排序
如何确保页面中的弹窗在不同设备上都能居中显示?
弹窗在不同设备上居中显示可以通过以下方法实现:1. 使用css的flexbox布局,通过position: fixed和display: flex等属性实现居中。2. 对于旧版浏览器兼容性问题,可以使用绝对定位和transform属...
让Dreamweaver支持多语言开发的配置
dreamweaver支持多语言开发可以通过安装扩展和配置文件实现。1.安装相应的扩展,如python扩展。2.配置文件中添加支持的文件类型,如.py。3.确保配置文件格式正确,必要时查看日志调试。通过这些...
CSS 怎样自定义滚动条的宽度和高度
可以通过css自定义滚动条的宽度和高度。1.使用::-webkit-scrollbar设置宽度和高度。2.示例代码::-webkit-scrollbar{width:10px;height:10px;}。3.高级用法可根据屏幕大小调整尺寸,确保兼容性和...
如何在不修改第三方CSS类的情况下,覆盖其样式?
可以覆盖第三方css类而不修改其源代码。方法包括:1. 使用更具体的选择器,如.my-app .button覆盖.button;2. 利用css层叠规则和选择器优先级,避免使用!important,保持代码可维护性和性能。 ...
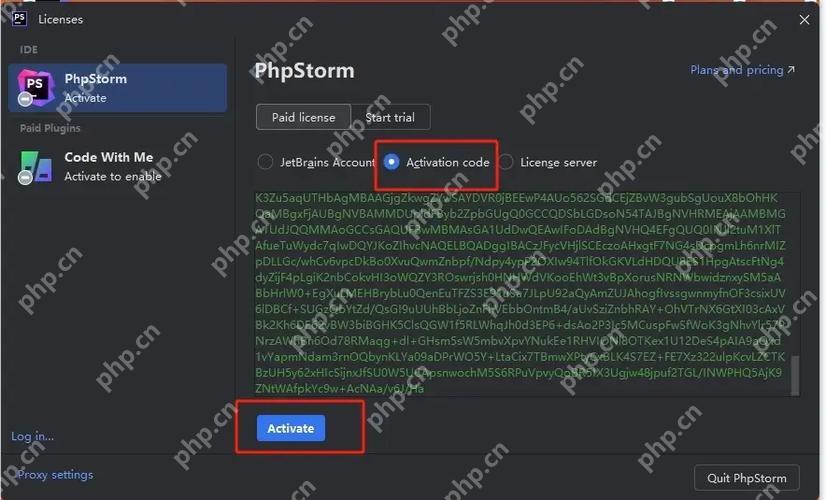
LinuxUbuntu24.04安装PhpStorm的完整指南
在linux ubuntu 24.04上安装phpstorm的步骤包括:1. 从jetbrains官方网站下载.tar.gz格式的phpstorm安装包;2. 使用tar命令解压压缩包;3. 进入解压后的目录并运行phpstorm.sh启动phpstorm;4. ...
如何解决不同浏览器对元素默认样式处理不同的问题?
解决不同浏览器对元素默认样式处理不同的问题可以通过以下策略:1. 使用css重置或规范化,如简单的css重置或normalize.css;2. 利用css特性和浏览器前缀处理特定浏览器问题;3. 使用条件注释针...
支持团队协作的 H5 前端开发工具有哪些
支持团队协作的h5前端开发工具包括git、github/gitlab、vs code、trello/jira和webpack/parcel。1. git提供版本控制和代码审查。2. github/gitlab支持项目管理和ci/cd。3. vs code通过扩展如liv...
怎么使用python搭建web网站
本文将为您详细解读如何利用python构建web网站,小编认为这非常实用,因此分享给大家,希望大家在阅读完后能有所收获。 用Python搭建Web网站 框架选择 Django:适用于大型复杂项目的全栈框架。 ...
Vue.js 中的过渡动画效果如何实现
在 vue.js 中实现过渡动画可以通过以下步骤实现:1. 利用 vue 生命周期钩子,如 beforeenter、enter、afterenter。2. 使用 css 过渡和动画属性定义具体效果。3. 通过类名管理和 javascript 钩子...
如何用 Bootstrap 设计响应式的模态框布局
bootstrap 可以用来设计响应式模态框。1) 使用 bootstrap 的响应式类和媒体查询实现模态框在不同设备上的适配。2) 通过 modal-sm、modal-lg 等类调整模态框大小,并使用 javascript 控制其显示...
Dreamweaver开启语法检查功能的设置
在dreamweaver中开启语法检查功能的方法是:1) 进入偏好设置(edit -> preferences 或 dreamweaver -> preferences);2) 选择“代码提示”;3) 勾选“启用代码提示”和“显示代码错误和...
CSS 如何实现三列布局且中间列自适应宽度
使用css实现三列布局并使中间列自适应宽度的方法包括:1. 使用flexbox,通过设置父容器为display: flex,并为中间列设置flex: 1。2. 使用浮动布局,通过float属性定位左右列,并为中间列设置mar...