排序
Web IDE目录树缩进:为什么谷歌浏览器和火狐浏览器渲染结果不同?
web ide目录树在不同浏览器中的渲染问题分析 本文分析了在谷歌浏览器和火狐浏览器中,Web IDE目录树文件重命名后出现的渲染差异。具体表现为:谷歌浏览器中目录树缩进消失,而火狐浏览器则保持...
如何禁用 WordPress 帖子中的自动格式化
您想禁用 wordpress 帖子中的自动格式设置吗? 默认情况下,WordPress 会格式化文本以用精美的引号替换引号并清理文本。这会阻止用户显示代码、原始文本和 CSS/Javascript 代码示例。 在本文中...
如何实现input元素高度很高但文字位于底部的效果?
巧妙实现高input元素文字底部对齐 在网页开发中,常常需要设计高度较高的输入框,但同时又希望输入文字位于底部,而不是默认的垂直居中。本文将介绍一种比单纯使用padding更灵活、更强大的方法...
为什么使用JavaScript打印表单时,某些修改的内容不生效?
解决JavaScript表单打印内容不更新的问题 使用JavaScript打印网页表单时,有时会发现用户修改后的内容并未体现在打印预览中。这是因为直接获取表单HTML(例如使用.prop('outerHTML'))无法捕捉...
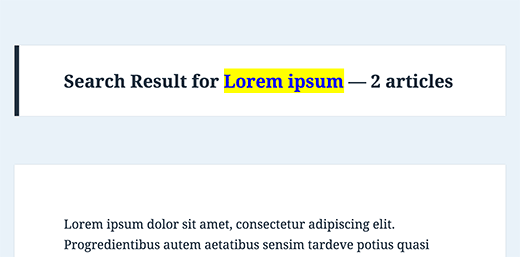
在 WordPress 中显示搜索词和结果计数
在本教程中,我们将分享如何在搜索页面上添加一个简单的功能,该功能将显示搜索词和结果数量。此功能是我们的一位用户通过电子邮件提出的特殊请求。如果您希望我们讨论某个主题,请随时提出建议...
如何用CSS Flexbox实现高度比例为2:5:3的响应式布局?
使用css flexbox创建高度比例为2:5:3的响应式布局 本文介绍如何利用CSS Flexbox实现一个高度比例始终保持2:5:3的响应式布局,并适应不同屏幕尺寸。 关键在于巧妙运用Flexbox的特性。 首先,我们...
创建适合移动设备的 WordPress 网站的 11 种方法
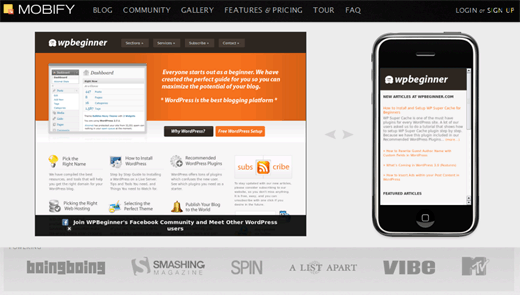
移动技术正在发展壮大。所有其他用户现在都通过他们的 iphone 或其他智能手机查看您的网站。创建适合移动设备的 wordpress 网站版本至关重要。大多数顶级网站和博客已经使其网站适合移动设备,...
为什么inline-block元素会出现错位现象?如何解决这个问题?
inline-block元素错位难题及应对策略 网页布局中,inline-block元素的错位问题时有发生,给前端开发者带来不少困扰。本文将剖析此问题成因,并提供有效的解决方案。 问题现象 假设HTML结构如下...
哪里可以找到优秀的CSS效果案例?
CodePen:你的CSS灵感宝库 想学习CSS,并寻找惊艳的CSS效果案例?那么你一定不能错过CodePen! CodePen是一个全球前端开发者汇聚的在线社区和作品展示平台。它拥有海量CSS案例,涵盖各种创意和...
如何让图片在容器右下角完美对齐?
轻松实现图片与容器右下角完美对齐 网页布局中,图片与容器精准对齐,特别是右下角对齐,常常是个挑战,尤其当图片尺寸不一或采用滑动展示(例如Swiper)时。本文提供一个简洁有效的解决方案。 ...
如何通过CSS实现鼠标滚轮的横向滚动效果?
CSS妙招:轻松实现鼠标滚轮横向滚动 网页设计中,我们常常需要鼠标滚轮实现横向滚动,尤其是在水平方向排列内容较多的场景。默认情况下,滚轮通常控制纵向滚动,需要按住Shift键才能横向滚动,...
如何在 WordPress 中隐藏或设置子类别的样式
您想在 wordpress 中隐藏子类别,或者设置它们的样式以便您的类别列表更易于阅读吗? 在 WordPress 中,您的帖子可以分为不同的类别和子类别。这有助于导航和搜索引擎优化,但一长串子类别在您...