排序
HTML 标题的字体大小和间距怎么控制
通过css可以精确控制html标题的字体大小和间距。1) 使用font-size和margin-bottom设置标题大小和间距,如h1 { font-size: 2.5em; margin-bottom: 20px;}。2) 考虑字体家族、行高和字重,确保跨...
CSS边距塌陷:为什么我的margin-top移动了父元素?
CSS边距塌陷详解:巧妙解决margin难题 学习CSS布局时,margin属性常常带来一些意想不到的结果,特别是“边距塌陷”现象。本文将通过一个案例,深入剖析边距塌陷的成因及解决方法。 问题: 假设...
如何在Node.js环境中解决第三方接口返回403的问题?
Node.js环境下攻克第三方API 403错误 在使用Node.js调用外部API时,经常会遇到令人头疼的403错误(禁止访问)。这通常是因为服务器对请求来源进行了限制。本文将提供几种解决方法,帮助您顺利获...
CSS边距塌陷:为什么子元素的margin-top会影响父元素位置?
CSS边距塌陷详解及解决方案 本文针对CSS布局中常见的“边距塌陷”问题进行深入探讨,并提供多种解决方案。此问题通常发生在块级元素上,尤其当子元素内容为空或仅包含文本时,子元素的垂直外边...
在CSS Flex布局中,padding-right不起作用的原因是什么?如何解决?
Flex 布局下 padding-right 失效的解析与修复 在 CSS Flex 布局中,有时会遇到 padding-right 等属性失效的情况。本文将分析此问题,并提供有效的解决方案。 问题描述 假设一个父元素采用 Flex ...
如何让通栏Banner图片保持比例完整显示而不变形?
保持通栏Banner图片比例完整显示的技巧 网页设计中,如何完整显示16:3比例的通栏banner图片,避免裁剪或留白,是一个常见挑战。本文将介绍两种有效方法。 首先,让我们看看object-fit: contain;...
Vant Popup中三个相同Div出现缝隙该如何解决?
vant popup 组件中三个 div 元素间隙问题及解决方案 使用 Vant 框架的 Popup 组件时,有时会在三个外观相同的 div 元素之间出现意外的间隙。本文将分析此问题并提供解决方案。 问题描述: 在 Va...
CSS背景图圆角后出现细线?如何解决背景图与圆角冲突?
CSS背景图片与圆角冲突的解决方法 在CSS中,为元素设置背景图片并添加圆角(border-radius)时,常常会出现意想不到的细线。本文将分析此问题并提供解决方案。 问题: 当一个带有背景图片的元素...
如何让不同背景色的元素保持一致宽度?
如何让不同背景色的元素宽度一致? 很多前端开发者都遇到过这个问题:页面上两个元素,分别带有红色和蓝色背景,但宽度不一。如何让它们宽度一致?尤其当元素宽度非固定值时,问题更棘手。下图...
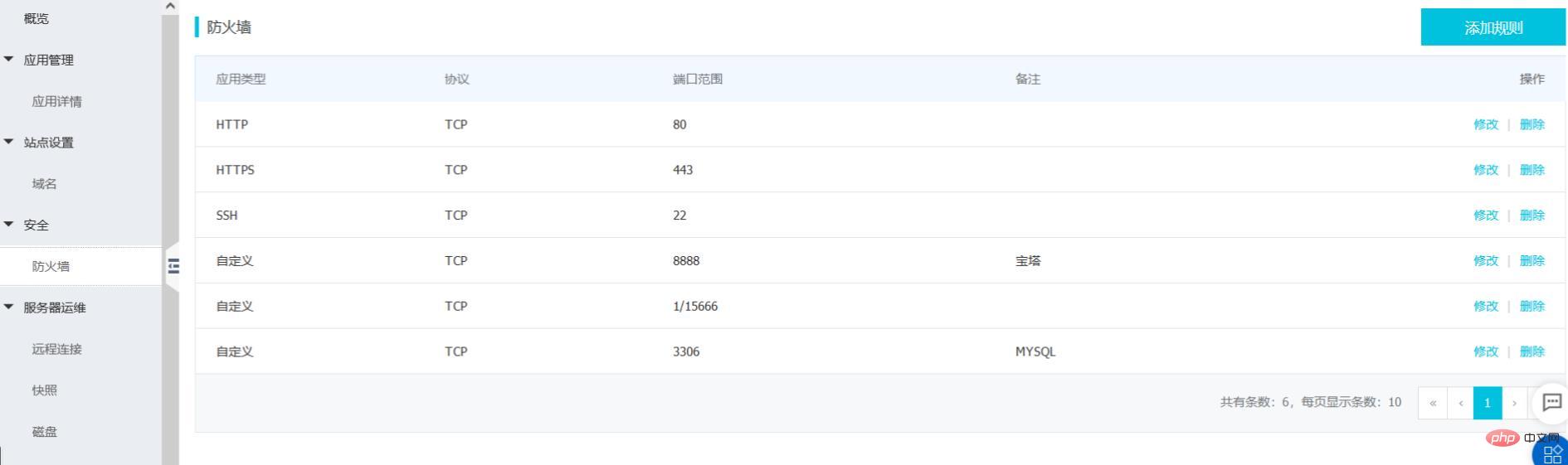
手把手教你宝塔部署node koa express项目
本文由宝塔面板教程栏目给大家介绍如何一步步在宝塔面板中部署node koa express项目,每一步都有图片哦~希望对需要的你有所帮助! .markdown-body{word-break:break-word;line-height:1.75;font...
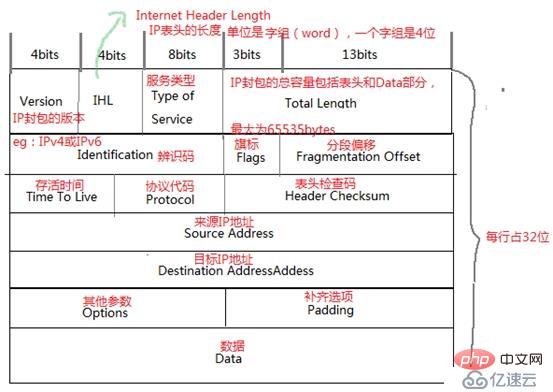
如何分析TCP及IP的网络层相关封包与数据
tcp/ip的网络层相关封包与数据 1) IP封包的封装:IPv4有32位,IPv6有128位。IP封包最大可以为65535bytes。其结构如下图: 需要额外说明的有: 服务类型:主...
为什么负边距在某些情况下没有生效?
CSS负边距失效的原因及解决方法 在CSS布局中,负边距(negative margin)是一个强大的工具,但有时它可能无法按预期工作。本文将分析负边距失效的常见原因,并提供相应的解决方法。 一个开发者...