排序
vscode怎么创建css文件
首先点击文件选择新建文件,如下图所示: 然后就建立了一个临时的文件,如下图所示: 接着看底部的文档类型是纯文本,点击纯文本 立即学习“前端免费学习笔记(深入)”; 在弹出的界面中选择cs...
vscode怎么添加背景
左边工具栏点击打开插件图标,然后输入background 选择插件,然后点击install,安装好了会显示unistall 这个时候重启一下软件,点击file-preference-settings 输入background,点击编辑 这个时...
vscode能写java吗?
vscode(Visual Studio Code)是一款免费开源的现代化轻量级代码编辑器,内置JavaScript、TypeScript和Node.js支持,而且拥有丰富的插件生态系统,可通过安装插件来支持C/C++、C#、Python、PHP...
nginx gzip动态压缩和静态压缩怎么配置
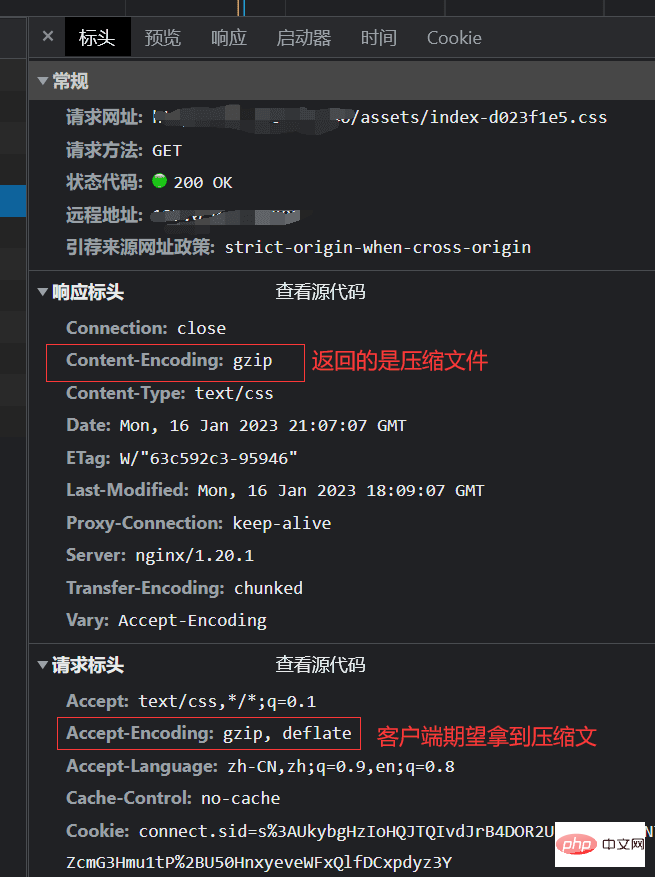
动态压缩 动态压缩实际上就是由nginx服务器对编译造物进行压缩,需要在nginx.conf的http、https模块中开启下面的配置: gzip on; # 开启gizo压缩 gzip_min_length 1k; #...
php yii框架中yii的目录在哪
php yii框架中yii的目录在哪? Yii 2.0 框架的目录结构 推荐学习:yii教程 1. 项目的目录结构 基础版: 立即学习“PHP免费学习笔记(深入)”; basic 目录下的各个文件夹: commands ...
vscode常用插件有哪些?
vscode(visual studio code)是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 diff、git 等特性,...
vscode怎么把sass转换成css
vscode把sass转换成css的方法: 1、安装Easy scss插件(注意不能安装scss2css插件,会冲突报错) 2、创建文件夹css,在里面创建.scss的文件。 立即学习“前端免费学习笔记(深入)”; 3、保存...
vscode怎么编译php?
Visual Studio Code一个轻量且强大的代码编辑器,支持Windows,OS X和Linux。内置JavaScript、TypeScript和Node.js支持,而且拥有丰富的插件生态系统,可通过安装插件来支持C++、C#、Python、PH...
Angular实现预加载延迟模块实例分享
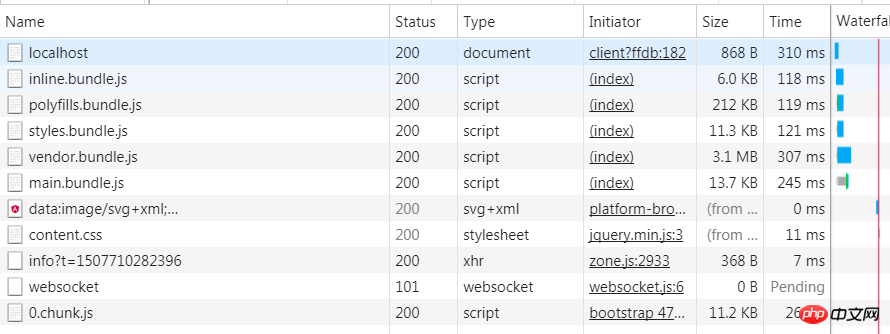
本文主要介绍angular实现预加载延迟模块的示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。 在使用路由延迟加载中,我们介绍了如何使用...
jQuery鼠标悬停内容动画切换效果实现代码
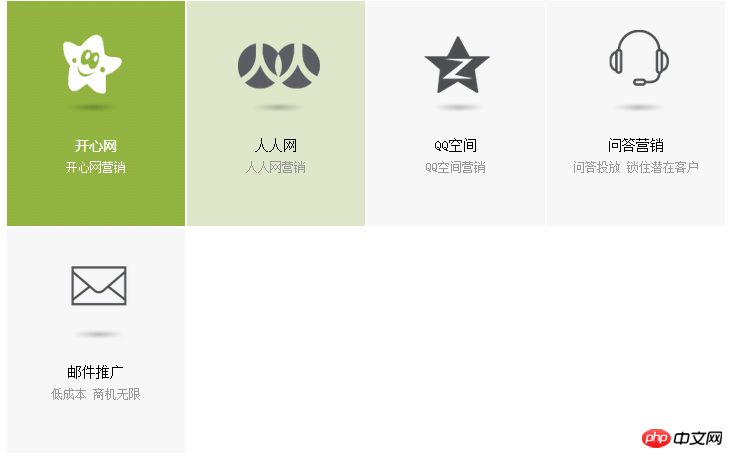
本文主要介绍了jquery鼠标悬停内容动画切换效果的实例。具有很好的参考价值。下面跟着小编一起来看下吧,希望能帮助到大家。 效果如下: 代码如下: nbsp;html> <meta> <...
yii2怎么引入css和js文件
引入方式有多种: 1、可以直接在视图页面上引入 <?php use yiihelpersHtml;?>=Html::cssFile('@web/css/index.css')?>=Html::jsFile('@web/js/jquery.min.js')?> 2、可以直...
vscode快速使用教程
vscode(visual studio code)是由微软研发的一款免费、开源的跨平台文本(代码)编辑器,算是目前前端开发几乎完美的软件开发工具。 1、vscode汉化 vscode常用插件 1、Auto Close Tag (自动闭...