排序
CSS 怎样让滚动条在特定元素内隐藏但仍可滚动
可以使用css隐藏滚动条但仍可滚动。1.使用.hidden-scrollbar { overflow-y: scroll; }确保滚动功能。2.通过.hidden-scrollbar::-webkit-scrollbar { width: 0px; background: transparent; }隐...
快速熟悉Discuz!论坛界面布局与功能模块
discuz!的界面布局包括头部、主体和底部三大区域。头部包含logo、导航菜单和搜索框,主体展示帖子列表和用户互动区,底部显示版权信息和友情链接。 引言 最近在研究Discuz!论坛的时候,感觉这个...
HTML 文件怎么在不同操作系统间兼容打开
html 文件在不同操作系统上都能顺利打开的关键是使用 utf-8 编码和标准的 html 结构。1. 使用 和 确保文件结构和编码正确。2. 使用相对路径避免路径格式问题。3. 避免使用系统特定的功能,选择...
layui 菜单怎么实现多级嵌套
多级嵌套菜单在复杂系统中用于组织导航,提高用户体验。实现 layui 多级菜单步骤:1. 使用 lay-nav 组件,定义菜单结构。2. 通过 css 和 javascript 控制菜单展开折叠。3. 初始化菜单,使用 lay...
Linux系统通过虚拟机安装Dreamweaver的方法
在linux系统上可以通过虚拟机安装dreamweaver。1)安装virtualbox并创建windows虚拟机;2)在虚拟机中下载并安装dreamweaver;3)优化虚拟机性能,如调整内存和cpu分配,使用共享文件夹和剪贴板...
LinuxUbuntu24.04系统安装Atom编辑器的详细步骤
在linux ubuntu 24.04上安装atom编辑器可以通过以下步骤完成:1.打开终端并输入“atom”启动atom。2.通过atom的设置界面安装插件,如linter。atom是一个开源、可扩展的文本编辑器,基于electron...
HTML 标题的字体大小和间距怎么控制
通过css可以精确控制html标题的字体大小和间距。1) 使用font-size和margin-bottom设置标题大小和间距,如h1 { font-size: 2.5em; margin-bottom: 20px;}。2) 考虑字体家族、行高和字重,确保跨...
简述 H5 前端开发中的首屏加载优化
h5前端开发中优化首屏加载的方法包括:1. 使用懒加载技术,仅在需要时加载图片;2. 减少http请求次数,如合并css和javascript文件;3. 压缩资源文件,如图片和代码压缩;4. 优化代码执行效率,...
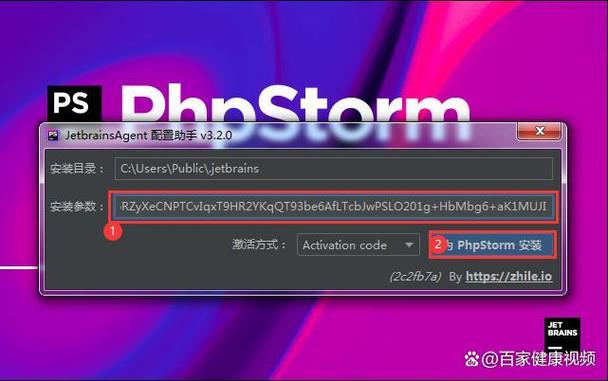
Windows11系统下PhpStorm的最新安装教程
在windows 11上安装phpstorm的最新版本需按以下步骤:1. 下载适合windows 11的phpstorm安装包;2. 运行安装程序并完成安装;3. 启动phpstorm;4. 使用jetbrains账号登录或使用试用版激活phpstor...
CSS 如何设置滚动条的起始位置
通过css设置滚动条起始位置的方法是使用scroll-margin属性。1)基本用法:设置scroll-margin-top为特定像素值,如200px,使滚动条在加载时自动滚动到该位置。2)高级用法:根据条件(如语言)设...
js 怎么实现按钮点击动画效果
可以使用javascript实现按钮点击动画效果。1)通过事件监听和dom操作实现基本的颜色变化或缩放效果。2)结合css关键帧动画实现高级的旋转和缩放效果。3)使用requestanimationframe优化性能,确保...
利用 Bootstrap 实现响应式的进度条布局
使用 bootstrap 创建响应式进度条布局的方法包括:1. 使用 .progress 和 .progress-bar 类创建基本进度条;2. 利用 css flexbox 和百分比宽度实现响应式设计;3. 通过 css 变量或类优化进度条宽...