排序
探索Redis持久化原理
深入探索Redis持久化原理 redis是一个内存数据库,为了保证数据的持久化,redis提供了两种持久化方式rdb和aof, redis是一个内存数据库,为了保证数据的持久化,redis提供了两种持久化方式rdb和...
Vant Popup组件内三个div出现缝隙:是什么CSS样式导致的?
Vant Popup组件内三个div出现缝隙的排查指南 在使用Vant框架的Popup组件时,经常会遇到一个问题:Popup组件内包含的三个结构和样式相同的div之间出现意外的缝隙。本文将分析此问题,并提供排查...
任命管理员,给Laravel普通用户提权
下面由laravel教程栏目给大家介绍如何给laravel普通用户提权,希望对需要的朋友有所帮助! .markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;overflow-x...
Element-UI的el-menu组件:如何在PC端和移动端调整样式并控制菜单展开方式?
element-ui的el-menu组件:响应式设计与菜单交互 本文探讨如何优化Element-UI中el-menu组件的样式,使其在PC端和移动端都能呈现最佳效果,并灵活控制菜单的展开方式。 Element-UI的el-menu组件...
mysql可以靠索引,而我只能靠打工….
mysql教程栏目介绍相关索引。 .markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.m...
Vue.js动态样式应用:如何根据布尔值正确修改元素内边距?
Vue.js动态样式:巧妙运用CSS选择器解决内边距修改难题 在Vue.js开发中,动态调整元素样式是常见需求。本文将解决一个关于根据布尔值动态修改元素内边距的难题。 问题描述: 开发者试图通过绑定...
Dedecms列表pagelist翻页按钮样式怎么解决
dedecms列表pagelist翻页按钮样式怎么解决? Dedecms列表pagelist翻页按钮的首页和尾页样式的解决办法 推荐学习:织梦cms Dedecms列表页翻页按钮使用的是{dede:pagelist listitem='index,end,pr...
CSS背景图圆角后出现细线?如何解决背景图与圆角冲突?
CSS背景图片与圆角冲突的解决方法 在CSS中,为元素设置背景图片并添加圆角(border-radius)时,常常会出现意想不到的细线。本文将分析此问题并提供解决方案。 问题: 当一个带有背景图片的元素...
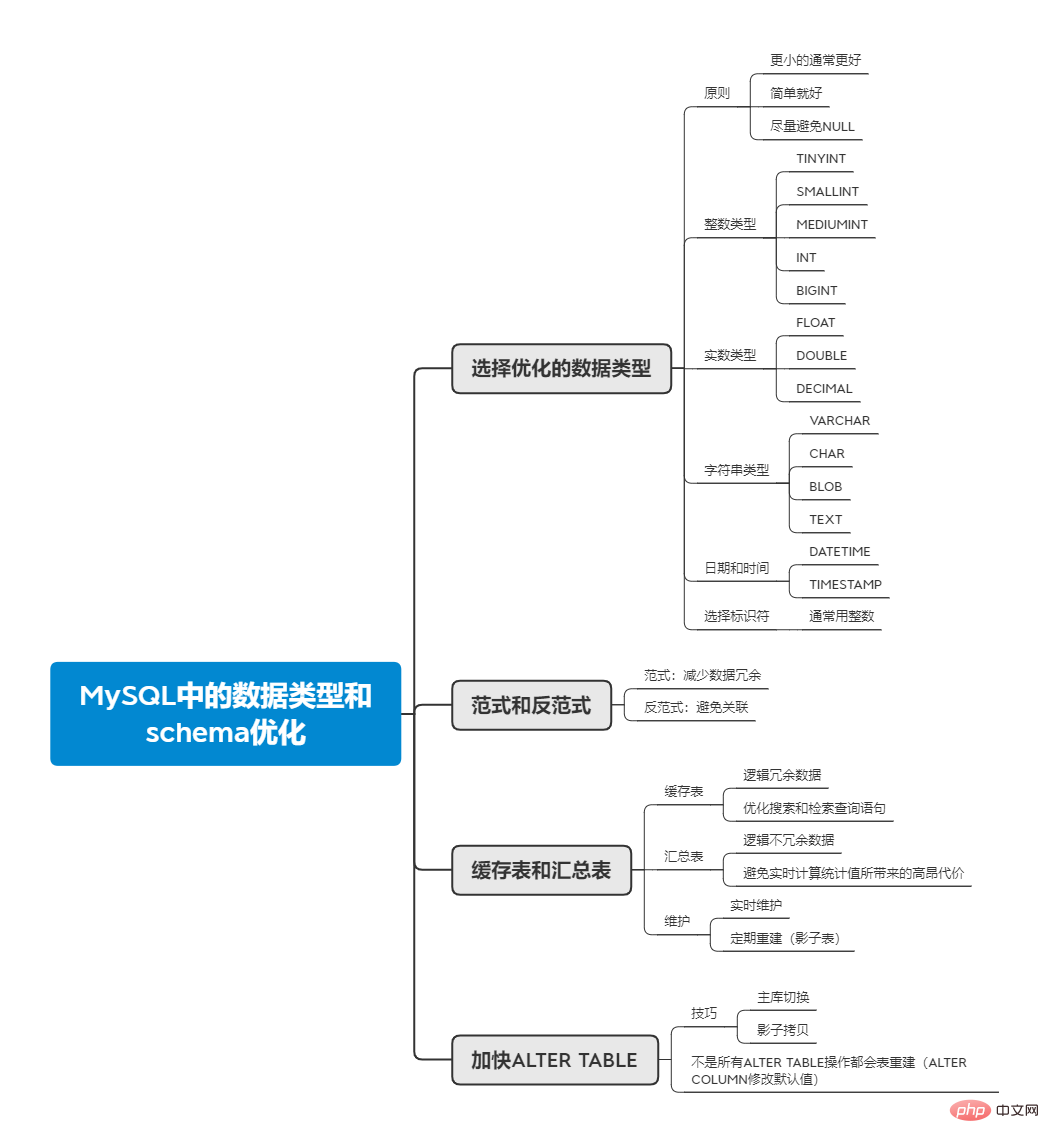
MySQL中的数据类型和schema优化
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-bo...
负边距在某些情况下为何未生效?如何解决这个问题?
CSS负边距失效原因及解决方案 在网页布局中,负边距(negative margin)常用于实现元素重叠等特殊效果。然而,它有时会失效,本文将分析其原因并提供解决方案。 案例分析 假设一个包含主容器(main...