排序
vscode怎么添加背景图
1、找到vscode 安装目录 (推荐教程:vscode教程) 2、workbench.desktop.main.css 文件添加样式,添加完后重启软件即可 body { background: url('file:///D:/img/img/5千米的山顶风景桌面...
nginx 503 Service Temporarily Unavailable错误如何解决
最近网站刷新后经常出现503 service temporarily unavailable错误,有时有可以,联想到最近在nginx.conf里做了单ip访问次数限制,(limit_req_zone $binary_remote_addr zone=allips:20m rate=20...
CentOS环境中怎么部署nginx、php和虚拟主机
os环境:centos 6.1nginx:nginx-1.2.2php:php5.3.140、安装依赖包 复制代码 代码如下: yum install openssl-devel pcre-devel zlib-devel libjpeg-devel libpng-devel freetype-devel gcc ma...
vscode安装自动补全css前缀插件
1、vscode扩展中搜索:autoprefixer 2、然后在css页面,使用ctrl+shift+p快捷键,选择autoprefixer即可自动全部添加。 相关文章教程分享:vscode教程以上就是
vscode显示不受支持怎么办
vscode显示不受支持怎么办? vscode显示不受支持是由于安装的第三方插件导致的, 有个 叫 background 的修改背景的插件,就会 导致这种,是修改了vsc的底层css,才这样的。不过没有其他影响。 ...
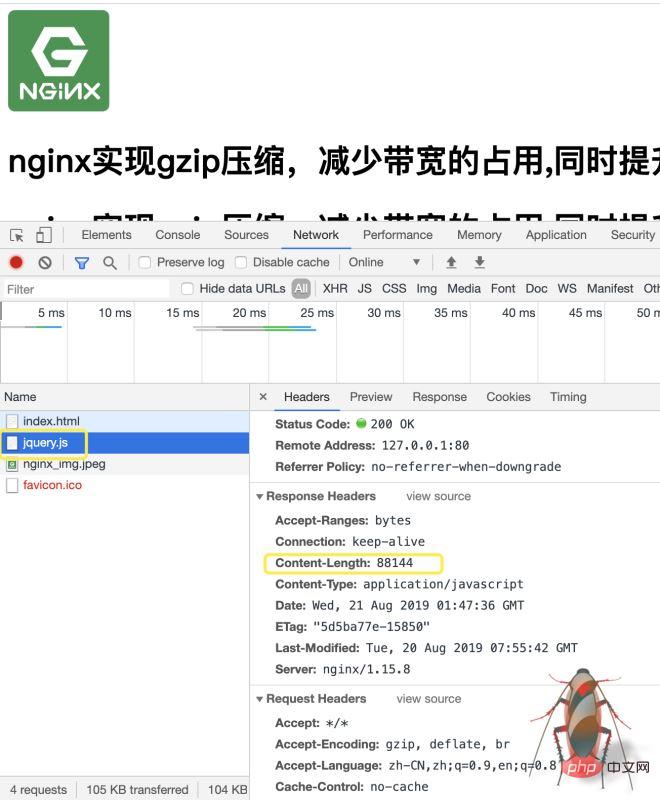
nginx中怎么使用gzip压缩提升网站速度
为啥使用gzip压缩 开启nginx的gzip压缩,网页中的js,css等静态资源的大小会大大的减少从而节约大量的带宽,提高传输效率,给用户快的体验。 nginx实现gzip nginx实现资源压缩的原理是通过默认...
vscode能不能写html
vscode可以写HTML。 vscode编辑器支持多种语言和文件格式的编写,截止2019年9月,已经支持了如下37种语言或文件:F#、HandleBars、Markdown、Python、Jade、PHP、Haxe、Ruby、Sass、Rust、Power...
js程序如何在vscode控制台输出
该编辑器支持多种语言和文件格式的编写,截止2019年9月,已经支持了如下37种语言或文件:F#、HandleBars、Markdown、Python、Jade、PHP、Haxe、Ruby、Sass、Rust、PowerShell、Groovy、R、Makef...
yii怎么引入css文件
在 yii 中使用了 cclientscript 类来管理视图的 css 文件,使用方法: 引入 css 文件 (相关文章教程推荐:yii框架) <?php Yii::app()->getClientScript()->registerCssFile(&quo...
linux curl命令参数有哪些及怎么使用
linux curl是一个利用url规则在命令行下工作的文件传输工具。它支持文件的上传和下载,所以是综合传输工具,但按传统,习惯称url为下载工具。 一,curl命令参数 -a/--append 上传文件时,附加到...
vscode怎么搭建本地服务器
一、安装node 二、安装express 打开终端,输入以下代码: // 全局安装 npm install express -g // 测试是否安装成功 express -h // 安装如果出现问题,则运行 npm install express-gen...
yii框架怎么引入css与js文件
1、可以直接在视图页面上引入 2、可以直接写原生代码引入,路径是项目目录/web/css 或者/js <script></script> 相关教程推荐:yii框架 3、可以使用assetBundle管理css样式及js脚本 ...