排序
CSS边距塌陷:为什么子元素的margin-top会影响父元素位置?
CSS边距塌陷详解及解决方案 本文针对CSS布局中常见的“边距塌陷”问题进行深入探讨,并提供多种解决方案。此问题通常发生在块级元素上,尤其当子元素内容为空或仅包含文本时,子元素的垂直外边...
为什么iOS上的小程序view在无边距的情况下会出现空隙?
iOS小程序view无边距却出现缝隙的解析 小程序开发中,常常遇到一些ios设备特有的渲染问题。例如,一个未设置margin、border、padding的view组件,在ios上却出现意料之外的缝隙,而在android上则...
uni-app中Flex布局gap属性的跨平台兼容性如何解决?
uni-app 中 Flex 布局 gap 属性的跨平台兼容性问题及解决方案 在使用 uni-app 开发跨平台应用时,经常会用到 Flex 布局,而 gap 属性用于设置容器内元素间的间距非常方便。然而,gap 属性在小程...
dreamweaver怎么空格
在 Dreamweaver 中添加空格可以使用以下方法:使用制表符(Tab)键。使用空格键。使用插入空字符工具。使用 HTML 实体 ( )。使用 CSS 样式(margin 或 padding)。 如何在 Dreamweaver 中添加...
dreamweaver怎么加空格
Dreamweaver 中添加空格有 4 种方法:使用快捷键 Ctrl + Spacebar 添加单个空格;输入 HTML 代码(如 )添加多个空格;使用实体字符引用(如 );以及使用 CSS 样式表(如 padding 或 margi...
dreamweaver如何打空格
dreamweaver中插入空格 在Dreamweaver中插入空格有多种方法: 方法1:使用键盘 按空格键插入单个空格。 按住Ctrl键(Windows)或Command键(Mac),然后按空格键插入不可中断空格。 方法2:插入...
如何使用排除法解决模板上的问题
如何使用排除法解决模板上的问题? 使用排除法解决模板上的问题 推荐:《wordpress教程》 在wordpress模板制作过程中,有一些貌似复杂的问题,其实只要确定了问题出现的位置,大多数都可以自行...
了解InnoDB的Checkpoint技术
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-bo...
我所理解的MySQL之四:事务、隔离级别及MVCC
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-bo...
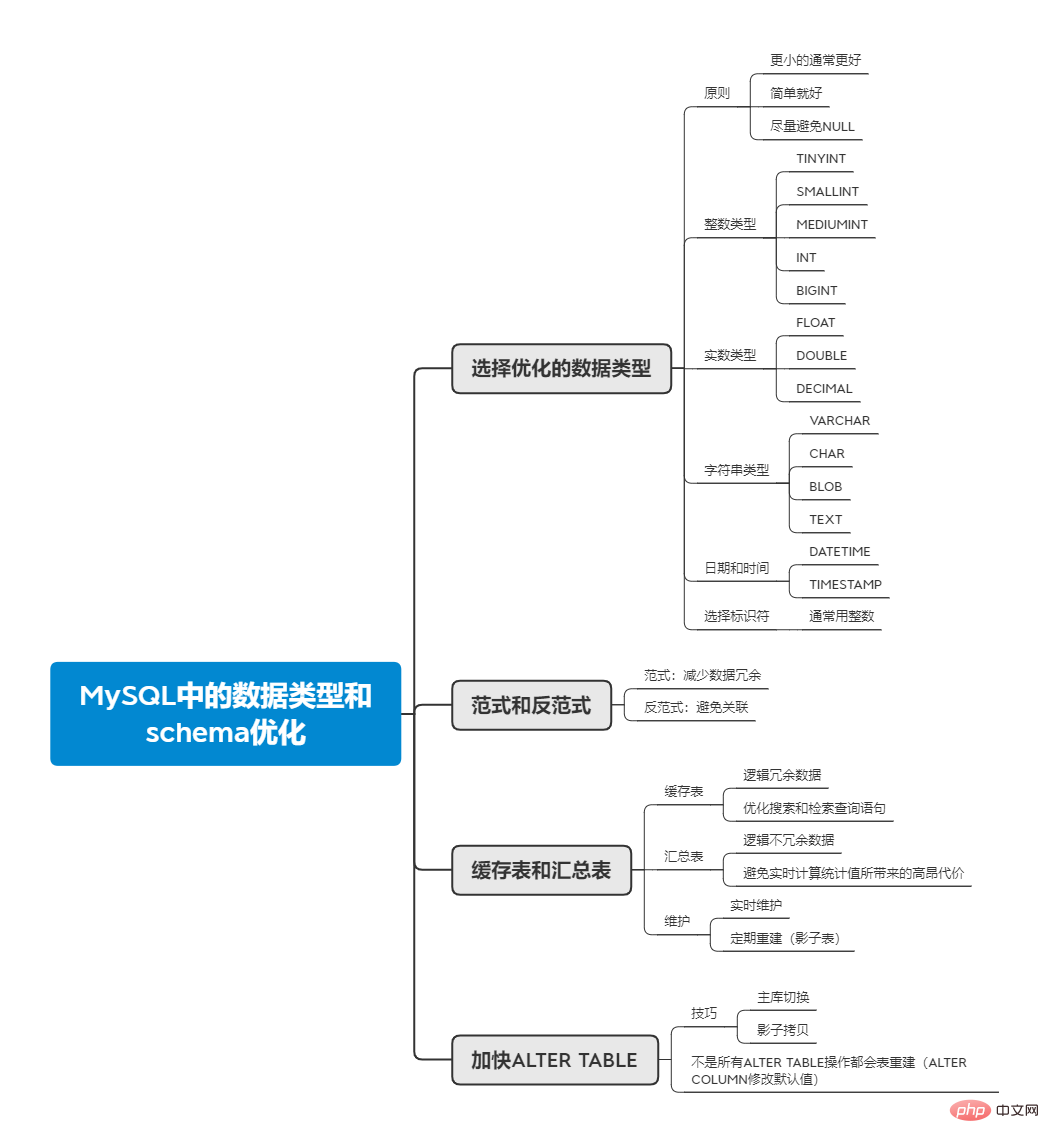
MySQL中的数据类型和schema优化
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-bo...
mysql可以靠索引,而我只能靠打工….
mysql教程栏目介绍相关索引。 .markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.m...
分享一个重要的Git技巧,能保护核心代码!
.markdown-body{color:#595959;font-size:15px;font-family:-apple-system,system-ui,BlinkMacSystemFont,Helvetica Neue,PingFang SC,Hiragino Sans GB,Microsoft YaHei,Arial,sans-serif;back...