排序
如何解决带背景色的文字单行溢出时出现的多余背景色问题?
前端开发中带背景色文字单行溢出问题的巧妙解决 在前端开发中,处理带背景色的文字单行溢出时,经常会遇到一个恼人的问题:多余的背景色块。本文将深入探讨这个问题,并提供一个有效的解决方案...
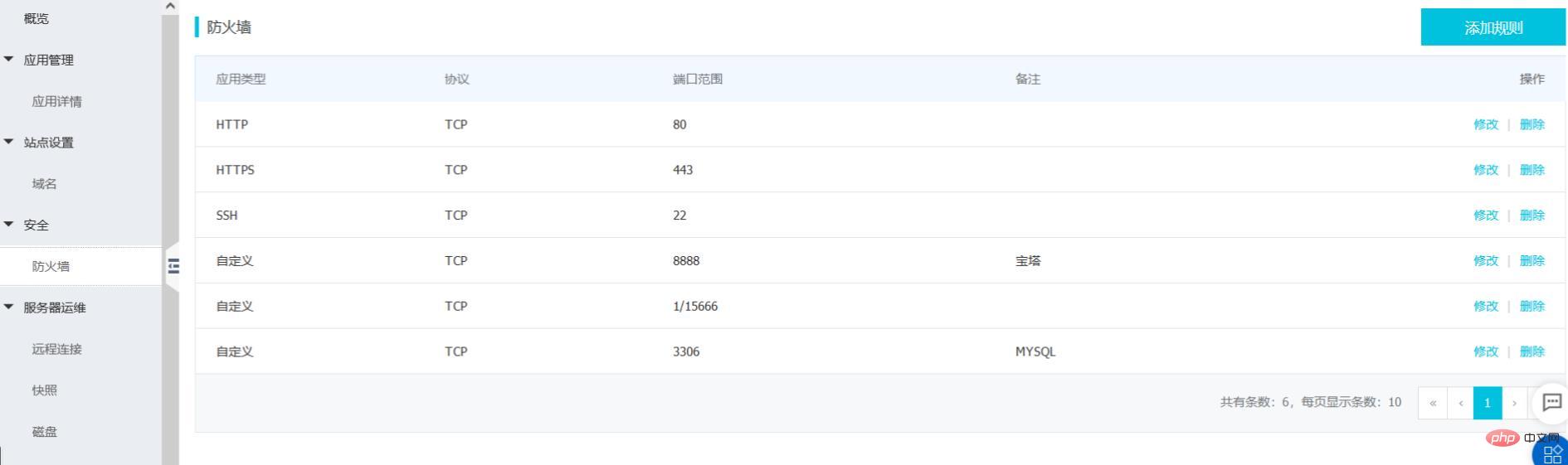
手把手教你宝塔部署node koa express项目
本文由宝塔面板教程栏目给大家介绍如何一步步在宝塔面板中部署node koa express项目,每一步都有图片哦~希望对需要的你有所帮助! .markdown-body{word-break:break-word;line-height:1.75;font...
CSS中如何利用旋转属性实现水平选项的滑动效果?
CSS水平滚动选项卡效果实现详解 许多网页设计中需要在有限空间内展示多个选项,例如导航菜单或标签页。这时,水平滚动效果就显得尤为重要,方便用户浏览所有选项。本文将介绍一种利用CSS实现该...
如何解决Flex布局多层嵌套导致的横向滚动条问题?
Flex布局多层嵌套导致横向滚动条问题的解决方法 在使用Flex布局进行多层嵌套时,常常会出现横向滚动条,尤其在滚动到最左侧时,内容无法完全显示。本文分析此问题成因并提供解决方案。 问题根源...
LAMP如何进行故障排查
LAMP环境(Linux, Apache, MySQL, PHP)是构建Web应用的常用组合。本文提供LAMP故障排查的步骤: 一、组件检查与配置: Linux系统: 验证操作系统版本及网络连接状态。 Apache服务器: 使用system...
Apache软件基金会宣布ShenYu正式毕业了!
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:16px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-bo...
如何使用CSS实现移动端固定头部和页脚的布局?
移动端固定头部和页脚布局的CSS实现 移动端页面设计中,实现固定头部和页脚,同时保证中间内容区域可滚动的布局,是常见且重要的需求。本文将探讨几种常用的CSS布局方法,帮助您轻松解决这个问...
wordpress如何让图片可以左右滑动
WordPress 网站实现图片左右滑动的方法有三种:使用插件,如 Image Slider by 10Web、MetaSlider、Smart Slider 3。检查主题设置或文档,一些主题提供内置图片滑动功能。添加自定义 CSS 代码,...
除了主流技术网站外,开发者们还经常访问哪些开源和技术资源平台?
程序员不可或缺的技术资源与开源社区 在蓬勃发展的软件开发领域,高效获取信息和与同行交流至关重要。除了耳熟能详的技术网站外,程序员们还经常光顾哪些宝贵的资源平台呢? SourceForge、Stack...
我所理解的MySQL之四:事务、隔离级别及MVCC
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-bo...