排序
这些你可能不知道的vscode小技巧,可帮你提高开发效率!
本篇文章给大家分享一下你可能不知道的vscode小技巧,它能够让你写代码效率更高,可以帮你提高开发效率,快来收藏吧! vscode 是我们写代码常用的编辑器,它的功能很多,但其实我们有很多功能都...
怎么使用Hexo搭建个人博客
hexo是一种快速、简单且强大的静态博客框架,它可用于搭建个人博客或网站。与其他cms(内容管理系统)不同,例如wordpress或joomla,hexo生成静态文件,这使得网站的访问速度更快,更安全。 本...
git下载的项目怎么使用
从 Git 下载的项目获取的项目克隆仓库:克隆仓库:使用 git clone 命令克隆远程仓库,例如:git clone https://github.com/username/project-name.git。拉取更新:使用 git pull 命令定期拉取远...
分享一个Laravel Mix编译Vue踩坑记录
下面由laravel教程栏目给大家分享一个laravel mix 编译 vue 踩坑记录,希望对需要的朋友有所帮助! Laravel Mix 编译 Vue 踩坑记录 环境: // package "laravel-mix": "^6.0.6...
如何在Linux环境中升级Swagger版本
本文介绍几种在Linux系统中升级Swagger的方法,助您快速更新到最新版本。 方法一:利用npm包管理器升级 查看当前Swagger版本: 运行以下命令: swagger --version 使用npm更新Swagger CLI: 执...
如何在 Rollup 中导入 CSS 文件并将其作为字符串输出?
Rollup 中 CSS 文件导入与字符串输出 使用 Rollup 打包项目时,直接 import styles from './styles.css' 导入 CSS 文件并期望 styles 变量为字符串会报错,因为 Rollup 默认不支持非 JavaScript...
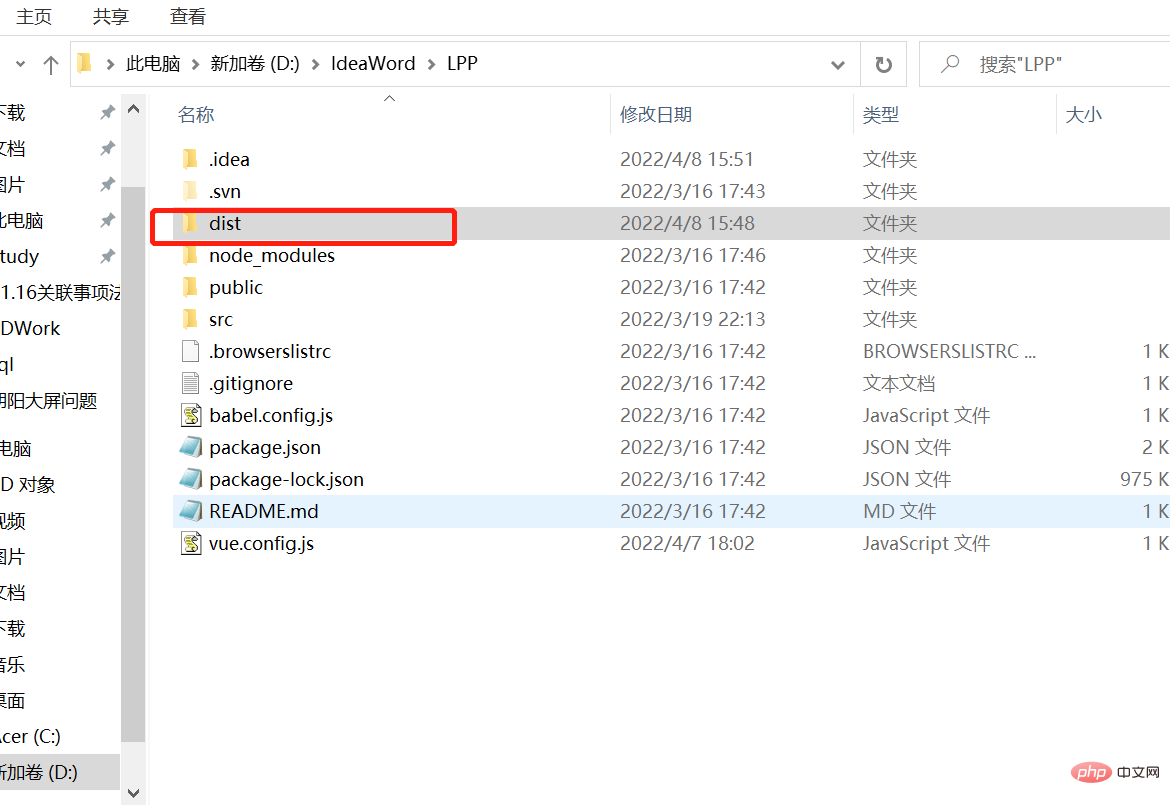
Vue项目打包并部署nginx服务器的方法
使用场景: 我们常使用前后端分离项目时,会需要将前端vue打包然后部署。 一.打包 vue项目其实可以直接通过一下语句进行打包: npm run build 默认打包情况如下: 立即学习“前端免费学习笔记(...
如何将Node.js与MySQL连接?
在本篇文章中,我们假设你已在系统上安装了node.js,npm和mysql。我们将介绍关于在系统上安装node.js mysql驱动程序模块以及使用node.js连接到mysql的示例程序。 Node.js是一种流行的编程语言,...
关于composer init 命令详解
下面由composer教程栏目给大家介绍composer init 命令,希望对需要的朋友有所帮助! 前言 今天安装了node,准备用npm 下载项目所需要的依赖包 由于本人英语不太好,在执行 composer init 命令后...
手把手带你会习VSCode debug,不信你还不会!
2022年了,该学会用vscode debug了!下面本篇文章手把手带大家会习vscode debug,希望对大家有所帮助! VSCode作为目前使用人数最多的IDE,在前端开发者中也是十分受欢迎的。它免费、开源、还具...
sublime怎么打代码
如何在 Sublime 中编写代码?打开 Sublime;创建新文件或打开现有文件;输入代码;根据编程语言选择构建系统;使用热键运行代码。 如何在 Sublime 中编写代码 如何启动 sublime? 打开 Sublime ...
sublime如何运行代码没反应
代码在 Sublime 中无响应的原因可能是代码语法错误、缺少依赖项、配置错误、系统资源不足或网络连接问题。解决方案包括检查语法、安装依赖项、检查配置、检查系统资源、检查网络连接、重启 Subl...