排序
vscode如何安装插件?常用插件介绍
VSCode 全称 Visual Studio Code,是微软出的一款轻量级代码编辑器,免费、开源而且功能强大。它支持几乎所有主流的程序语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对...
如何让div元素大小自动适应内容并自动换行?
巧妙运用css,让div元素完美适应内容并自动换行 网页布局中,常遇到div元素大小需要根据内容自动调整的问题,尤其当div包含多个子div且需文本居中对齐时,难度更高。本文将分享几种CSS技巧,助...
Sublime Text3 配置less保存自动编译
下面由sublime教程栏目给大家介绍sublime text3 配置less保存自动编译的方法,希望对需要的朋友有所帮助! Mac OSX环境下 1.Sublime Text3 需要安装less,语法高亮插件 2.Install NodeJS,通过n...
http状态码有什么含义
http状态码的含义:1、200,表示成功处理了请求;2、301,表示请求的网页已永久移动到新位置;3、400,表示服务器不理解请求;4、500,表示服务器遇到错误,无法完成请求。 做seo,分析日志是非...
想用HTML和JavaScript建一个保护鸟类主题网站,有哪些高效的学习方法和实用技巧?
html、javascript鸟类保护网站建设:实践与挑战 一位开发者希望利用HTML和JavaScript创建一个简单的鸟类保护主题网站。他已完成网站的基本布局(使用div、p标签和内联样式),并创建了一个带有t...
Ubuntu系统安装Apache2.4的完整步骤
在ubuntu上安装apache2.4的方法是使用命令行:1. sudo apt update,2. sudo apt install apache2。安装后,apache2.4是一个功能强大的开源web服务器,支持多种模块化扩展,适用于处理http请求并...
动态网页元素XPath和Class名变化频繁,如何稳定抓取目标a标签?
Selenium爬虫难题:动态网页元素定位的挑战 许多爬虫工程师在抓取动态网页时,常常遭遇一个难题:目标元素的结构和属性(XPath路径、Class名等)在每次页面刷新后都可能发生变化。本文以一个使...
LNMP性能瓶颈怎么解决
LNMP架构(Linux, Nginx, MySQL, PHP)是许多Web应用的基石,但其性能瓶颈问题也时常困扰开发者。本文将探讨优化LNMP性能的多种策略,帮助您提升网站速度和响应能力。 一、硬件升级:夯实基础 ...
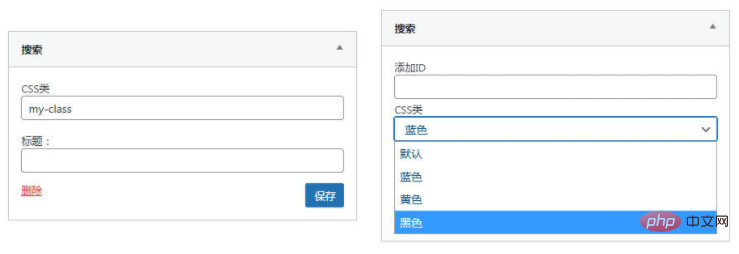
怎么为WordPress小工具添加CSS类选项
下面由wordpress教程栏目给大家介绍怎么为wordpress小工具添加css类选项,希望对需要的朋友有所帮助! WordPress 小工具可以重复使用,相同的小工具样式也是相同的,如果想自定义某个前台添加的...
CSS中如何通过旋转元素实现水平选项的水平滚动效果?
CSS实现水平选项卡的水平滚动效果 本文介绍一种巧妙的CSS方法,实现水平选项卡并支持鼠标滚轮水平滚动,无需JavaScript。 这种方法通过CSS3的transform属性旋转容器及其子元素来实现。 实现步骤...
如何在元素a上显示垂直滚动条并隐藏其祖先元素b的滚动条?
巧妙控制滚动条:让元素a滚动,元素b保持静止 网页设计中,常常需要在一个嵌套元素(a)上显示滚动条,同时阻止其父元素(b)出现滚动条。本文将详细讲解如何实现这一效果。 假设网页结构如下:...
如何使用css实现文本渐变
文本渐变 文本渐变效果很流行,使用 CSS3 能够很简单就实现:h3[data-text] { position: relative; } h3[data-text]::after { content: attr(data-text); z-index: 10; color: #e3e3e3; positio...