排序
提高开发效率的 VSCode 插件(极力推荐!)
相关推荐:《vscode教程》 相信好多英语不好的同学在打代码的时候,经常会遇到不懂的单词,也相信好多时候同学写项目时候忘记框架的接口,需要网上翻阅文档,线上提问求助,参考其他项目的示例...
sublime运行js代码的方法
下面由sublime教程栏目给大家介绍sublime运行js代码的方法,希望对需要的朋友有所帮助! 首先要安装node.js,在百度搜索ndoe.js进入管网进行下载,下载完成直接安装就好 下载完成以后直接安装,...
回顾一下composer
下面由composer教程栏目带大家回顾一下composer,希望对需要的朋友有所帮助! Composer是PHP社区推荐的依赖管理工具。Composer之于PHP犹如npm之于Node,几乎是做现代化PHP开发的必备技能。本文...
详解sublime text3 eslint 安装
下面由sublime教程栏目给大家详解sublime text3 eslint 安装,希望对需要的朋友有所帮助! 准备工作: sublime text3 编辑器 node环境得支持 ESlint规范 开始安装 以上都安装完毕的时候,...
28 个提升JavaScript开发效率的 VSCode 插件
Visual Studio Code(也称为VSCode)是一种轻量级但功能强大的跨平台源代码编辑器, 借助对TypeScript 和Chrome调试器等开发工具的内置支持,越来越多的开发都都喜欢使用它。 相关推荐:《vsc...
介绍四种composer自动载入的方法
下面由composer教程栏目给大家介绍composer自动载入的四种方式 ,希望对需要的朋友有所帮助! composer自动载入的四种方式 composer 是PHP的包依赖管理工具,类似于node.js的npm 。并非官方,但...
比较一下sublime和vscode
下面由sublime教程栏目给大家比较一下sublime和vscode,希望对需要的朋友有所帮助! 起因,安装eslint自动检查,代码补全,安装了n个插件,也还是报错,另外,原来破解版的sublime,最近一段时...
一个docker镜像有多大
docker镜像大小始终是docker使用者关注的一个话题。一个docker镜像有多大?这是一个很常见的问题,然而,答案并不是很简单,因为它取决于多种因素。在本文中,我们将探讨这些因素及其对docker镜...
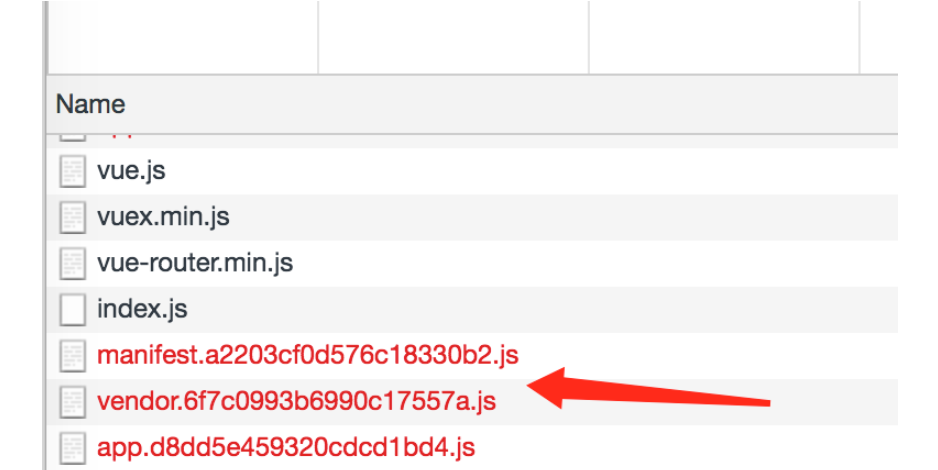
nginx部署vue项目找不到js css文件怎么解决
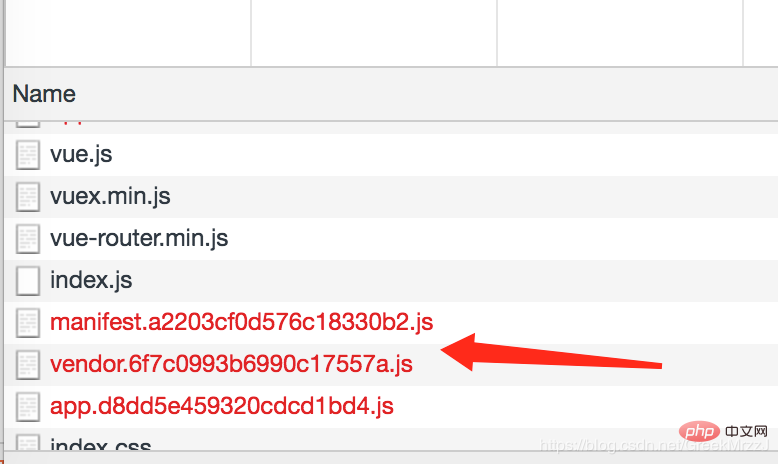
很多时候 npm run build 之后, index.html 文件中webpack 自动插入的 js 文件 css 文件的相对目录总是不对,发布到服务器上之后,nginx 找不到文件。 vue-cli@3 在 vue-cli@3 中你需要为你...
关于composer init 命令详解
下面由composer教程栏目给大家介绍composer init 命令,希望对需要的朋友有所帮助! 前言 今天安装了node,准备用npm 下载项目所需要的依赖包 由于本人英语不太好,在执行 composer init 命令后...
nginx部署vue项目找不到js css文件如何解决
很多时候 npm run build 之后, index.html 文件中webpack 自动插入的 js 文件 css 文件的相对目录总是不对,发布到服务器上之后,nginx 找不到文件。 vue-cli@3 在 vue-cli@3 中你需要为你...
vscode如何使用eslint
一、vs中安装eslint插件 二、npm 全局安装 eslint sudo npm i -g eslint 三、vs终端运行eslint --init 四、在vscode的setting中设置 "eslint.autoFixOnSave": true, 五、...