排序
Vue.js动态样式应用:如何根据布尔值正确修改元素内边距?
Vue.js动态样式:巧妙运用CSS选择器解决内边距修改难题 在Vue.js开发中,动态调整元素样式是常见需求。本文将解决一个关于根据布尔值动态修改元素内边距的难题。 问题描述: 开发者试图通过绑定...
Vant Popup组件内三个div出现缝隙:是什么CSS样式导致的?
Vant Popup组件内三个div出现缝隙的排查指南 在使用Vant框架的Popup组件时,经常会遇到一个问题:Popup组件内包含的三个结构和样式相同的div之间出现意外的缝隙。本文将分析此问题,并提供排查...
如何让不同背景色的元素保持一致的宽度?
如何让不同背景色的元素保持一致的宽度? 网页设计中,常遇到需要并排显示不同背景色元素,且宽度一致的问题。 由于内边距(padding)或边框(border)等样式差异,实际显示宽度可能不一致,造成视...
父元素有padding,如何让绝对定位子元素宽度等于父元素内容区域宽度?
当父元素设置了padding属性,而子元素采用绝对定位(position: absolute)时,如何使子元素宽度精确匹配父元素内容区域(排除padding)的宽度? 这个问题的核心在于:绝对定位元素的width: 100%;...
如何解决CSS flex布局中padding-right不起作用的问题?
CSS Flex 布局中 padding-right 失效的解决方法 在使用 CSS Flex 布局时,你可能会遇到 padding-right 属性失效的情况。 这通常发生在父元素宽度设置不当的情况下。 例如,假设一个父元素使用如...
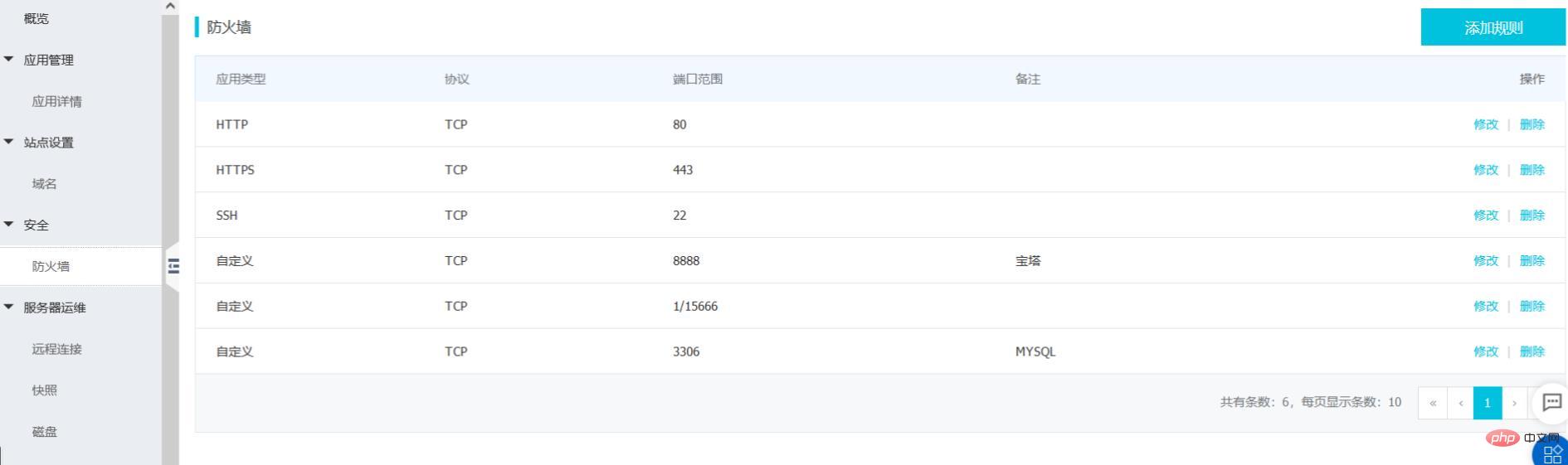
手把手教你宝塔部署node koa express项目
本文由宝塔面板教程栏目给大家介绍如何一步步在宝塔面板中部署node koa express项目,每一步都有图片哦~希望对需要的你有所帮助! .markdown-body{word-break:break-word;line-height:1.75;font...
H5页面字体位置不稳定,如何精准定位并解决安卓和iPad兼容性问题?
H5页面字体精准定位及跨平台兼容性问题详解 在H5开发中,字体位置不稳定是一个常见问题,尤其在安卓和iPad等不同设备上表现差异明显。本文将分析一个案例,并提供有效的解决方案。 问题:项目使...
在Node.js中如何解决第三方接口返回403的问题?
Node.js 攻克第三方API 403 难题 在使用 Node.js 调用第三方 API 时,经常会遭遇令人头疼的 403 Forbidden 错误。尤其是在浏览器可以正常访问的情况下,Node.js 环境却返回 403,这该如何解决呢...
如何让input框的高度增加并使文字居于底部?
巧妙调整input框高度,让文字底部对齐 前端开发中,常常需要微调表单元素以符合设计要求。一个常见问题是:如何增加input框高度,同时确保文字显示在底部,而非默认的垂直居中?本文将探讨几种...
在CSS Flex布局中,padding-right不起作用的原因是什么?如何解决?
Flex 布局下 padding-right 失效的解析与修复 在 CSS Flex 布局中,有时会遇到 padding-right 等属性失效的情况。本文将分析此问题,并提供有效的解决方案。 问题描述 假设一个父元素采用 Flex ...
如何将简写的 CSS 属性转换为详细的 CSS 属性?
轻松将CSS简写属性转换为详细属性 为了提高代码效率和可读性,CSS简写属性在网页开发中被广泛使用。但有时我们需要将简写形式(例如border: 1px solid red)转换为详细形式(例如border-width: ...
CSS边距塌陷:为什么子元素的margin-top会影响父元素位置?
CSS边距塌陷详解及解决方案 本文针对CSS布局中常见的“边距塌陷”问题进行深入探讨,并提供多种解决方案。此问题通常发生在块级元素上,尤其当子元素内容为空或仅包含文本时,子元素的垂直外边...