排序
页面中有大量字体文件,如何优化字体加载?
优化字体加载的方法包括:1.选择woff2格式,2.使用字体子集,3.实施预加载和延迟加载策略。这些方法能显著提升网页加载速度,改善用户体验。 引言 在现代网页设计中,字体扮演着重要的角色,它...
CSS 怎样使行内元素拥有盒子模型的属性
通过将 display 属性设置为 inline-block,可以让行内元素拥有盒子模型的属性。具体步骤包括:1. 将 display 设置为 inline-block,使元素既保持行内特性又能设置宽度和高度等属性;2. 注意避免...
Linux基础操作
linux基本命令 使用命令的基本形式: 命令 选项 参数 注意要有空格 ls显示文件或目录选项: -a:显示隐藏文件 -l:显示详细信息 -i:列出inode号码 pwd显示当前用户所在的目录 cd切换到某一目录...
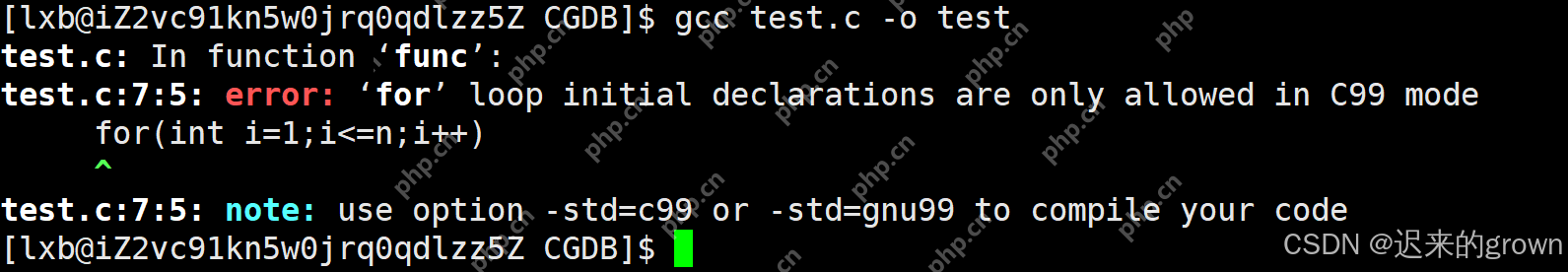
深入了解Linux —— 调试程序
前言 然而,在编写代码时遇到错误却不知道错误所在位置是常见的情况。在Windows下,我们可以通过调试来查找并修改代码错误的位置;但在Linux下,我们只能查看源代码,直接查找错误,这非常麻烦...
如何确保页面中的弹窗在不同设备上都能居中显示?
弹窗在不同设备上居中显示可以通过以下方法实现:1. 使用css的flexbox布局,通过position: fixed和display: flex等属性实现居中。2. 对于旧版浏览器兼容性问题,可以使用绝对定位和transform属...
CSS 如何实现三列布局且中间列自适应宽度
使用css实现三列布局并使中间列自适应宽度的方法包括:1. 使用flexbox,通过设置父容器为display: flex,并为中间列设置flex: 1。2. 使用浮动布局,通过float属性定位左右列,并为中间列设置mar...
Flexbox布局在平板设备上显示错乱,如何调整?
在平板设备上使用flexbox布局时遇到显示错乱的问题,可以通过以下步骤解决:1. 设置flex-wrap: wrap;确保内容自动换行。2. 调整flex-basis和flex-grow控制元素尺寸和增长。3. 使用媒体查询为平...
如何确保Flexbox布局在所有主流浏览器中都能正常显示?
要确保flexbox布局在所有主流浏览器中都能正常显示,需采取以下措施:1. 使用前缀,如-webkit-、-moz-、-ms-等,以兼容旧版浏览器。2. 采用polyfill,如flexie,模拟flexbox行为。3. 进行跨浏览...
CSS 怎样解决浮动元素导致的父元素塌陷问题(除了清除浮动)
除了清除浮动外,解决浮动元素导致父元素塌陷的方法有:1. 使用bfc,通过设置overflow: hidden等属性触发bfc,使父元素包裹住浮动子元素;2. 使用flexbox布局,通过display: flex使子元素自动填...
Windows更新后显卡驱动失效如何解决
显卡驱动失效的原因包括驱动程序与新系统版本不兼容、驱动程序文件损坏和系统配置文件被修改。解决方法包括:1. 重新安装显卡驱动,通过下载并静默安装最新驱动;2. 使用设备管理器手动卸载和重...
CSS 如何设置盒子的动态宽度(根据内容自适应)
通过 css 实现盒子宽度自适应内容的方法有:1. 使用 width: fit-content,2. 使用 display: inline-block。1. width: fit-content 让盒子宽度根据内容自动调整,不超过父容器宽度。2. display: ...