排序
如何用JavaScript实现数组去重?
使用javascript实现数组去重可以采用多种方法:1. 使用set对象:简单高效,适用于基本类型去重。2. 使用json.stringify和set:适用于包含对象或数组的去重,但性能可能较低。3. 使用filter和ind...
JavaScript中如何删除对象的某个属性?
在javascript中删除对象属性可以使用delete操作符。1) 使用delete操作符直接移除属性,如delete person.age。2) 性能敏感时,可将属性设为undefined或null,如person.age = undefined。3) 使用j...
JavaScript中的模块化怎么实现?
javascript实现模块化的方式主要有commonjs、es6 modules、amd和umd。1. commonjs适用于node.js,采用require和module.exports。2. es6 modules适用于现代浏览器和node.js,使用import和export...
学习 H5 前端开发的最佳实践有哪些
h5前端开发的最佳实践包括语义化html、使用css预处理器、模块化javascript、响应式设计和性能优化。1.使用语义化html标签提高代码可读性和seo效果。2.采用css预处理器如sass或less提高css的可维...
如何用JavaScript重复一个字符串多次?
javascript中可以通过三种方法重复字符串:1. 使用循环和字符串连接;2. 使用数组和array.join()方法;3. 使用es6的string.prototype.repeat()方法。每个方法都有其优缺点,选择时需考虑性能、...
使用VSCode编写JavaScript代码的最佳实践
在 vscode 中编写 javascript 代码的最佳实践包括:1) 安装 prettier、eslint 和 javascript (es6) code snippets 扩展,2) 配置 launch.json 文件进行调试,3) 使用现代 javascript 特性和优化...
WebStorm编写JavaScript函数和模块的规范
在webstorm中编写javascript函数和模块的规范是通过其强大的工具和功能实现的。1)创建和管理函数与模块,2)使用es6模块系统,3)利用代码检查和自动化功能确保代码规范性和一致性。webstorm支...
如何利用Promise.all并行处理多个异步任务?
利用promise.all并行处理多个异步任务的方法包括:1. 创建多个promise对象并传递给promise.all,2. 使用promise.allsettled处理部分失败,3. 使用p-limit控制并发数量,4. 结合async/await提高...
如何利用闭包实现模块模式?
闭包可以实现模块模式,通过iife创建私有作用域并返回公共接口。1. 定义私有变量和函数。2. 返回对象暴露公共方法。3. 确保私有成员不可见,增强代码封装性和安全性。 闭包和模块模式听起来像是...
js 怎么定义常量和变量
在 javascript 中,定义常量使用 const,定义变量使用 let。1. const 定义的变量不可重新赋值,但可以修改其内部属性或元素。2. let 定义的变量可在其作用域内重新赋值,并遵循块级作用域规则。...
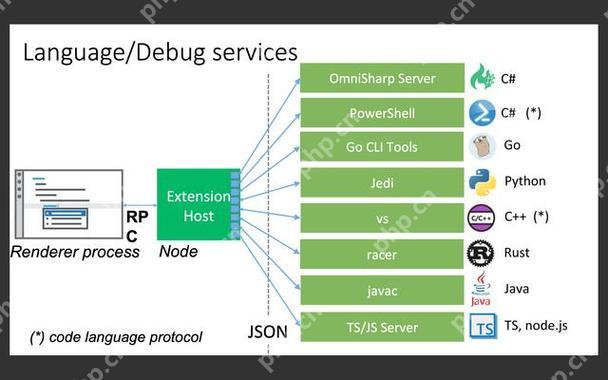
配置VSCode多语言开发环境的方法
在vscode中配置多语言开发环境可以通过以下步骤实现:1.安装必要的语言扩展,如python和javascript扩展。2.为不同语言设置工作区配置,以实现个性化开发环境。3.通过settings.json文件进行详细...