排序
收藏!Spring必须掌握的内容
mysql教程栏目为大家介绍Spring必须掌握的内容。 大家好!我是热心的朝阳群众。 Spring框架在面试中是一个必问点,里面究竟有哪些内容呢?让我们一起来看看。这也是我在面试中经常会问到的问题...
Nginx搭建服务器的跨域访问配置和CORS协议支持指南
nginx搭建服务器的跨域访问配置和cors协议支持指南 引言:在当前的Web应用开发中,跨域请求已经成为一种常见的需求。为了保证安全性,浏览器默认会限制通过AJAX请求进行的跨域操作。CORS(跨域...
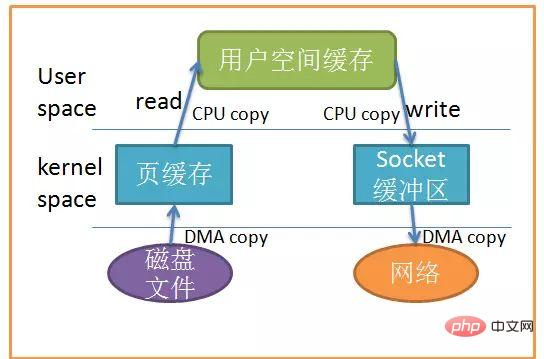
浅析 Linux 中的零拷贝技术
本文探讨Linux中 主要的几种零拷贝技术 以及零拷贝技术 适用的场景 。为了迅速建立起零拷贝的概念,我们拿一个常用的场景进行引入: 引文 在写一个服务端程序时(Web Server或者文件服务器),...
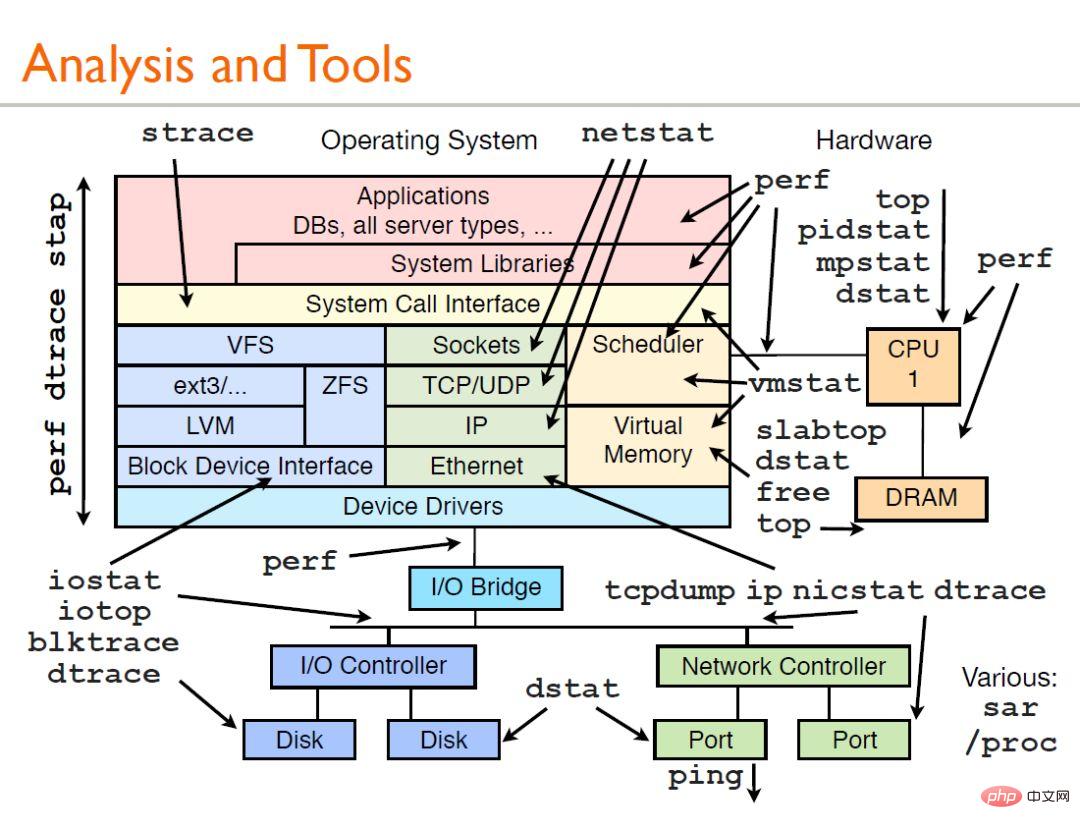
超全整理 – Linux性能分析工具汇总合集
出于对Linux操作系统的兴趣,以及对底层知识的强烈欲望,因此整理了这篇文章。本文也可以作为检验基础知识的指标,另外文章涵盖了一个系统的方方面面。如果没有完善的计算机系统知识,网络知识...
Linux 思维导图整理(建议收藏)
今天整理了一下收集的Linux思维导图。 Linux 学习路径 Linux 桌面介绍 FHS:文件系统目录标准 Linux 需要特别注意的目录 Linux 内核学习路线 地址: https://www.jianshu.com/p/b087a229aaf1 Lin...
如何在ThinkPHP中进行时间戳的查询和转换
thinkphp 是一款优秀的 php 框架,广泛应用于网站开发中。在实际开发中,我们经常需要查询数据库中存储的时间戳,并将其转换为易于理解的日期时间格式。本文将介绍如何在 thinkphp 框架中进行时...
laravel怎么实现数据查询返回字符串
laravel是一种流行的php框架,因其优雅的语法和强大的功能而备受欢迎。其中,数据查询是laravel的重要组成部分之一,它使得开发者可以轻松地从数据库中检索数据。在一些特定的应用场景中,我们...
laravel怎么修改二元数组
laravel是一个常用的php框架,它提供了许多易于使用的功能,包括修改和处理数组。在这篇文章中,我们将探讨如何在laravel中修改一个二元数组。 首先,让我们定义一个包含键和值的二元数组:$dat...
redis缓存中间件基础知识介绍
基本数据结构 String:普通的set和get,做简单的KV缓存、计数器和共享用户session。 Hash:类似Map,一般存储结构化的数据(简单的对象),Hash的应用场景比较单一(现在的对象内部也嵌套一堆对...
wordpress地图插件怎么用
wordpress建站,那么恭喜你,有一款插件非常强大,能够让你在网页中自由的插入百度地图。baidu maps plugin是一款能够自由的在wordpress页面中插入百度地图的插件。 当然,不仅仅是展示地图位置...