排序
1980*1020设计图网页还原:如何避免登录页高度溢出且保持无滚动条?
*19801020设计图网页还原:巧妙避免登录页高度溢出** 许多开发者在将1980*1020像素的设计图还原成网页时,常常面临一个挑战:网页内容超出浏览器窗口,导致出现滚动条。尤其对于登录页这种需要...
CSS逻辑属性和旧版属性有何区别?
CSS逻辑属性和传统属性:差异解析 本文旨在深入剖析CSS逻辑属性与传统属性的区别,理解这种差异对于编写高效、易维护的CSS代码至关重要。 逻辑属性增强了CSS的灵活性,尤其在处理不同书写方向的...
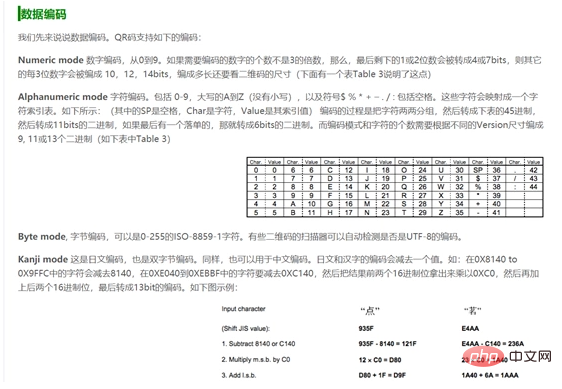
关于xampp环境下thinkphp5二维码的生成方法
下面由thinkphp教程栏目给大家介绍关于xampp环境下thinkphp5二维码的生成方法,希望对需要的朋友有所帮助!xampp环境下thinkphp5二维码的生成 前言 由于团队功能需要,我们需要用php做一个能根...
如何优雅地解决换行后Span标签间距过小的问题?
如何优雅地处理换行后的 span 标签间距 在网页布局中,经常会遇到需要水平排列多个 span 标签的情况,例如展示搜索历史记录。当 span 标签数量过多导致换行时,如何避免第二行和第一行内容紧贴...
Apache软件基金会宣布ShenYu正式毕业了!
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:16px;overflow-x:hidden;color:#333}.markdown-body h1,.markdown-body h2,.markdown-body h3,.markdown-bo...
relative定位为什么不能让元素完美居中?
为什么relative定位无法让元素完美居中? 在CSS布局中,很多开发者尝试使用position: relative;结合margin: auto;来实现元素居中,却发现仅能水平居中,垂直居中失效。本文将解释其原因。 问题...
CSS子元素居中:如何不用Flex布局实现左侧固定按钮和中间内容的完美对齐?
无需Flex布局,也能轻松实现左侧固定按钮和中间内容的完美对齐!本文将介绍一种基于position、text-align和inline-block的CSS技巧,有效解决子元素居中问题,即使在右侧添加其他元素,也能保持...
CSS 如何实现瀑布流布局(纯 CSS 方式)
纯 css 实现瀑布流布局可以通过以下步骤实现:1. 使用 column-count 属性设置列数;2. 结合 column-gap 属性控制列间距;3. 通过媒体查询调整不同屏幕尺寸下的列数,以确保响应性和用户体验。 ...
CSS 如何实现三列布局且中间列自适应宽度
使用css实现三列布局并使中间列自适应宽度的方法包括:1. 使用flexbox,通过设置父容器为display: flex,并为中间列设置flex: 1。2. 使用浮动布局,通过float属性定位左右列,并为中间列设置mar...
如何修改wordpress主题框架排版
通过修改 Cascading Style Sheets (CSS) 文件,可以有效修改 WordPress 主题框架的排版。步骤包括:识别需要更改的元素及其相应的 CSS 类或 ID。打开 theme 的 CSS 文件并编辑相关 CSS 属性(如...
uni-app中Flex布局gap属性的跨平台兼容性如何解决?
uni-app 中 Flex 布局 gap 属性的跨平台兼容性问题及解决方案 在使用 uni-app 开发跨平台应用时,经常会用到 Flex 布局,而 gap 属性用于设置容器内元素间的间距非常方便。然而,gap 属性在小程...
CSS 如何让元素的宽度和高度按比例缩放
如何让元素的宽度和高度按比例缩放?使用css的padding-bottom或aspect-ratio属性。1.传统方法:设置padding-bottom为特定百分比,如56.25%实现16:9比例。2.现代方法:直接使用aspect-ratio属性...