排序
配置Atom编辑器状态栏显示更多信息
配置atom编辑器的状态栏可以提升开发效率和个性化工作环境。首先,安装如linter和git-blame等插件来扩展功能;其次,在设置页面配置插件,例如让linter在状态栏显示错误和警告数量;最后,通过s...
jquery中有dialog吗
jquery中有dialog;dialog是jQuery UI库的一个UI组件,运用该组件的好处是不用刷新网页,可以直接弹出一个div层,让用户输入信息;使用该组件时不仅要引入jquery,还有引入jQueryUI的js及相关cs...
webstorm怎么开始写代码
答案: 使用 WebStorm 编写代码的步骤包括:安装 WebStorm创建新项目添加文件开始编码运行和调试代码 如何使用 WebStorm 开始编写代码 步骤 1:安装 WebStorm 访问 JetBrains 网站并下载适用于...
laravel5.3怎么实现登录功能(流程分享)
laravel是一款开源的php web框架,为开发者提供了诸多实用的功能和便捷的api,大幅度缩短了开发周期和降低了开发成本。在laravel 5.3版本中,登录功能被封装成了一个独立的服务,可以极大地增强...
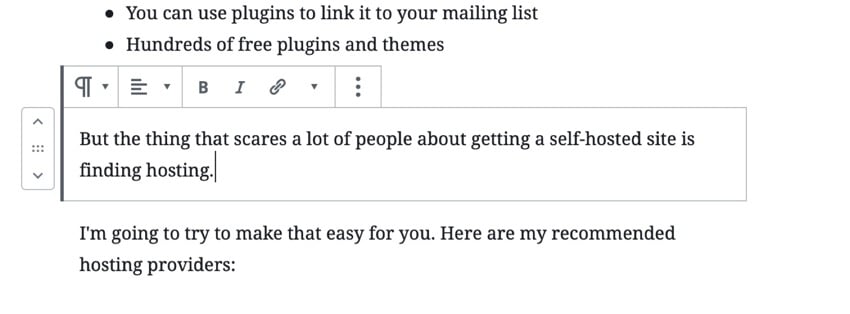
在 WordPress 中调整字体大小的指南
更改 wordpress 网站中的字体大小对于一小部分文本来说可以快速轻松地完成,但如果您想对较大的文本部分进行更改,则可能需要做更多的工作。 p> 在这个快速教程中,我将向您展示如何更改 Wor...
wordpress后台太慢怎么办
WordPress 后台速度慢的常见原因和解决方案:数据库膨胀:优化数据库,删除不必要的评论、修订和插件数据。低效主题/插件:禁用不必要的或低效的主题/插件,选择轻量级的替代方案。未优化图像:...
如何让div自动适应内容大小并保持换行?
让div容器自动适应内容大小并保持换行,是网页布局中常见的问题。 特别是当div内包含多个子元素且需要文本居中对齐时,这个问题更显棘手。 本文提供一种简单有效的解决方案,让div宽度随内容自...
CSS如何绘制圆环并切除部分?
CSS巧妙绘制带缺口的圆环 网页设计中,常常需要用CSS绘制特殊图形,例如带缺口的圆环。本文将详细讲解如何用CSS实现此效果,并满足以下条件:圆环内部及缺口部分透明,缺口角度可调(90度或更小...
如何在渐变背景下实现卡券布局的缺口效果?
巧妙运用CSS Mask实现渐变背景卡券的缺口效果 设计卡券时,常常需要在边缘添加独特的缺口效果,提升视觉吸引力。纯色背景下,只需简单叠加元素即可实现。然而,渐变背景则需要更巧妙的技巧。本...
Vue.js动态style在微信小程序web-view中失效,究竟是什么原因?
在Vue.js项目中,使用动态style属性控制元素位移,浏览器运行正常,但在微信小程序web-view中失效,原因何在? 本文以一个轮播图组件为例,该组件通过transform: translateX(-${slideWidth * cu...
利用 Bootstrap 实现三栏式响应式布局
bootstrap 可以通过其栅格系统实现三栏式响应式布局。1) 使用col-md-4类创建三个等宽栏,每栏占4列。2) 通过断点类如col-sm-12和col-md-4,实现小屏幕堆叠和大屏幕并排显示。3) 优化布局时,减...
如何使用CSS显示链接之后的URL
使用CSS显示链接之后的URLa:after{content:" (" attr(href) ") ";}什么是css css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美...