排序
XRender在Linux系统中的配置方法
xrender 并不是一个通用的图形渲染库,而是一个基于 react.js 框架的,轻量、易用、易上手的中后台「表单 / 表格 / 图表」解决方案。因此,它没有特定的“配置方法”适用于所有 linux 发行版。...
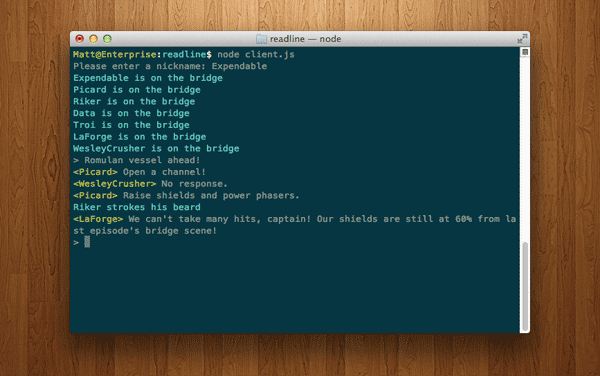
使用Node.js的Readline和Socket.io实现实时聊天
Node.js 在其标准库中有一个未被充分重视的模块,但却非常有用。 Readline 模块按照包装盒上的说明执行操作:从终端读取一行输入。这可用于询问用户一两个问题,或在屏幕底部创建提示。在本教程...
vscode如何调试vue项目
在 VS Code 中调试 Vue 项目的步骤:运行项目:npm run serve 或 yarn serve打开调试器:F5 或“启动调试”按钮选择“Vue: 附加到 Chrome”配置附加到浏览器:VS Code 自动附加到 Chrome 中运行...
vscode如何配置vue
如何配置 VSCode 以编写 Vue:安装 Vue CLI 和 VSCode Vue 插件。创建一个 Vue 项目。设置语法高亮显示、linting、自动格式化和代码段。安装 ESLint 和 Prettier 以增强代码质量。集成 Git(可...
vscode如何运行js代码
如何在 VSCode 中运行 JS 代码?创建.js文件并编写代码;安装 Node.js 和 npm;安装Debugger for Chrome;打开调试控制台;选择Chrome;添加调试配置;设置调试脚本;运行代码;调试代码(可选...
vscode如何运行vue
在 VSCode 中运行 Vue 项目需要以下步骤:1. 安装 Vue CLI;2. 创建 Vue 项目;3. 切换到项目目录;4. 安装项目依赖;5. 运行开发服务器;6. 打开浏览器访问 http://localhost:8080。 在 VSCode...
使用Node.js和Express编写您的第一个API:连接数据库
使用 Node.js 和 Express 构建 REST API:连接数据库 在第一个教程“了解 RESTful API”中,我们了解了 REST 架构是什么、HTTP 请求方法和响应是什么,以及如何了解 RESTful API 端点。在第二个...
在Vue中如何使用AntV X6库动态展示组织架构图?
Vue.js动态组织架构图展示 本文介绍如何在vue.js应用中,利用antv x6库动态生成和展示组织架构图,并根据后端返回的数据进行实时更新。 AntV X6是一个功能强大的图形库,适用于构建各种类型的图...
git下载的项目怎么使用
从 Git 下载的项目获取的项目克隆仓库:克隆仓库:使用 git clone 命令克隆远程仓库,例如:git clone https://github.com/username/project-name.git。拉取更新:使用 git pull 命令定期拉取远...
如何使用Vue.js和vue-color库实现带有颜色渐变效果的调色板页面?
如何实现颜色渐变页面的前端交互效果? 在前端开发中,实现一个带有颜色渐变效果并支持交互的页面是许多开发者想要掌握的技能。今天我们来探讨一下如何实现这种效果。 问题内容展示了一张图片,...
webstorm怎么运行node
WebStorm 支持多种方式运行 Node.js 项目:打开项目并右键点击 Node.js 文件,选择“运行”>“运行文件”。使用命令行提示符运行 Node.js 脚本:node script.js。在调试模式下右键点击代码行...
webstorm怎么创建环境
通过 WebStorm 创建环境可隔离依赖关系并管理配置:创建新环境:在 'Tools' > 'Environments' 中点击 '+' 图标,命名并创建。选择环境:在 'Run' 菜单中将 'Run/Debug Configuration' 设置为...