排序
CSS背景图圆角后出现细线?如何解决背景图与圆角冲突?
CSS背景图片与圆角冲突的解决方法 在CSS中,为元素设置背景图片并添加圆角(border-radius)时,常常会出现意想不到的细线。本文将分析此问题并提供解决方案。 问题: 当一个带有背景图片的元素...
如何让不同背景色的元素保持一致宽度?
如何让不同背景色的元素宽度一致? 很多前端开发者都遇到过这个问题:页面上两个元素,分别带有红色和蓝色背景,但宽度不一。如何让它们宽度一致?尤其当元素宽度非固定值时,问题更棘手。下图...
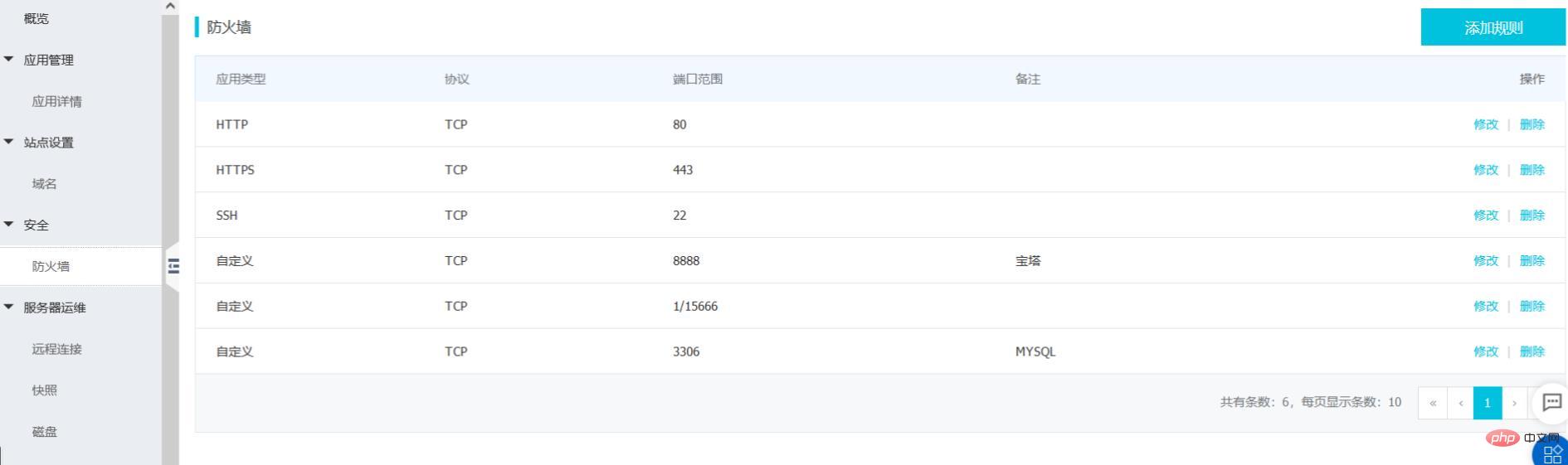
手把手教你宝塔部署node koa express项目
本文由宝塔面板教程栏目给大家介绍如何一步步在宝塔面板中部署node koa express项目,每一步都有图片哦~希望对需要的你有所帮助! .markdown-body{word-break:break-word;line-height:1.75;font...
为什么要用工作区?VSCode工作区使用指南分享
为什么要用vscode工作区?下面本篇文章给大家分享一下vscode工作区指南,希望对大家有所帮助! 为什么要用VSCode工作区 VSCode作为宇宙第一编辑器(我自个取的),不仅仅是前端开发利器,而且像...
如何实现input元素高度很高但文字位于底部的效果?
巧妙实现高input元素文字底部对齐 在网页开发中,常常需要设计高度较高的输入框,但同时又希望输入文字位于底部,而不是默认的垂直居中。本文将介绍一种比单纯使用padding更灵活、更强大的方法...
不同背景颜色元素宽度不一致如何解决?
网页布局中,不同背景颜色元素宽度不一致是常见问题。例如,红色和蓝色背景的元素宽度差异明显。下图展示了这个问题: (此处应插入图片,图片展示一个红色元素和一个蓝色元素宽度不一致的情况...
CSS边距塌陷:为什么子元素的margin-top会影响父元素位置?
CSS边距塌陷详解及解决方案 本文针对CSS布局中常见的“边距塌陷”问题进行深入探讨,并提供多种解决方案。此问题通常发生在块级元素上,尤其当子元素内容为空或仅包含文本时,子元素的垂直外边...
Vue.js动态样式:为什么我的内联样式不起作用,如何正确使用CSS选择器?
Vue.js动态样式与CSS选择器:解决内联样式失效问题 在Vue.js开发中,动态调整元素样式是常见需求。本文分析一个动态样式应用案例,解释其失效原因并提供正确解决方案。 问题: 开发者尝试使用Vu...
详解Composer+Git怎么创建 “服务类库”
本文由composer教程栏目给大家介绍Composer 怎么结合 Git 来创建 “服务类库”,希望对需要的朋友有所帮助!.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size...
在Node环境中如何避免第三方接口返回403错误?
Node.js环境下处理第三方API返回403错误 在使用Node.js调用第三方网站API时,经常会遇到403错误。例如,API地址https://core-api.prod.blur.io/v1/prices在浏览器中可正常访问,但在Node.js环境...
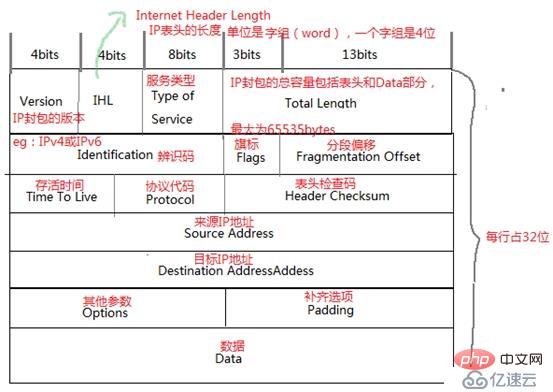
如何分析TCP及IP的网络层相关封包与数据
tcp/ip的网络层相关封包与数据 1) IP封包的封装:IPv4有32位,IPv6有128位。IP封包最大可以为65535bytes。其结构如下图: 需要额外说明的有: 服务类型:主...
滚动scroll如何理解
滚动宽高 scrollheight scrollHeight表示元素的总高度,包括由于溢出而无法展示在网页的不可见部分 scrollWidth scrollWidth表示元素的总宽度,包括由于溢出而无法展示在网页的不可见部分 [注意...