排序
nginx如何配置SSL证书实现https服务
假如我现在node基本架构如下: |----项目 | |--- static # 存放html文件 | | |--- index.html # index.html | |--- node_modules # 依赖包 | |--- app.js ...
怎么在Linux上安装Node.js8
Node.js是一种事件驱动、非阻塞I/O模型的JavaScript运行时环境。它可以实现高效的网络应用程序和服务器端脚本。 为了安装Node.js 8,我们需要完成以下步骤: 安装Node.js 8 我们可以使用NodeSou...
vscode中无法执行npm命令怎么办
问题: 在cmd中可以正常执行npm -v,nodemon -v指令,但是在vs code终端中,无法执行npm -v,nodemon -v等指令。 解决方法: 一、以管理员身份运行vscode; (学习视频推荐:java视频教程) 二、添...
在 Laravel 中使用 Tailwind CSS
Tailwind Tailwind 是新的 CSS 实用程序框架,它很快成为我最喜欢的构建界面的方法。通常,尝试一个新的框架、包或语言的最困难的部分是建立起来。 建造 Tailwind 的人做了一项令人难以置信的工...
如何将Node.js与MySQL连接?
在本篇文章中,我们假设你已在系统上安装了node.js,npm和mysql。我们将介绍关于在系统上安装node.js mysql驱动程序模块以及使用node.js连接到mysql的示例程序。 Node.js是一种流行的编程语言,...
Vue项目打包并部署nginx服务器的方法
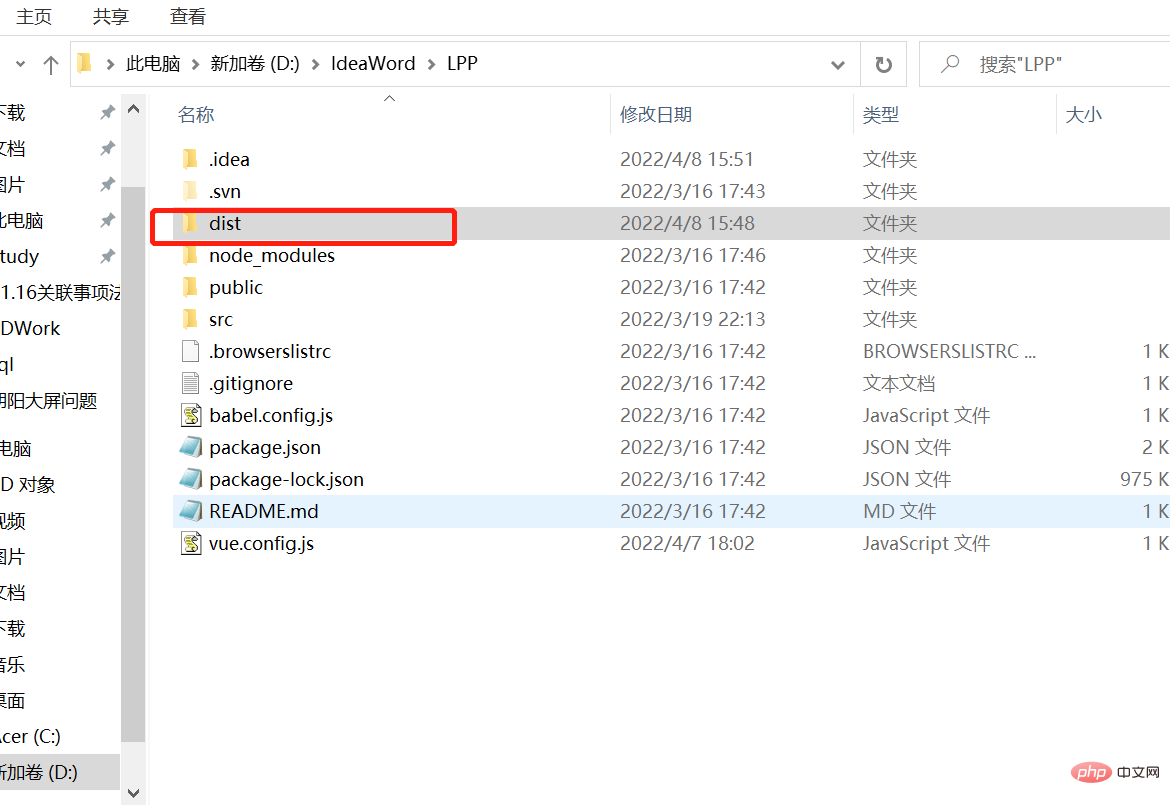
使用场景: 我们常使用前后端分离项目时,会需要将前端vue打包然后部署。 一.打包 vue项目其实可以直接通过一下语句进行打包: npm run build 默认打包情况如下: 立即学习“前端免费学习笔记(...
如何用vscode启动react项目
如何用vscode启动react项目 要求: ● 具有nodejs环境、已安装npm ● 已安装vscode 首先使用create-react-app脚手架创建一个项目。 create-react-app demo 接着使用vscode启动react项目: 1、V...
vscode终端中无法使用npm命令
在cmd中可以正常执行npm -v,nodemon -v指令,但是在vs code终端中,无法执行npm命令解决贩卖官方: 方案一,右键vs code 兼容性 以管理员身份运行,重启vs code 方案二,添加npm所在路径的环境变量 ...
怎么在vscode中下载安装cnpm
怎么在vscode中下载安装cnpm 在vscode中安装cnpm的前提条件: 1、已经安装nodejs环境及npm2、已经配置好npm环境变量 在vscode中安装cnpm的具体方法如下: 1、首先按下Ctrl+`打开终端; 2、然后...
vscode打包出错
问题: win10系统使用VSCode打包项目进行build编译的时候,报错:Module build failed: Error: “extract-text-webpack-plugin” loader ······? 解决方法: 首先:Win + X; 然后:单击...
node.js如何在vscode里调试
在vscode中,点击那个蜘蛛的按钮 就能看出现debug的侧栏,接下来添加配置 选择环境 就能看到launch.json的文件了。 启动的时候,选择相应的配置,然后点击指向右侧的绿色三角 launch模式与attac...
vscode可以开发javaweb么
vscode是可以开发javaweb的,但是在开发之前需要配置javaweb开发环境。 附:vscode配置javaweb开发环境 基本环境 1、Java sdk 2、maven (编译打包构建工具,用来生成一个web项目,你可以把这个...