排序
织梦如何导入css
织梦导入css的方法:1、将HTML模板文件放到“templets”文件夹中;2、将HTML文件的后缀改成“.htm”;3、在原先的样式路径前加上“{dede:global.cfg_templets_skin/}”即可。 本教程操作环境:W...
WordPress 3.2:您应该注意的重要信息
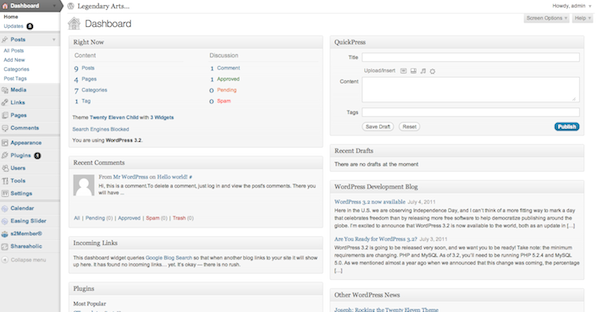
wordpress 3.2(又名“gershwin”)于 7 月 4 日发布,它具有一些您想了解的全新变化。新的仪表板设计、新的默认主题以及其他增强的管理功能使其更加易于使用 - 让我们深入了解这些更改。 我是...
在前端开发中,如何使用CSS和JavaScript实现类似Windows 10设置界面的探照灯效果?
模拟Windows 10设置界面探照灯效果的前端实现 在网页设计中,模拟Windows 10设置界面中鼠标悬停时的探照灯效果,能提升用户交互体验。本文探讨如何使用CSS和JavaScript实现这一效果。 单纯依靠C...
如何用CSS3构建一个具有遮盖和粗边框效果的Webpack Logo旋转立方体?
使用css3构建具有遮罩和粗边框效果的旋转webpack logo立方体 本文详细介绍如何利用CSS3构建一个酷炫的Webpack Logo旋转立方体,该立方体包含内外两层,并具有遮罩和粗边框效果。 我们将改进初始...
如何用CSS3和JavaScript实现点击图片后周围图片散开并放大的效果?
CSS3和JavaScript实现图片点击散开放大效果 本文介绍如何使用css3和javascript实现点击图片后,周围图片以点击图片为中心散开并放大的交互效果。 核心思想是利用CSS3的transform属性控制图片位...
如何使用css实现文本渐变
文本渐变 文本渐变效果很流行,使用 CSS3 能够很简单就实现:h3[data-text] { position: relative; } h3[data-text]::after { content: attr(data-text); z-index: 10; color: #e3e3e3; positio...
关于PostgreSQL 版本识别 的详解
Insertdeleteupdate通过ctid定位,并查看该记录xminxmax的变化。 Xid:数据库的事务ID; Xmin:行头部的xid信息,xmin表示插入该记录的事务ID Xmax:表示删除或lock该...
如何用纯HTML和JavaScript绘制一个自适应且可交互的鱼骨图?
用纯HTML和JavaScript绘制自适应交互式鱼骨图 本文介绍如何仅使用html和javascript创建类似鱼骨图的图表,无需依赖外部图形库如g6。 目标是创建一个多层级、自适应大小、并支持文本显示的鱼骨图...
sublime text3使用技巧(安装及常用设置)
下面由sublime教程栏目给大家分享sublime text3使用技巧,希望对需要的朋友有所帮助! 简介 Sublime Text:一款具有代码高亮、语法提示、自动完成且反应快速的编辑器软件,不仅具有华丽的界面,...
修改Dedecms模板文章列表页样式的实用技巧
修改dedecms模板文章列表页样式的步骤包括:1.定位模板文件,通常在/templets/default/目录下;2.直接修改或添加css代码来改变样式,如调整字体和颜色;3.使用css3特性实现高级效果,如悬停时的...
如何用CSS3和JavaScript实现图片点击后周围图片散开并放大效果?
打造炫酷网页交互:点击图片,周围图片散开并放大! 许多网站都采用这种引人注目的交互效果:点击一张图片,它会放大,同时周围的图片会向外散开。本文将详细介绍如何使用CSS3和JavaScript实现...
thinkphp的css放在哪
thinkphp的css放在“/public/static”文件夹中;如在thinkphp5的模板使用中,可以将需要引入的css等效果文件直接放在“/public/static/”下的对应目录中即可。 本教程操作环境:windows7系统、t...