排序
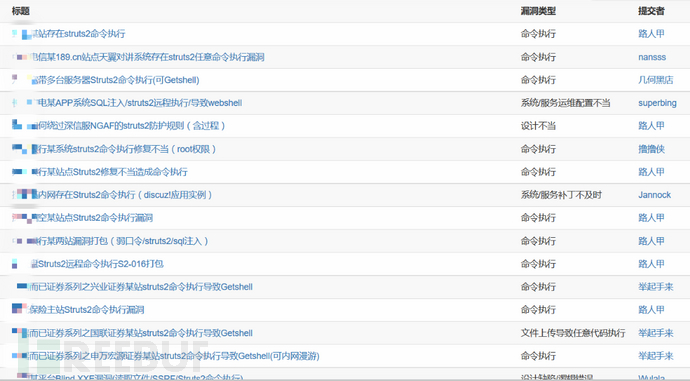
Struts2框架站点风险的示例分析
1. 概述 Apache软件基金会(ASF)赞助的一个开源项目是Struts。该项目最初是Jakarta项目的一个分支,随后被提升为ASF的顶级项目。它通过采用Java Servlet/JSP技术,实现了基于Java EE...
如何使用CSS Flexbox实现2:5:3比例的自定义高度布局并适配不同分辨率?
css flexbox实现自适应高度比例布局 本文介绍如何利用CSS Flexbox创建一个高度比例为2:5:3的布局,并使其在不同分辨率下保持一致。这种布局在网页设计中非常实用,可以灵活地分配页面内容区块的...
thinkphp用的什么模板引擎
ThinkPHP框架采用的模板引擎是Smarty,一个PHP模板引擎,可将视图层与业务逻辑分离。Smarty在ThinkPHP中的优势包括:模板与逻辑分离、缓存、扩展性、易用性。在ThinkPHP中使用Smarty需要以下步...
Vue2项目线上部署iframe白屏了,怎么办?
vue2项目线上iframe白屏问题深度解析及解决方案 Vue2项目中嵌入iframe后,线上环境出现白屏是常见问题,严重影响用户体验。本文将分析可能原因并提供相应的解决方案。 排查iframe白屏的常见原因...
如何防范浏览器的隐藏元素功能对网页水印的影响?
如何有效防止浏览器隐藏元素功能破坏网页水印? 网页水印的防篡改一直是开发者关注的焦点。即使采取了多种保护措施,用户仍可能利用浏览器“隐藏元素”功能绕过水印。本文探讨如何应对这一挑战...
如何用CSS实现不同字体大小和字体的文本底部完美对齐?
CSS文本底部对齐:巧妙解决字体大小和字体差异难题 网页设计中,常常需要处理不同字体大小和类型文本的底部对齐问题。例如,同时显示不同大小的标题和正文,或混合使用多种字体的文本时,如何保...
Flex布局中`flex: 1; width: 0;`组合的妙用:为什么第二个子元素设置`width: 0;`后,第一个子元素就能正常显示?
flex布局技巧:巧用flex: 1; width: 0;解决子元素挤压问题 Flex布局在网页布局中应用广泛,但有时会遇到子元素相互挤压的问题。本文将深入探讨flex: 1; width: 0;组合的妙用,以及如何避免Flex...
如何用CSS优雅地实现姓名列表的垂直排列?
优雅的css姓名列表垂直排列方案 本文介绍如何使用CSS优雅地实现姓名列表的垂直排列,效果如下: 姓名:张三 李四 王二麻 实现的关键在于运用Flexbox布局。我们将“姓名:”和姓名列表分别放置在两...
视频播放结束后如何优雅地恢复封面图?
优雅恢复视频播放结束后的封面图,提升用户体验! 许多开发者在使用HTML5 元素时,希望在视频播放结束后,自动恢复初始封面图,避免出现黑色屏幕或默认画面等不美观的情况。 简单的重新加载封面...
CSS中如何优雅地实现多字体、多字号文本的底部对齐?
CSS多字体、多字号文本底部对齐的巧妙解决方法 在CSS样式设计中,实现不同字体、字号文本的底部精确对齐常常令人头疼。特别是中英文混排时,由于字体基线差异,单纯依靠基线对齐难以达到预期效...
CSS如何实现通过鼠标滚轮进行水平选项卡滑动效果?
CSS水平选项卡滑动效果实现详解 网页设计中,水平排列的选项卡或菜单经常会超出容器宽度,需要通过鼠标滚轮水平滚动查看全部内容。本文将详细介绍如何使用css实现这一效果,无需javascript。 下...