排序
开发者常用的技术网站和开源资源有哪些?
开发者利器:技术网站与开源资源导航 在软件开发领域,及时掌握最新技术和优秀开源项目至关重要。本文将推荐一些开发者常用的技术网站和开源资源,助您提升技能,拓展视野。 主流技术网站与开源...
Canvas画布横向滚动条不显示?父容器溢出属性失效的原因是什么?
Canvas与父容器溢出属性失效分析 在使用Canvas结合JavaScript库(如Fabric.js)进行绘图时,常常遇到父容器溢出属性失效的问题,导致横向滚动条无法显示。本文将分析此类问题,并提供解决方案。...
如何在元素a上添加垂直滚动条而不让其祖先元素b出现滚动条?
巧妙控制元素滚动条:让子元素滚动,父元素保持静止 网页布局中,如何精细控制元素滚动条是常见挑战。本文将讲解如何在子元素(元素a)添加垂直滚动条,同时阻止其父元素(元素b)出现滚动条。 ...
scrollLeft属性在RTL布局下为何为负值?
深入探究scrollLeft属性及RTL布局下的负值 本文旨在详细解释scrollLeft属性的含义,并着重分析其在右到左(RTL)布局下为何呈现负值。 scrollLeft属性代表元素内容水平滚动至视窗左侧边缘的距离。...
CSS中如何利用旋转属性实现水平选项的滑动效果?
CSS水平滚动选项卡效果实现详解 许多网页设计中需要在有限空间内展示多个选项,例如导航菜单或标签页。这时,水平滚动效果就显得尤为重要,方便用户浏览所有选项。本文将介绍一种利用CSS实现该...
如何使用排除法解决模板上的问题
如何使用排除法解决模板上的问题? 使用排除法解决模板上的问题 推荐:《wordpress教程》 在wordpress模板制作过程中,有一些貌似复杂的问题,其实只要确定了问题出现的位置,大多数都可以自行...
了解InnoDB的Checkpoint技术
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-bo...
我所理解的MySQL之四:事务、隔离级别及MVCC
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-bo...
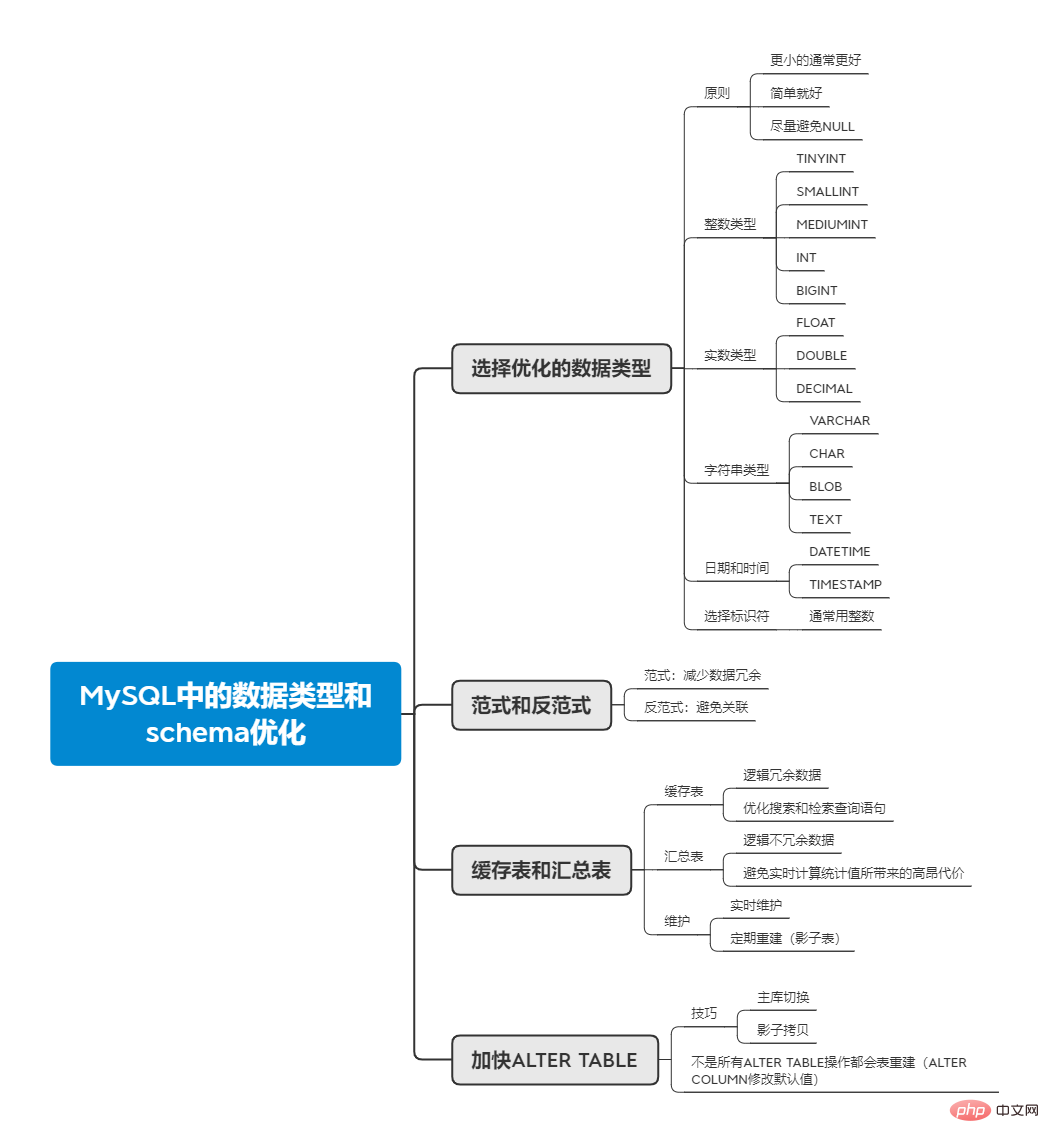
MySQL中的数据类型和schema优化
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-bo...
mysql可以靠索引,而我只能靠打工….
mysql教程栏目介绍相关索引。 .markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.m...
Linux系统中遇到的常见安全漏洞和攻击问题及其解决办法
linux系统作为一种开源的操作系统,被广泛应用于互联网、服务器和嵌入式设备等领域。然而,正因为其广泛应用,也使得linux系统成为攻击者的目标。本文将介绍linux系统中常见的安全漏洞和攻击问...
Linux系统中遇到的常见内核错误及其修复方法
linux系统中遇到的常见内核错误及其修复方法 导语:作为一种开源的操作系统,Linux被广泛应用于各类服务器、嵌入式系统和个人电脑中。然而,由于其复杂性和高度定制化的特性,Linux系统也面临着...