排序
30个提高php开发效率的VSCode插件
本篇文章给大家分享30个提高php开发效率的VSCode插件。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 今天介绍一些我每天使用的非常有用的插件。有了它们,我们的 vsc(vsc...
Nginx怎么解决WebApi跨域二次请求及Vue单页面的问题
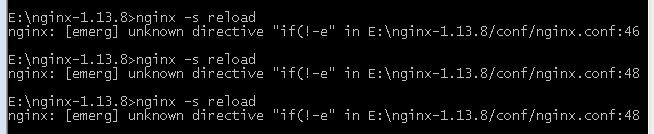
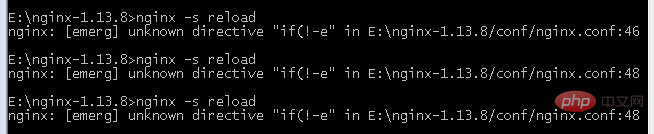
一、前言 由于项目是前后端分离,api接口与web前端 部署在不同站点当中,因此在前文当中webapi ajax 跨域请求解决方法(cors实现)使用跨域处理方式处理而不用jsonp的方式。 但是在一段时间后,...
VSCode中日常开发实用插件推荐
相关推荐:《vscode教程》 Visual Studio Code是一个轻量级但功能强大的源代码编辑器,轻量级指的是下载下来的Vs Code其实就是一个简单的编辑器,强大指的是支持多种语言的环境插件拓展,也正是...
sublime如何返回上一编辑位置
下面由sublime教程栏目给大家介绍sublime返回上一编辑位置的方法,希望对需要的朋友有所帮助! 用了sublime好长时间了,最近发现一个python插件可以在编辑的时候返回上一编辑位置,这个功能在ec...
28 个提升JavaScript开发效率的 VSCode 插件
Visual Studio Code(也称为VSCode)是一种轻量级但功能强大的跨平台源代码编辑器, 借助对TypeScript 和Chrome调试器等开发工具的内置支持,越来越多的开发都都喜欢使用它。 相关推荐:《vsc...
5款提升生产力的VSCode插件(推荐)
相关推荐:《vscode基础教程》 VS Code 现如今已经成为一款炙手可热的开发工具,它以轻量化、功能强大、易于配置、丰富的插件备受广大开发者的喜爱。本文,就再来介绍 5 款提升生产力的 VS Code...
vscode如何安装插件?常用插件介绍
VSCode 全称 Visual Studio Code,是微软出的一款轻量级代码编辑器,免费、开源而且功能强大。它支持几乎所有主流的程序语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对...
vscode如何查看保存记录
vscode查看保存记录的方法: 1、首先要在VSCode的扩展中安装一个 Local history插件 2、安装并操作:安装后,修改 productManage/supplierList/addSupplier.vue 文件保存,在代码目录中会自动新...
Nginx如何解决WebApi跨域二次请求及Vue单页面的问题
一、前言 由于项目是前后端分离,api接口与web前端 部署在不同站点当中,因此在前文当中webapi ajax 跨域请求解决方法(cors实现)使用跨域处理方式处理而不用jsonp的方式。 但是在一段时间后,...
Vue项目打包并部署nginx服务器的方法
使用场景: 我们常使用前后端分离项目时,会需要将前端vue打包然后部署。 一.打包 vue项目其实可以直接通过一下语句进行打包: npm run build 默认打包情况如下: 立即学习“前端免费学习笔记(...