。2.现代方法:直接使用aspect-ratio属性...
如何将简写CSS属性转换为详细CSS属性?
从简写CSS属性到详细CSS属性的转换方法 为了提高CSS代码的可读性和可维护性,有时需要将简写属性(例如border: 1px solid red;)转换为其对应的详细属性(例如border-width: 1px; border-style:...
我所理解的MySQL之四:事务、隔离级别及MVCC
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-bo...
CSS垂直外边距合并到底是怎么回事?
深入解析css垂直外边距合并现象 CSS样式设计中,垂直外边距合并是常见问题。它指的是相邻块级元素的垂直外边距并非简单叠加,而是会发生合并。理解其机制和规避方法,对精确控制网页布局至关重...
HTML元素布局:父元素、元素本身和子元素如何共同影响网页排版?
html元素布局:父元素、自身及子元素的协同作用 网页开发中,HTML元素布局至关重要。本文深入探讨HTML元素布局,阐明父元素、元素自身及子元素如何相互作用,共同影响网页排版。 我们以常见的嵌...